解析HTML5中的新功能本地存储localStorage
Html5 的local storage 是通过浏览器在本地存储的数据。
基本使用方法如下:
- <script type="text/javascript">
- localStorage.firstName = "Tom";
- alert(localStorage.firstName);
- </script>
这样的话,就将数据保存到本地了,但是本地数据是以什么形式进行保存的呢,经过跟踪,发现在Chrome浏览器中,数据是以sqlite的数据库文件形式存储的。
在windows下,是保存在C:\Documents and Settings\User Name\Local Settings\Application Data\Google\Chrome\User Data\Default\Local Storage 路径(其中User Name是指当前的用户名)下的;
在Mac下,是保存在/Users/User Name/Library/Application Support/Google/Chrome/Default/Local Storage路径(其中User Name是指当前的用户名)路径下的
虽然后缀名是.localstorege 但是实际上就是sqlite的数据库文件,可以用sqlite打开,并看到其中的数据。(可以使用firefox的SQLite Manager附加组件打开)
安装组件步骤和安装firebug类似,选择菜单工具-->附件组件,打开附件组件设置页,搜索"SQLite Manager"关键字,安装"SQLite Manager"插件后重启firefox,就可以在工具中看到"SQLite Manager"附加组件了,如下图所示:
下图是查看刚刚保存的本地数据文件
下面是几个常用的localStorage方法:
1、添加localStorage
- localStorage.setItem(“key”,”value”); //以“key”为名称存储一个值“value”
2、获取localStorage
- localStorage.getItem(“key”); //获取名称为“key”的值
3、删除localStorage
- localStorage.removeItem(“key”); //删除名称为“key”的信息
4、清空localStorage
- localStorage.clear(); //清空localStorage中所有信息
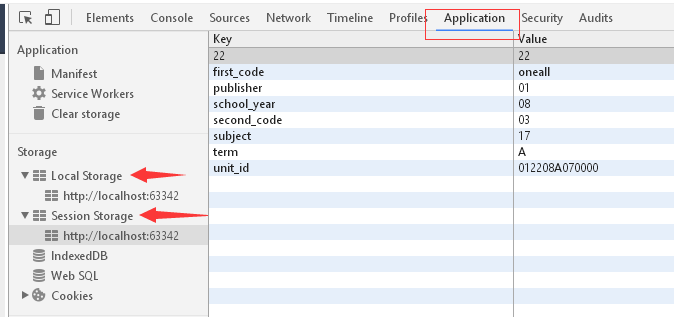
