html5 canvas 简单画板实现代码
发布时间:2012-01-05 10:45:15 作者:佚名  我要评论
我要评论
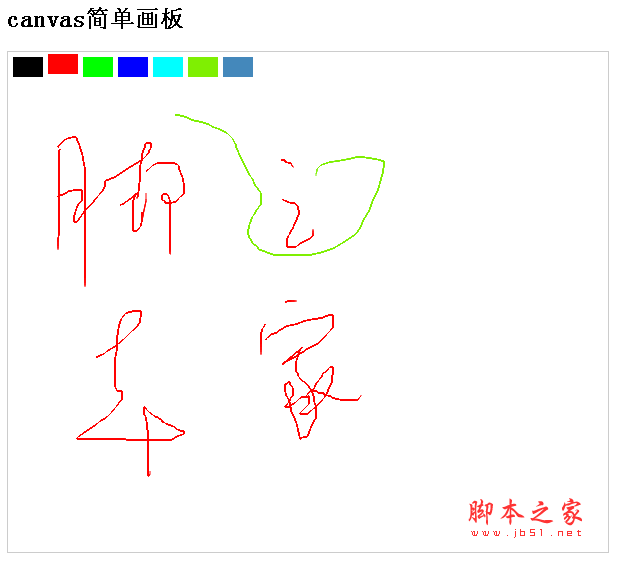
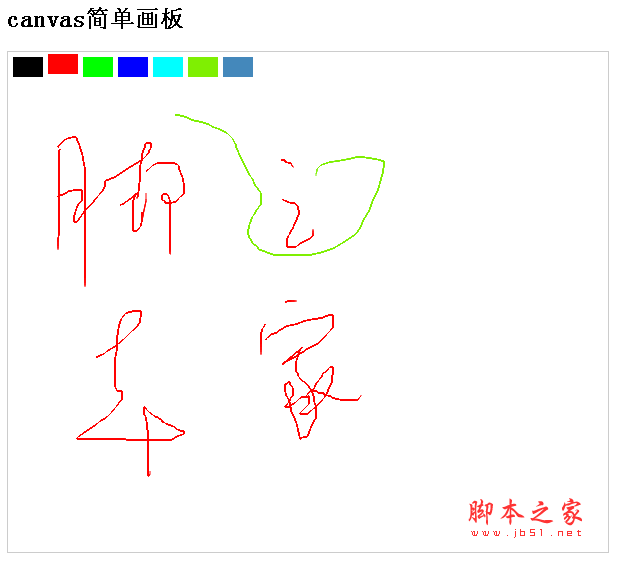
canvas简单画板,花了几个小时搞定的简单玩意,目前只是初步demo,有时间在完善一下
效果图:

注:下面的代码运行效果,请在支持html5浏览下执行,才能看到效果。
提示:您可以先修改部分代码再运行

注:下面的代码运行效果,请在支持html5浏览下执行,才能看到效果。
提示:您可以先修改部分代码再运行
相关文章
 最近看一些技术网站发现了details 标签的妙用,这个不用js即可实现展开/收缩信息,很方便用来让用户先才答案,然后下面点击再给出答案的效果,这里就为大家简单介绍一下,2024-11-03
最近看一些技术网站发现了details 标签的妙用,这个不用js即可实现展开/收缩信息,很方便用来让用户先才答案,然后下面点击再给出答案的效果,这里就为大家简单介绍一下,2024-11-03- 本文介绍了HTML中的details标签,包括其在实例中的应用,浏览器的支持情况,定义与用法,此标签在HTML5中新增,用于描述文档或文档部分的细节,默认情况下,详情是隐藏的,用2024-11-03
- HTML5标准的推广极大改进了网页表单设计,引入新的表单控件和属性,提升用户体验,简化前端开发,本文详细介绍HTML5新增表单元素,展示如何利用这些元素增强表单功能,如数据验证2024-10-22
 本文介绍如何在HTML5页面中使用高德地图API实现地图定位功能,首先需要在HTML中引入高德地图API,然后创建一个地图容器,还可以通过点击地图来手动更新位置,这一过程不仅适用2024-10-21
本文介绍如何在HTML5页面中使用高德地图API实现地图定位功能,首先需要在HTML中引入高德地图API,然后创建一个地图容器,还可以通过点击地图来手动更新位置,这一过程不仅适用2024-10-21 在HTML5中,元素定位是通过设置position属性实现的,相对定位基于元素自身位置调整,绝对定位以最近的已定位父元素为参考,固定定位则相对于浏览器窗口固定位置,z-index属性可2024-10-21
在HTML5中,元素定位是通过设置position属性实现的,相对定位基于元素自身位置调整,绝对定位以最近的已定位父元素为参考,固定定位则相对于浏览器窗口固定位置,z-index属性可2024-10-21- 本文详细介绍了如何使用HTML5和JavaScript构建调用本地摄像头拍照并上传照片的网页应用,内容涵盖从实现摄像头功能,提供了一套完整的操作指南和技术路线,使读者能够在实际项2024-10-21
- 本文详细介绍了Checkbox的基础属性、样式自定义及其应用场景,Checkbox通过<input>元素实现,样式自定义可以通过隐藏原始Checkbox、使用伪元素、JavaScript来实现,Chec2024-10-16
 本文介绍了HTML5中表单的自动验证、取消验证、自定义错误信息等功能,通过required、pattern、min、max和step属性,可以实现对表单输入的自动检查,novalidate和formnovalida2024-09-23
本文介绍了HTML5中表单的自动验证、取消验证、自定义错误信息等功能,通过required、pattern、min、max和step属性,可以实现对表单输入的自动检查,novalidate和formnovalida2024-09-23- 在HTML5项目中使用NotoSansCJK字体能提升用户体验,本文介绍了通过GoogleFonts在线加载和本地托管两种方法,在线加载无需下载,通过GoogleFonts链接快速引入,适合离线使用或2024-09-23
 HLS是一种基于HTTP协议的流媒体传输协议,它的出现使得视频的传输更加稳定和可靠,本文给大家介绍Html5如何播放hls格式的视频,感兴趣的朋友一起看看吧2024-08-19
HLS是一种基于HTTP协议的流媒体传输协议,它的出现使得视频的传输更加稳定和可靠,本文给大家介绍Html5如何播放hls格式的视频,感兴趣的朋友一起看看吧2024-08-19







最新评论