html5+css3进度条倒计时动画特效代码【推荐】
发布时间:2016-03-08 16:16:39 作者:佚名  我要评论
我要评论
下面小编就为大家分享一篇html5+css3进度条倒计时动画特效代码【推荐】。希望对大家有所帮助。一起跟随小编过来看看吧
html5+css3进度条倒计时动画特效这个作品在今天上网找网络资源的时候无意中发现的,看到效果非常棒并且很实用,就第一时间把它整理出来与大家分享了,主要用到了html5、javascript和css3技术,用到了svg、circle、text。。。
核心代码如下
复制代码
代码如下:function alertSet(e) {
document.getElementById("js-alert-box").style.display = "block",
document.getElementById("js-alert-head").innerHTML = e;
var t = 10,
n = document.getElementById("js-sec-circle");
document.getElementById("js-sec-text").innerHTML = t,
setInterval(function() {
if (0 == t){
location.href="https://www.jb51.net";
}else {
t -= 1,
document.getElementById("js-sec-text").innerHTML = t;
var e = Math.round(t / 10 * 735);
n.style.strokeDashoffset = e - 735
}
},
970);
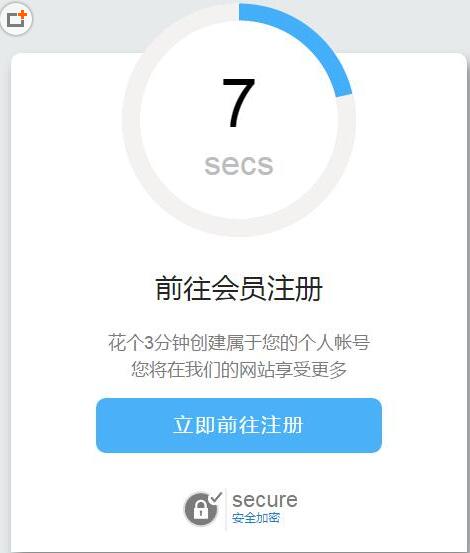
效果如下:

以上这篇html5+css3进度条倒计时动画特效代码【推荐】就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
相关文章
 html5带音乐背景的圣诞节倒计时页面代码,代码简单易懂,喜欢的朋友快来下载吧2020-12-21
html5带音乐背景的圣诞节倒计时页面代码,代码简单易懂,喜欢的朋友快来下载吧2020-12-21 这是一款简单的基于HTML5 time元素的倒计时jquery插件。提供默认的翻牌样式,共有三种倒计时效果,欢迎下载2016-12-26
这是一款简单的基于HTML5 time元素的倒计时jquery插件。提供默认的翻牌样式,共有三种倒计时效果,欢迎下载2016-12-26 HTML5 3D动画特效是一个基于Canva 的倒计时爆炸效果,随着时间的走动,时间数字傍边就会有爆炸的特效,欢迎下载2016-12-19
HTML5 3D动画特效是一个基于Canva 的倒计时爆炸效果,随着时间的走动,时间数字傍边就会有爆炸的特效,欢迎下载2016-12-19
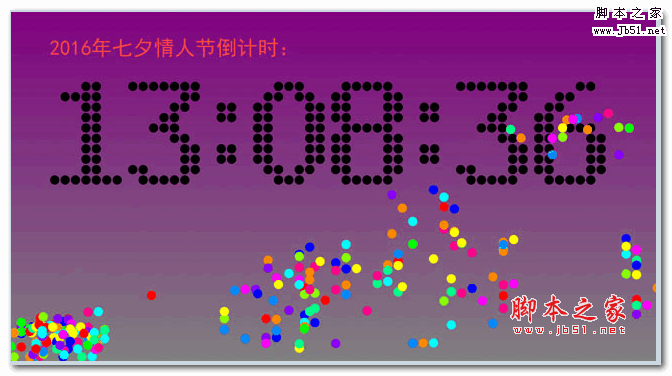
基于Html5+Canvas实现2016年七夕情人节倒计时特效源码
基于Html5+Canvas实现2016年七夕情人节倒计时特效源码是一款基于html5 canvas实现的粒子效果倒计时代码下载。本段代码适应于所有网页使用,有需要的朋友可以直接下载使用2016-08-09
基于HTML5 canvas圆形倒计时器jQuery插件源码 多款效果
本代码是一款基于html5 canvas的圆形倒计时器jQuery插件。它可以使你非常轻松的创建圆形的倒计时器。该jQuery倒计时器插件有12种themes2015-11-03 2021年即将到来,此源码页为单html纯代码,新年倒计时,背景雪花飘落效果,倒计时时间日期在JS/app.js文件第21行代码自行修改即可,喜欢的朋友快来下载源码吧2021-01-25
2021年即将到来,此源码页为单html纯代码,新年倒计时,背景雪花飘落效果,倒计时时间日期在JS/app.js文件第21行代码自行修改即可,喜欢的朋友快来下载源码吧2021-01-25








最新评论