使用纯HTML5编写一款网页上的时钟的代码分享
segmentfault 发布时间:2015-11-16 11:04:09 作者:trigkit4  我要评论
我要评论
这篇文章主要介绍了使用纯HTML5编写一款网页上的时钟的代码分享,程序非常简单且没有时钟上的数字显示,纯粹体现最基本的设计思路,需要的朋友可以参考下
你需要知道的:
canvas标签只是图形容器,您必须使用脚本来绘制图形。默认大小:宽300px,高150px;
getContext() 方法可返回一个对象,该对象提供了用于在画布上绘图的方法和属性。——获取上下文对象。
getContext("2d") 对象属性和方法,可用于在画布上绘制文本、线条、矩形、圆形等等。
fillRect(l,t,w,h):默认颜色是黑色 strokeRect(l,t,w,h):带边框的方块。默认一像素黑色边框
setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。
beginPath():定义开始绘制路径, 它把当前的点设置为 (0,0)。 当一个画布的环境第一次创建,beginPath()
方法会被显式地调用。
closePath():结束绘制路径(将起点与终点进行连接)
绘制圆形:
arc( x,y,半径,起始弧度,结束弧度,旋转方向)
x,y:起始位置
弧度与角度的关系:弧度=角度*Math.PI/180
旋转方向:顺时针(默认:false,逆时针:true)
代码:
XML/HTML Code复制内容到剪贴板
- <!DOCTYPE HTML>
- <html lang="en-US">
- <head>
- <meta charset="UTF-8">
- <title></title>
- <script>
- window.onload = function(){
- var oC = document.getElementById('ch1');
- var oGC = oC.getContext('2d');
- function drawClock(){
- var x = 200; //指定坐标
- var y = 200;
- var r = 150; //指定钟表半径
- oGC.clearRect(0,0,oC.width,oC.height);//清空画布
- var oDate = new Date(); //创建日期对象
- var oHours = oDate.getHours();//获取时间
- var oMin = oDate.getMinutes();
- var oSen = oDate.getSeconds();
- var oHoursValue = (-90 + oHours*30 + oMin/2)*Math.PI/180; //设置时针的值
- var oMinValue = (-90 + oMin*6)*Math.PI/180;
- var oSenValue = (-90 + oSen*6)*Math.PI/180;
- oGC.beginPath();//开始
- for(var i=0;i<60;i++){ //i为60,代表着时钟的60个小刻度
- oGC.moveTo(x,y);
- oGC.arc(x,y,r,6*i*Math.PI/180,6*(i+1)*Math.PI/180,false); //循环从6度到12度
- }
- oGC.closePath();
- oGC.stroke();
- oGC.fillStyle ='white'; //覆盖住小刻度的黑色线
- oGC.beginPath();
- oGC.moveTo(x,y);
- oGC.arc(x,y,r*19/20,0,360*(i+1)*Math.PI/180,false);
- oGC.closePath();//结束
- oGC.fill();
- oGC.lineWidth = 3; //设置时钟圆盘大刻度的粗细值
- oGC.beginPath(); //开始画大的时钟刻度
- for(i=0;i<12;i++){ //i为12,代表着时钟刻度的12大格
- oGC.moveTo(x,y);
- oGC.arc(x,y,r,30*i*Math.PI/180,30*(i+1)*Math.PI/180,false); // 间隔为30度,弧度=角度*Math.PI/180
- }
- oGC.closePath();
- oGC.stroke();
- oGC.fillStyle ='white'; //覆盖住大刻度的黑色线
- oGC.beginPath();
- oGC.moveTo(x,y);
- oGC.arc(x,y,r*18/20,360*(i+1)*Math.PI/180,false);
- oGC.closePath();
- oGC.fill();//表盘完成
- oGC.lineWidth = 5;//设置时针宽度
- oGC.beginPath();//开始绘制时针
- oGC.moveTo(x,y);
