html5使用canvas绘制文字特效
发布时间:2014-12-15 16:48:59 作者:佚名  我要评论
我要评论
这篇文章主要介绍了html5使用canvas绘制文字特效,需要的朋友可以参考下
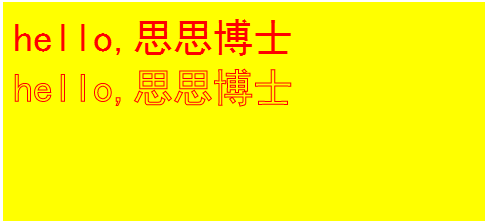
<canvas id="canvas" width="500" height="400" style="background-color: yellow;"></canvas>
复制代码
代码如下:var canvas=document.getElementById("canvas");
var cxt=canvas.getContext("2d");
cxt.font="40px 黑体";
//绘制实心字
cxt.fillStyle="red";//填充红色
cxt.fillText("hello,思思博士",10,50);
//绘制空心字
cxt.strokeStyle="red";//红色边
cxt.strokeText("hello,思思博士",10,100);

相关文章
 Canvas 袖珍参考提供了一个教程,涵盖了大量的实例元素的所有功能,并明确提到的画布,每一个相关的类,方法和属性。2011-06-18
Canvas 袖珍参考提供了一个教程,涵盖了大量的实例元素的所有功能,并明确提到的画布,每一个相关的类,方法和属性。2011-06-18
HTML5 Canvas实现3D旋转物体动画及模糊发光特效源码
这是一款HTML5实现的3D动画是旋转物体特效源码,并且利用CSS3的特性,物体会发出模糊的发光的动画特效,附带旋转效果,整体特效看起来炫酷十足。2014-06-23 这是一款基于HTML5 Canvas实现的文字特效源码,在页面下方的输入框中输入想要展示的文字,回车后即可在canvas上绘制出粒子效果的文字动画2014-07-08
这是一款基于HTML5 Canvas实现的文字特效源码,在页面下方的输入框中输入想要展示的文字,回车后即可在canvas上绘制出粒子效果的文字动画2014-07-08
HTML5/CSS3悬浮按钮Canvas彩球飞舞效果特效源码
这次要分享一个非常具有动画色彩的CSS3按钮,按钮的外观比较一般,但它有两个特别的地方:一、按钮悬浮,整个按钮看上去像是悬浮在半空中一样,很立体;二、点击按钮时利用2014-11-07 今天我们要分享一款基于HTML5 Canvas的折线图表应用,其实我们仅仅是在canvas上面绘制了一条发光的折线,当然图表的x、y坐标你可以自己绘制上去2014-11-17
今天我们要分享一款基于HTML5 Canvas的折线图表应用,其实我们仅仅是在canvas上面绘制了一条发光的折线,当然图表的x、y坐标你可以自己绘制上去2014-11-17 html5基于canvas实现的漫天飞雪动画特效源码,加载速度更快,内存占用更低,使用更加简便。并且不支持低版本浏览器2014-11-24
html5基于canvas实现的漫天飞雪动画特效源码,加载速度更快,内存占用更低,使用更加简便。并且不支持低版本浏览器2014-11-24








最新评论