HTML5所有标签汇总及标签意义解释
结构标签:(块状元素) 有意义的div
<article> 标记定义一篇文章
<header> 标记定义一个页面或一个区域的头部
<nav> 标记定义导航链接
<section> 标记定义一个区域
<aside> 标记定义页面内容部分的侧边栏
<hgroup> 标记定义文件中一个区块的相关信息
<figure> 标记定义一组媒体内容以及它们的标题
<figcaption> 标签定义 figure 元素的标题。
<footer> 标记定义一个页面或一个区域的底部
<dialog> 标记定义一个对话框(会话框)类似微信
多媒体交互标签
<video> 标记定义一个视频
<audio> 标记定义音频内容
<source> 标记定义媒体资源
<canvas> 标记定义图片
<embed> 标记定义外部的可交互的内容或插件 比如flash
Web应用标签
<menu>命令列表
<menuitem>menu命令列表标签 FF(嵌入系统)
<command> menu标记定义一个命令按钮
<meter>状态标签(实时状态显示:气压、气温)C、O
<progress>状态标签 (任务过程:安装、加载) C、F、O
<datalist> 为input标记定义一个下拉列表,配合option F、O
<details> 标记定义一个元素的详细内容 ,配合dt、dd C
注释标签
<ruby> 标记定义 注释或音标
<rp> 告诉那些不支持 Ruby元素的浏览器如何去显示
<rt> 标记定义对ruby的注释内容文本
其他标签
<keygen> 标记定义表单里一个生成的键值(加密信息传送)O、F
<mark> 标记定义有标记的文本 (黄色选中状态)
<output> 标记定义一些输出类型,计算表单结果配合oninput事
删除的HTML标签
纯表现的元素:
basefont,big,center,font, s,strike,tt,u;
对可用性产生负面影响的元素:
frame,frameset,noframes;
产生混淆的元素:
acronym ,applet,isindex,dir
重新定义的HTML标签
<b> 代表内联文本,通常是粗体,没有传递表示重要的意思
<i> 代表内联文本,通常是斜体,没有传递表示重要的意思
<dd> 可以同details与figure一同使用,定义包含文本,dialog也可用
<dt> 可以同details与figure一同使用,汇总细节,dialog也可用
<hr> 表示主题结束,而不是水平线,虽然显示相同
<menu> 重新定义用户界面的菜单,配合commond或者menuitem使用
<small> 表示小字体,例如打印注释或者法律条款
<strong> 表示重要性而不是强调符号
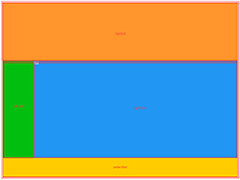
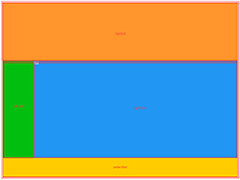
示例代码:
- <xmp>
- <!doctype html>
- <html>
- <head>
- <style>
- header{height:150px;background:#ABCDEF}
- nav{height:30px;background:#ff9900;margin-top:100px}
- nav ul li{width:100px;height:30px;float:left;line-height:30px}
- div{margin-top:10px;height:1000px;}
- section{height:1000px;background:#ABCDEF;width:70%;float:left}
- article{background:#F90;width:500px;margin:0 auto;text-align:center}
- aside{height:1000px;background:#ABCDEF;width:28%;float:right}
- footer{height:100px;background:#ABCDEF;clear:both;margin-top:10px}
- </style>
- </head>
- <body>
- <header>
- <p>这是一个header标签</p>
- <nav>
- <ul>
- <li>首页</li>
- <li>起夜</li>
- <li>论坛</li>
- <li>商城</li>
- <li>社区</li>
- </ul>
- </nav>
- </header>
- <div>
- <section>
- <p>这是一个section标签</p>
- <article>
- <h2>春晓</h2>
- <p>
- 春眠不觉晓,<br />
- 处处蚊子咬,<br />
- 打上敌敌畏,<br />
- 不至死多少。<br />
- </p>
- </article>
- <hr />
- <article>
- <h2>上学歌</h2>
- <p>
- 太阳当空照,<br />
- 花儿对我笑,<br />
- 小鸟说早早早,你为什么背上小书包?<br />
- 我要去学校老师不知道,一拉线,赶快跑,<br />
- 轰的一声,学校炸没了。<br />
- </p>
- </article>
- <hr />
- <figure>
- <figcaption>UFO</figcaption>
- <p>不明飞行物 Unknown Flying Object</p>
- </figure>
- <figure>
- <dt>DDS</dt>
- <dd>大掉丝</dd>
- </figure>
- <hr />
- <dialog>
- <dt>唐僧:悟空,你又调皮了,观音姐姐的月光宝盒怎么能乱扔呢?</dt>
- <dd>悟空:...(看着)</dd>
- <dt>唐僧:乱扔是不对的,砸到小朋友怎么办?就算砸不到小朋友,砸到花花草草也是不好的嘛</dt>
- <dd>悟空:...(纠结)</dd>
- <dt>唐僧:悟空你想要么?想要你就告诉我呀,你不告诉我怎么知道你想要呢?。。。。</dt>
- <dd>悟空:我靠!(一棍子抡上去!)</dd>
- </dialog>
- <hr />
- <menu>
- <li>点击</li>
- <li>右键单击</li>
- </menu>
