HTML5 CSS3打造相册效果附源码下载
发布时间:2014-06-16 16:07:23 作者:佚名  我要评论
我要评论
纯CSS3打造相册效果,感觉还不错,这里与大家分享下,最主要的是没有使用一行js,这才是亮点
今天偶然发现电脑里面还有这样的一个例子,感觉效果还不错,不记得啥时候下载的了,也好久没上w3cfuns了,怀念学习前台的日子,给大家分享下。
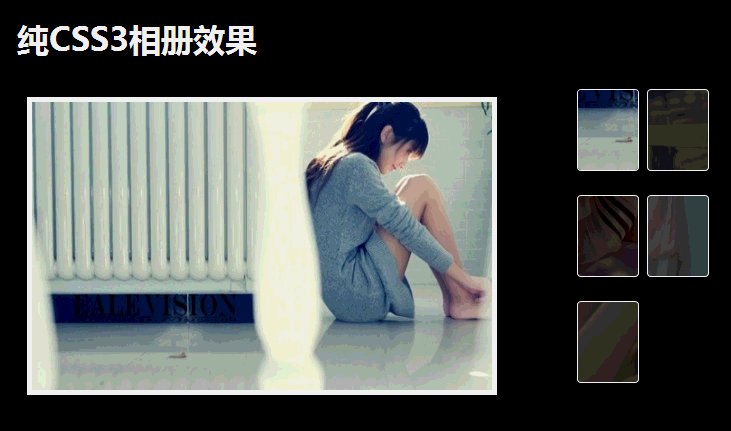
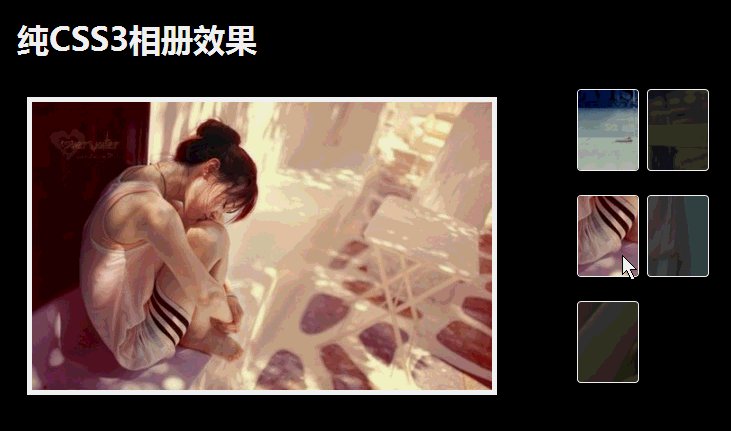
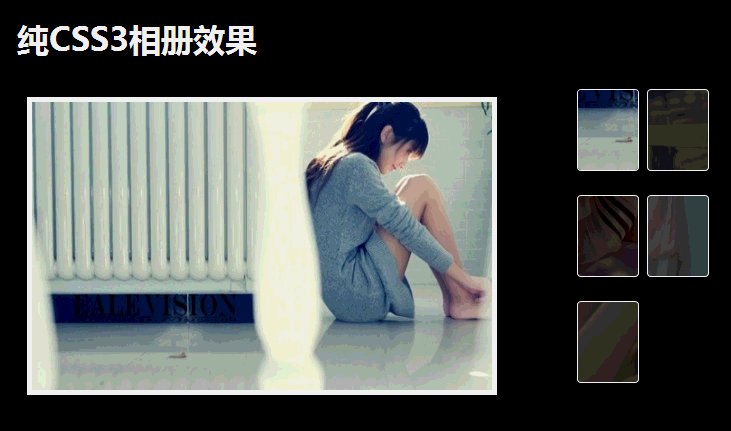
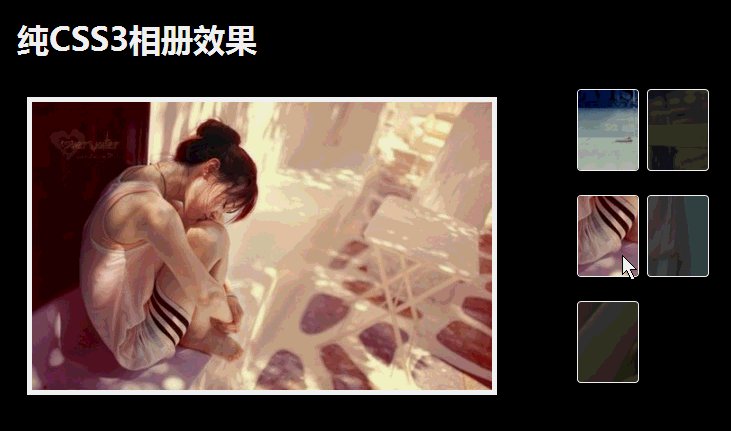
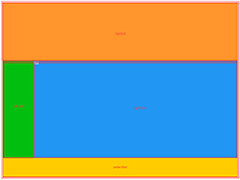
效果图:

效果是不是还是很不错的,最主要的是没有使用一行js,这才是亮点。
先看html文件:
<body>
<div id="gallery">
<h1>纯CSS3相册效果</h1>
<ul>
<li>
<span class="touch"><img src="images/pic1.jpg"/></span>
<div style="display: block;">
<img src="images/pic1.jpg"/>
</div>
</li>
<li>
<span><img src="images/pic2.jpg"/></span>
<div>
<img src="images/pic2.jpg"/>
</div>
</li>
<li>
<span><img src="images/pic3.jpg"/></span>
<div>
<img src="images/pic3.jpg"/>
</div>
</li>
<li>
<span><img src="images/pic4.jpg"/></span>
<div>
<img src="images/pic4.jpg"/>
</div>
</li>
<li>
<span><img src="images/pic5.jpg"/></span>
<div>
<img src="images/pic5.jpg"/>
</div>
</li>
</ul>
<div class="clearfix"></div>
</div>
</body>
简单描述一下:
1、ul 中 li决定了照片的个数
2、ul使用样式float:right,width:140px;使得显示在相册的右侧区域
3、li的float:left,使得li可以左浮动;li中存放大图的div,position为absolute会根据div#gallary进行定位,默认只有第一个显示
4、当鼠标移动到li上时,改变li span img的透明度和li div的display将大图显示
接下来就是css文件:
<style type="text/css">
body
{
font-family: "微软雅黑";
}
#gallery
{
width: 700px;
position: relative;
margin: 20px auto 0;
background-color: #000;
min-height: 400px;
padding: 20px;
}
/*标题*/
#gallery h1
{
color: #fff;
font-size: 2em;
font-weight: bold;
}
#gallery ul
{
width: 140px;
float: right;
margin: 10px 0 20px;
}
#gallery ul li
{
float: left;
margin: 20px 8px 0 0;
}
#gallery ul li span
{
display: block;
position: relative;
width: 60px;
height: 80px;
border: 1px solid #fff;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
-ms-border-radius: 4px;
-o-border-radius: 4px;
border-radius: 4px;
overflow: hidden;
}
#gallery ul li span img
{
position: relative;
top: -200px;
left: -100px;
filter: alpha(opacity=30);
opacity: 0.3;
}
#gallery ul li span.touch img, #gallery ul li:hover span img
{
opacity: 1;
filter: alpha(opacity=100);
}
#gallery ul li:hover div
{
display: block;
}
#gallery ul li div img
{
width: 460px;
height: 288px;
}
#gallery ul li div
{
display: none;
position: absolute;
top: 100px;