- oGC.arc(x,y,r*10/20,oHoursValue,oHoursValue,false);//设置时针大小和弧度
- oGC.closePath();
- oGC.stroke();
- oGC.lineWidth = 3;//设置分针宽度
- oGC.beginPath();//开始绘制分针
- oGC.moveTo(x,y);
- oGC.arc(x,y,r*14/20,oMinValue,oMinValue,false);//设置分针大小和弧度
- oGC.closePath();
- oGC.stroke();
- oGC.lineWidth = 1;//设置秒针宽度
- oGC.beginPath();//开始绘制秒针
- oGC.moveTo(x,y);
- oGC.arc(x,y,r*19/20,oSenValue,oSenValue,false);//设置秒针大小和弧度
- oGC.closePath();
- oGC.stroke();
- }
- setInterval(drawClock,1000);//设置定时器,让时钟运转起来
- drawClock();
- };
- </script>
- </head>
- <body>
- <canvas id = "ch1" width = "400px" height = "400px"></canvas>
- </body>
- </html>
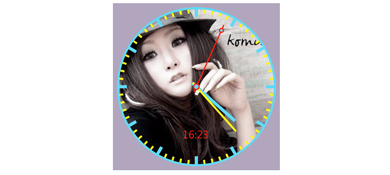
点击下方result查看演示:
http://jsfiddle.net/eh02450b/2/
相关文章
- 本文通过实例代码给大家介绍了基于html5实现的可缩放时钟代码,非常不错,具有参考借鉴价值,需要的的朋友参考下吧2017-08-28
 HTML5实现的网页数字时钟高亮特效源码是一段基于Vue.js2.3.4制作的打开网页,动态显示日期、星期、时、分、秒且拥有高亮效果的代码,本段代码适应于所有网页使用,欢迎有需2017-08-23
HTML5实现的网页数字时钟高亮特效源码是一段基于Vue.js2.3.4制作的打开网页,动态显示日期、星期、时、分、秒且拥有高亮效果的代码,本段代码适应于所有网页使用,欢迎有需2017-08-23 这是一款基于html5实现的数字滑动显示时钟效果源码。界面上由上下滑动的数字排列组合成当前时间,且显示的时间会随着当前时间而实时变化。2017-07-19
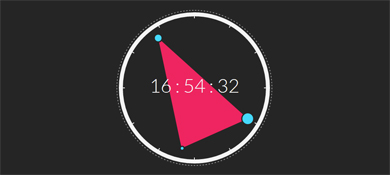
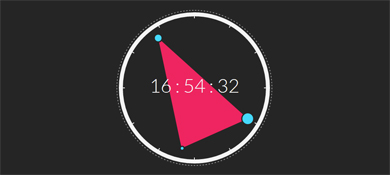
这是一款基于html5实现的数字滑动显示时钟效果源码。界面上由上下滑动的数字排列组合成当前时间,且显示的时间会随着当前时间而实时变化。2017-07-19 这是一款基于html5实现创意的圆形数字时钟功能源码。画面中时针、分针与秒针的3个定点连线组成一个运动变换的三角形与直线效果。图形内部为红色显示。2017-06-02
这是一款基于html5实现创意的圆形数字时钟功能源码。画面中时针、分针与秒针的3个定点连线组成一个运动变换的三角形与直线效果。图形内部为红色显示。2017-06-02 这是一款基于html5 canvas实现的云粒子数字时钟动画特效源码。运行源码可见画面上由粒子汇聚而成的数字时钟效果,且随着时间的实时显示,数字时钟上呈现出时间数字的粒子分2017-02-27
这是一款基于html5 canvas实现的云粒子数字时钟动画特效源码。运行源码可见画面上由粒子汇聚而成的数字时钟效果,且随着时间的实时显示,数字时钟上呈现出时间数字的粒子分2017-02-27
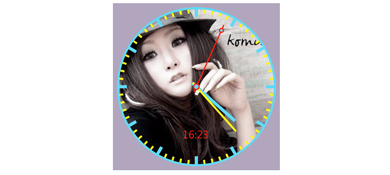
html5基于canvas实现带背景图片效果的时钟动画特效源码
这是一款html5基于canvas实现带背景图片效果的时钟动画特效源码。界面上的时钟时针、分针与秒针按照当前时间走动,界面中央显示数字时间,同时时钟还附带一张用户可自定义2016-10-24 这是一款html5基于canvas实现的简易圆形本地时钟效果源码。带有基本的时针、分针及秒针转动实时显示当前时间的功能,指针转动流畅自然。2016-10-13
这是一款html5基于canvas实现的简易圆形本地时钟效果源码。带有基本的时针、分针及秒针转动实时显示当前时间的功能,指针转动流畅自然。2016-10-13- 这篇文章主要介绍了使用html5 canvas 画时钟代码实例分享的相关资料,需要的朋友可以参考下2015-11-11

Jquery+html5可设置闹钟并且会语音提醒的时钟特效源码
Jquery+html5可设置闹钟并且会语音提醒的时钟特效,功能实现非常简单,推荐给大家。2015-08-27 本文通过实例代码给大家介绍了HTML写一个网页动态时钟效果,需要的的朋友参考下吧2017-08-30
本文通过实例代码给大家介绍了HTML写一个网页动态时钟效果,需要的的朋友参考下吧2017-08-30










最新评论