HTML5+Canvas+CSS3实现齐天大圣孙悟空腾云驾雾效果
发布时间:2016-04-26 16:00:58 作者:佚名  我要评论
我要评论
使用HTML5的canvas画的孙悟空,CSS3画的白云飘飘。本文给大家介绍基于HTML5+Canvas+CSS3实现齐天大圣孙悟空腾云驾雾效果,感兴趣的朋友参考下吧
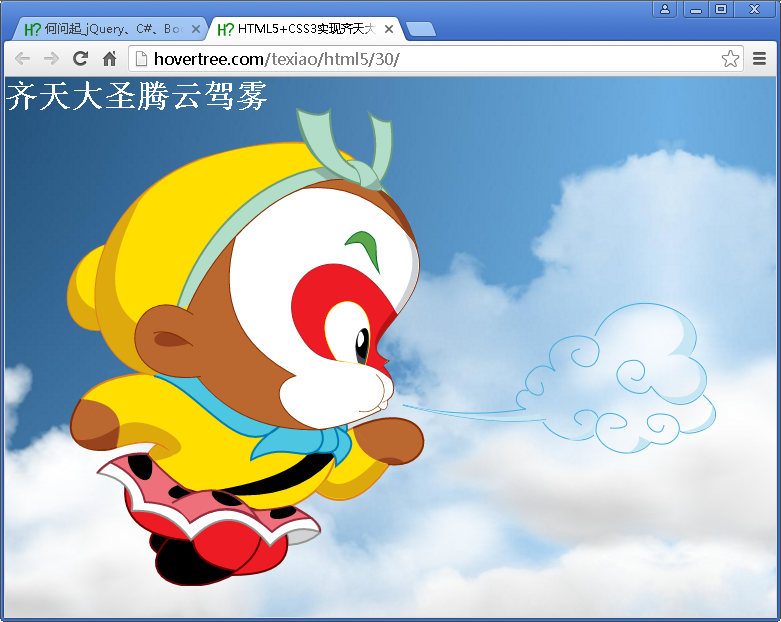
使用HTML5的canvas画的孙悟空,CSS3画的白云飘飘。
效果图:

代码如下:
CSS Code复制内容到剪贴板
- <!doctype html>
- <html>
- <head>
- <meta charset="utf-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
- <meta name="description" content="">
- <meta name="viewport" content="width=device-width, initial-scale=1">
- <title>HTML5+CSS3实现齐天大圣腾云驾雾</title>
- <style type="text/css">
- * {
- margin: 0;
- padding: 0;
- border: 0;
- }
- html, body {
- margin: 0;
- }
- @-webkit-keyframes STAR-MOVE {
- from {
- background-position: 0% 0%;
- }
- to {
- background-position: 600% 0%;
- }
- }
- @keyframes STAR-MOVE {
- from {
- background-position: 0% 0%;
- }
- to {
- background-position: 600% 0%;
- }
- }
- .wall {
- position: absolute;
- top: 0;
- left: 0;
- bottombottom: 0;
- rightright: 0;
- }
- div#background {
- background: black url('http://hovertree.com/texiao/html5/30/img/background.png') repeat-x 5% 0%;
- background-size: cover;
- -webkit-animation: STAR-MOVE 200s linear infinite;
- -moz-animation: STAR-MOVE 200s linear infinite;
- -ms-animation: STAR-MOVE 200s linear infinite;
- animation: STAR-MOVE 200s linear infinite;
- }
- div#midground {
- background: url('http://hovertree.com/texiao/html5/30/img/midground.png')repeat 20% 0%;
- z-index: 1;
- -webkit-animation: STAR-MOVE 100s linear infinite;
- -moz-animation: STAR-MOVE 100s linear infinite;
- -ms-animation: STAR-MOVE 100s linear infinite;
- animation: STAR-MOVE 100s linear infinite;
- }
- div#foreground {
- background: url('http://hovertree.com/texiao/html5/30/img/foreground.png')repeat 35% 0%;
- z-index: 2;
- -webkit-animation: STAR-MOVE 50s linear infinite;
- -moz-animation: STAR-MOVE 50s linear infinite;
- -ms-animation: STAR-MOVE 50s linear infinite;
- animation: STAR-MOVE 50s linear infinite;
- }#hovertreewk{position:absolute;z-index:9999;top:0px;bottombottom:0px;left:0px;rightright:0px;margin:auto;}
- </style>
- </head>
- <body>
- <div style="text-align:center;position:absolute;z-index:9;color:white"><h1>齐天大圣腾云驾雾</h1></div>
- <div id="background" class="wall"></div>
- <div id="midground" class="wall"></div>
- <div id="foreground" class="wall"></div>
- <canvas width="650" height="478" id="hovertreewk"></canvas>
- <script src="http://hovertree.com/texiao/html5/30/js/hovertreewk.js"></script>
- </body>
- </html>
关于HTML5+Canvas+CSS3实现齐天大圣孙悟空腾云驾雾的代码就给大家介绍完毕,希望对大家有所帮助!
相关文章
- 下面小编就为大家带来一篇关于老式浏览器兼容HTML5和CSS3的问题。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2016-06-01
 是一段非常有创意的html5+css3 幻灯片切换特效,很早以前就非常喜欢的一款特效,最近刚刚找到,担心以后再也找不到了,赶紧上传上来,本段代码适应于所有网页使用,有需要2016-05-24
是一段非常有创意的html5+css3 幻灯片切换特效,很早以前就非常喜欢的一款特效,最近刚刚找到,担心以后再也找不到了,赶紧上传上来,本段代码适应于所有网页使用,有需要2016-05-24- 这篇文章主要为大家分享了一款利用html5和css3实现的3D立方体旋转效果教程,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2016-04-26
 HTML5+CSS3图片堆叠转瀑布流布局特效源码是一款基于CSS3+HTML5实现的超酷风格堆叠相片转瀑布流网格布局动画效果代码。需要的朋友前来下载源码2016-04-07
HTML5+CSS3图片堆叠转瀑布流布局特效源码是一款基于CSS3+HTML5实现的超酷风格堆叠相片转瀑布流网格布局动画效果代码。需要的朋友前来下载源码2016-04-07
html5+css3鼠标悬停hover超链接导航条特效源码 21种
hover超链接导航条特效源码是一个利用css3 transition属性制作的21种不同的鼠标悬停效果的代码。鼠标hover或悬停时,会触发各种动画效果2016-03-31 一款实现了非常漂亮的canvas雪花飘落特效代码,非常真实,使用也非常方便,本段代码适应于所有网页使用,有需要的朋友们可以前来下载使用2016-03-30
一款实现了非常漂亮的canvas雪花飘落特效代码,非常真实,使用也非常方便,本段代码适应于所有网页使用,有需要的朋友们可以前来下载使用2016-03-30- 下面小编就为大家带来一篇用CSS3打造HTML5的Logo(实现代码)。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2016-06-16






最新评论