left: 30px;
border: 5px solid #fff;
}
.clearfix
{
clear: both;
}
</style>
css中没有什么复杂的样式,就不做描述了。此外html中我引入了一个重置样式的css , reset.css ,大家也可以使用自己习惯的重置样式:
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, font, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend{
margin: 0;
padding: 0;
font-size: 100%;
border: 0;
outline: 0;
background: transparent;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
:focus {
outline: 0;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
源码点击下载
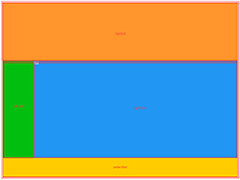
效果图:

效果是不是还是很不错的,最主要的是没有使用一行js,这才是亮点。
先看html文件:
复制代码
代码如下:<body>
<div id="gallery">
<h1>纯CSS3相册效果</h1>
<ul>
<li>
<span class="touch"><img src="images/pic1.jpg"/></span>
<div style="display: block;">
<img src="images/pic1.jpg"/>
</div>
</li>
<li>
<span><img src="images/pic2.jpg"/></span>
<div>
<img src="images/pic2.jpg"/>
</div>
</li>
<li>
<span><img src="images/pic3.jpg"/></span>
<div>
<img src="images/pic3.jpg"/>
</div>
</li>
<li>
<span><img src="images/pic4.jpg"/></span>
<div>
<img src="images/pic4.jpg"/>
</div>
</li>
<li>
<span><img src="images/pic5.jpg"/></span>
<div>
<img src="images/pic5.jpg"/>
</div>
</li>
</ul>
<div class="clearfix"></div>
</div>
</body>
简单描述一下:
1、ul 中 li决定了照片的个数
2、ul使用样式float:right,width:140px;使得显示在相册的右侧区域
3、li的float:left,使得li可以左浮动;li中存放大图的div,position为absolute会根据div#gallary进行定位,默认只有第一个显示
4、当鼠标移动到li上时,改变li span img的透明度和li div的display将大图显示
接下来就是css文件:
复制代码
代码如下:<style type="text/css">
body
{
font-family: "微软雅黑";
}
#gallery
{
width: 700px;
position: relative;
margin: 20px auto 0;
background-color: #000;
min-height: 400px;
padding: 20px;
}
/*标题*/
#gallery h1
{
color: #fff;
font-size: 2em;
font-weight: bold;
}
#gallery ul
{
width: 140px;
float: right;
margin: 10px 0 20px;
}
#gallery ul li
{
float: left;
margin: 20px 8px 0 0;
}
#gallery ul li span
{
display: block;
position: relative;
width: 60px;
height: 80px;
border: 1px solid #fff;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
-ms-border-radius: 4px;
-o-border-radius: 4px;
border-radius: 4px;
overflow: hidden;
}
#gallery ul li span img
{
position: relative;
top: -200px;
left: -100px;
filter: alpha(opacity=30);
opacity: 0.3;
}
#gallery ul li span.touch img, #gallery ul li:hover span img
{
opacity: 1;
filter: alpha(opacity=100);
}
#gallery ul li:hover div