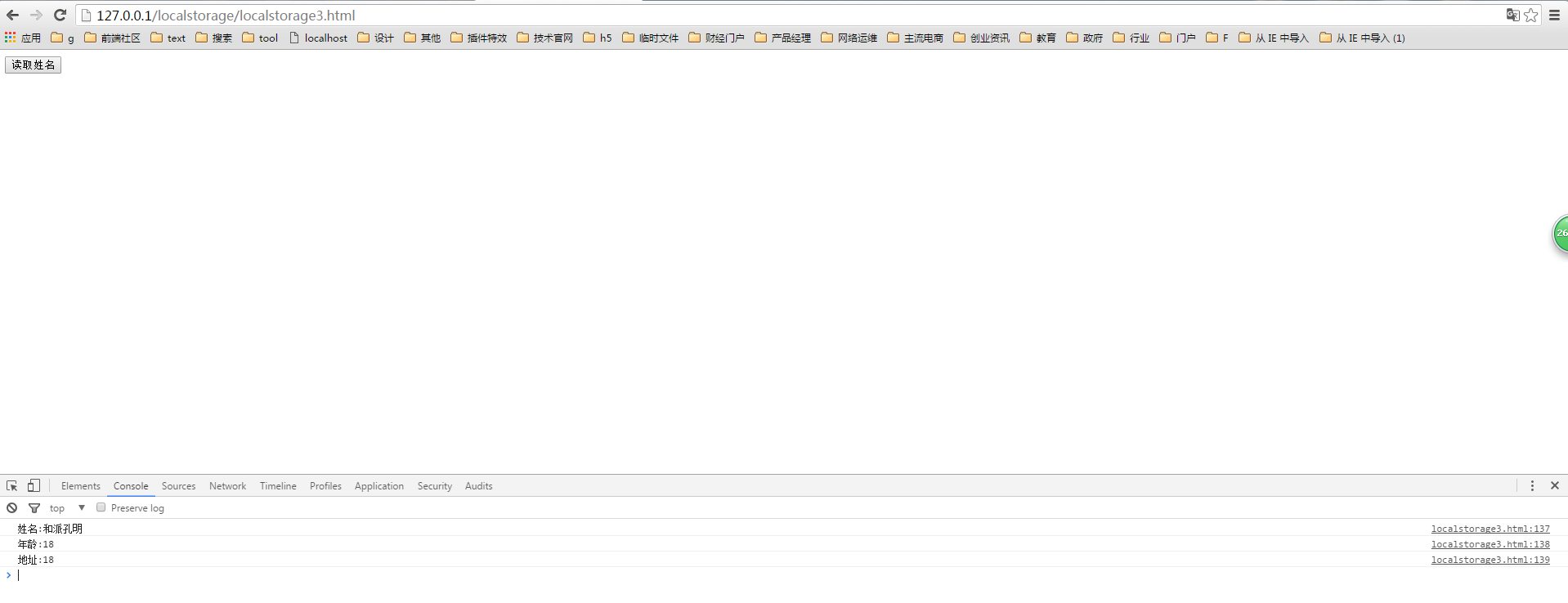
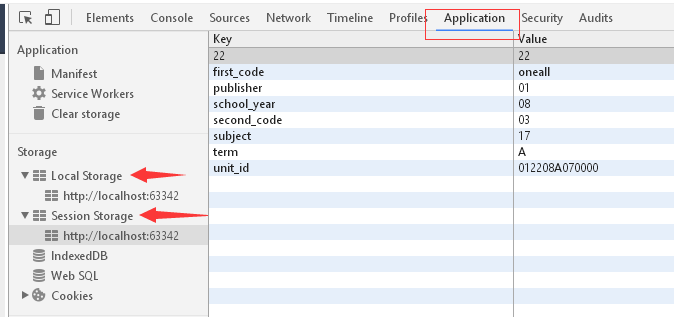
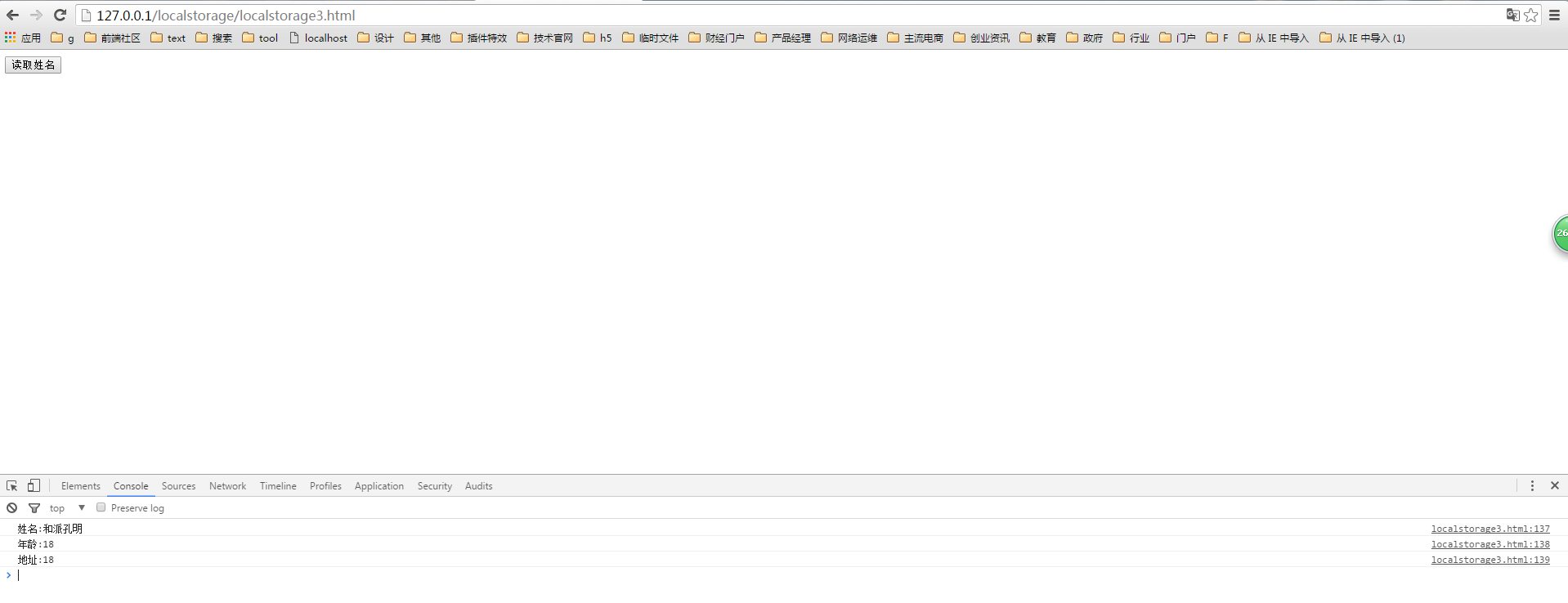
5、查看已经保存的localStorage
可通过chrome浏览器的控制台工具Resource–Local Storage里查看
相关文章
HTML5 LocalStorage 本地存储详细概括(多图)
这篇文章主要介绍了HTML5 LocalStorage 本地存储,给标签元素添加属性和浏览器兼容性都做了详细概括,具体操作步骤大家可查看下文的详细讲解,感兴趣的小伙伴们可以参考一2017-08-18html5 localStorage本地存储_动力节点Java学院整理
localStorage 即本地存储,可用于长久保存整个网站的数据,保存的数据没有过期时间,直到手动去除2017-07-06
localstorage和sessionstorage使用记录(推荐)
通过阅读各路大神对web存储locastorage和sessionstorage的用法解析,深有感触,下面小编把localstorage和sessionstorage使用记录分享到脚本之家平台,供大家参考2017-05-23- 本篇文章主要介绍了HTML5 LocalStorage 本地存储 ,HTML5 storage提供了一种方式让网站能够把信息存储到你本地的计算机上,并再以后需要的时候进行获取。有兴趣的可以了解2016-12-23
- 这篇文章主要介绍了html5本地存储 localStorage操作使用详解的相关资料,非常不错,具有参考借鉴价值,需要的朋友可以参考下2016-09-20
- 下面小编就为大家带来一篇HTML5 本地存储 LocalStorage详解。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2016-06-24
- 这篇文章主要介绍了HTML5中Localstorage的使用教程,Localstorage被用于浏览器和系统交互的本地传出,需要的朋友可以参考下2015-07-09
 这篇文章主要介绍了localStorage的过期时间设置的方法详解的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随2018-11-26
这篇文章主要介绍了localStorage的过期时间设置的方法详解的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随2018-11-26




最新评论