- <hr />
- <span contextmenu="candan">右键单击我试试</span>
- <menu type="context" id="candan">
- <menuitem label="菜单一" onclick="alert('我是一个寂寞')" icon="http://www.baidu.com/img/baidu_sylogo1.gif"></menuitem>
- </menu>
- <hr />
- <meter min="0" max="10" value="5" low="3" high="7" ></meter>
- <progress max="100" value="0" id="pro"></progress>
- <script>
- var pro =document.getElementByIdx_x_x_x('pro');
- setInterval(function(){
- pro.value+=1;
- },100);
- </script>
- <hr />
- <details>
- <dt>这是一个问题?</dt>
- <dd>to be or not to be</dd>
- <dt>这是一个问题?</dt>
- <dd>to be or not to be</dd>
- <dt>这是一个问题?</dt>
- <dd>to be or not to be</dd>
- </details>
- <hr />
- <ruby>夼<rp>(</rp><rt>kuang</rt><rp>)</rp></ruby>
- <hr />
- 女人<mark>最喜欢做的事情</mark>就是逛街。。。吃零食。。逛街。。吃零食,偶尔还会呜呜的哭,
- 于是总结了下女人:逛吃逛吃逛吃逛吃。。。呜呜呜~·
- </section>
- <aside>
- <p>这是一个aside标签</p>
- <hgroup>
- <h3>女生宿舍为何频频被盗</h3>
- <h3>两百头母猪为何半夜惨死</h3>
- <h3>是人性的扭曲?</h3>
- <h3>还是道德的沦丧!</h3>
- </hgroup>
- </aside>
- </div>
- <footer>
- <p>这是一个footer标签</p>
- <hr />
- <small>法律条文</small>
- <small>联系我们</small>
- <small>客户意见</small>
- <small>商户合作</small>
- </footer>
- </body>
- </html>
- </xmp>
相关文章
- 本文详细介绍了Checkbox的基础属性、样式自定义及其应用场景,Checkbox通过<input>元素实现,样式自定义可以通过隐藏原始Checkbox、使用伪元素、JavaScript来实现,Chec2024-10-16
 本文介绍了HTML5中表单的自动验证、取消验证、自定义错误信息等功能,通过required、pattern、min、max和step属性,可以实现对表单输入的自动检查,novalidate和formnovalida2024-09-23
本文介绍了HTML5中表单的自动验证、取消验证、自定义错误信息等功能,通过required、pattern、min、max和step属性,可以实现对表单输入的自动检查,novalidate和formnovalida2024-09-23- 在HTML5项目中使用NotoSansCJK字体能提升用户体验,本文介绍了通过GoogleFonts在线加载和本地托管两种方法,在线加载无需下载,通过GoogleFonts链接快速引入,适合离线使用或2024-09-23
 HLS是一种基于HTTP协议的流媒体传输协议,它的出现使得视频的传输更加稳定和可靠,本文给大家介绍Html5如何播放hls格式的视频,感兴趣的朋友一起看看吧2024-08-19
HLS是一种基于HTTP协议的流媒体传输协议,它的出现使得视频的传输更加稳定和可靠,本文给大家介绍Html5如何播放hls格式的视频,感兴趣的朋友一起看看吧2024-08-19 使用<blockquote>标签可以实现页面文字的段落缩进,这一标签也是每使用一次,段落就缩进一次,并且可以嵌套使用,以达到不同的缩进效果,本文通过实例代码介绍HTML5使2024-07-08
使用<blockquote>标签可以实现页面文字的段落缩进,这一标签也是每使用一次,段落就缩进一次,并且可以嵌套使用,以达到不同的缩进效果,本文通过实例代码介绍HTML5使2024-07-08- 这篇文章主要介绍了window.open()各参数示例详解,本文通过实例代码给大家介绍的非常详细,感兴趣的朋友跟随小编一起看看吧2024-06-19
 在现代互联网应用中,有时我们需要让用户在网页上进行签字操作,比如确认文件、填写电子表格或者签署合同,利用 HTML5 的 canvas 画布,我们可以轻松地实现这一功能,为用2024-06-19
在现代互联网应用中,有时我们需要让用户在网页上进行签字操作,比如确认文件、填写电子表格或者签署合同,利用 HTML5 的 canvas 画布,我们可以轻松地实现这一功能,为用2024-06-19
uniapp在h5页面实现扫码功能(html5-qrcode)
这篇文章主要介绍了uniapp在h5页面实现扫码功能(html5-qrcode),本文结合实例代码给大家介绍的非常详细,需要的朋友可以参考下2024-06-11 a 元素可通过其href属性创建指向其他网页、文件、同一页面内的位置或其他URL的超链接,这篇文章主要介绍了HTML5中的A 标签,需要的朋友可以参考下2024-05-28
a 元素可通过其href属性创建指向其他网页、文件、同一页面内的位置或其他URL的超链接,这篇文章主要介绍了HTML5中的A 标签,需要的朋友可以参考下2024-05-28 button 用于显示一个可点击的按钮,可用在表单或文档的其它地方,button元素是内联双标签,不同浏览器下button样式不同,可以通过CSS修改,这篇文章主要介绍了HTML5 中的Bu2024-05-28
button 用于显示一个可点击的按钮,可用在表单或文档的其它地方,button元素是内联双标签,不同浏览器下button样式不同,可以通过CSS修改,这篇文章主要介绍了HTML5 中的Bu2024-05-28









最新评论