{
display: block;
}
#gallery ul li div img
{
width: 460px;
height: 288px;
}
#gallery ul li div
{
display: none;
position: absolute;
top: 100px;
left: 30px;
border: 5px solid #fff;
}
.clearfix
{
clear: both;
}
</style>
css中没有什么复杂的样式,就不做描述了。此外html中我引入了一个重置样式的css , reset.css ,大家也可以使用自己习惯的重置样式:
复制代码
代码如下:html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, font, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend{
margin: 0;
padding: 0;
font-size: 100%;
border: 0;
outline: 0;
background: transparent;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
:focus {
outline: 0;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
源码点击下载
相关文章
- 本文详细介绍了Checkbox的基础属性、样式自定义及其应用场景,Checkbox通过<input>元素实现,样式自定义可以通过隐藏原始Checkbox、使用伪元素、JavaScript来实现,Chec2024-10-16
 本文介绍了HTML5中表单的自动验证、取消验证、自定义错误信息等功能,通过required、pattern、min、max和step属性,可以实现对表单输入的自动检查,novalidate和formnovalida2024-09-23
本文介绍了HTML5中表单的自动验证、取消验证、自定义错误信息等功能,通过required、pattern、min、max和step属性,可以实现对表单输入的自动检查,novalidate和formnovalida2024-09-23- 在HTML5项目中使用NotoSansCJK字体能提升用户体验,本文介绍了通过GoogleFonts在线加载和本地托管两种方法,在线加载无需下载,通过GoogleFonts链接快速引入,适合离线使用或2024-09-23
 HLS是一种基于HTTP协议的流媒体传输协议,它的出现使得视频的传输更加稳定和可靠,本文给大家介绍Html5如何播放hls格式的视频,感兴趣的朋友一起看看吧2024-08-19
HLS是一种基于HTTP协议的流媒体传输协议,它的出现使得视频的传输更加稳定和可靠,本文给大家介绍Html5如何播放hls格式的视频,感兴趣的朋友一起看看吧2024-08-19 使用<blockquote>标签可以实现页面文字的段落缩进,这一标签也是每使用一次,段落就缩进一次,并且可以嵌套使用,以达到不同的缩进效果,本文通过实例代码介绍HTML5使2024-07-08
使用<blockquote>标签可以实现页面文字的段落缩进,这一标签也是每使用一次,段落就缩进一次,并且可以嵌套使用,以达到不同的缩进效果,本文通过实例代码介绍HTML5使2024-07-08- 这篇文章主要介绍了window.open()各参数示例详解,本文通过实例代码给大家介绍的非常详细,感兴趣的朋友跟随小编一起看看吧2024-06-19
 在现代互联网应用中,有时我们需要让用户在网页上进行签字操作,比如确认文件、填写电子表格或者签署合同,利用 HTML5 的 canvas 画布,我们可以轻松地实现这一功能,为用2024-06-19
在现代互联网应用中,有时我们需要让用户在网页上进行签字操作,比如确认文件、填写电子表格或者签署合同,利用 HTML5 的 canvas 画布,我们可以轻松地实现这一功能,为用2024-06-19
uniapp在h5页面实现扫码功能(html5-qrcode)
这篇文章主要介绍了uniapp在h5页面实现扫码功能(html5-qrcode),本文结合实例代码给大家介绍的非常详细,需要的朋友可以参考下2024-06-11 a 元素可通过其href属性创建指向其他网页、文件、同一页面内的位置或其他URL的超链接,这篇文章主要介绍了HTML5中的A 标签,需要的朋友可以参考下2024-05-28
a 元素可通过其href属性创建指向其他网页、文件、同一页面内的位置或其他URL的超链接,这篇文章主要介绍了HTML5中的A 标签,需要的朋友可以参考下2024-05-28 button 用于显示一个可点击的按钮,可用在表单或文档的其它地方,button元素是内联双标签,不同浏览器下button样式不同,可以通过CSS修改,这篇文章主要介绍了HTML5 中的Bu2024-05-28
button 用于显示一个可点击的按钮,可用在表单或文档的其它地方,button元素是内联双标签,不同浏览器下button样式不同,可以通过CSS修改,这篇文章主要介绍了HTML5 中的Bu2024-05-28









最新评论