HTML5 LocalStorage 本地存储刷新值还在
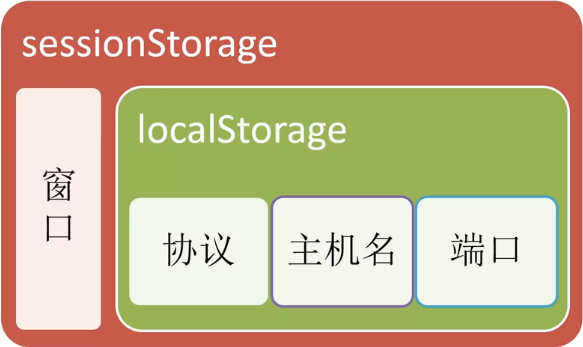
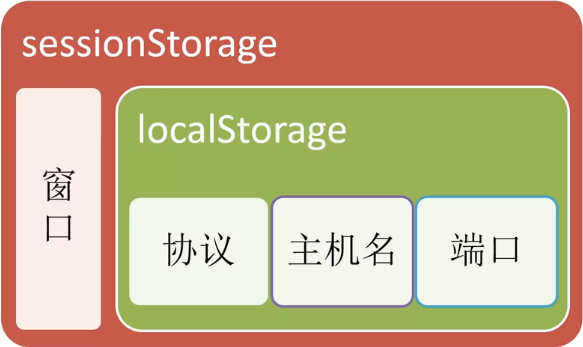
H5的两种存储技术的最大区别就是生命周期。
1. localStorage是本地存储,存储期限不限;
2. sessionStorage会话存储,页面关闭数据就会丢失。
使用方法:
localStorage.setItem(“key”,“value”)//存储
localStorage.getItem(key)//按key进行取值
localStorage.valueOf( )//获取全部值
localStorage.removeItem("key")//删除单个值,注意引号
localStorage.clear()//删除全部数据
localStorage.length//获得数据的数量
localStorage.key(N)//获得第N个数据的key值
注:localStorage和sessionStorage同上,使用方法一样
常用的几个总结:
localStorage.key = 1;//设置存储,名为key,值为1
localStorage.removeItem("key");//移除存储key,记得key加引号
下面是测试一个实用的例子:
来实现输入的文本内容本地存起来,以达到关闭该浏览器,再重新打开后,之前输入的内容依然还在(常见于手机钉钉日志中的请假等字段录入处)。
首先,页面上弄个文本域<textarea></textarea>,下面是jQuery:
if(!localStorage.getItem("text")) //window对象的话,前面的window省略了哦
localStorage.setItem("text",""); //这里先判断一下,做空白存储,否则返回 NULL 显示出来体验不好,这里的if大括号省去了
localStorage.text = localStorage.getItem("text"); //取值
$("textarea").html(localStorage.text); //显示
$("textarea").keyup(function(){ //这里有很多,比如blur, change, keydown, 还有做个定时器也行,实用于多字段存储
localStorage.setItem("text",$(this).val()); //重新存储
});
以上即可实现一个实用的小功能,体现H5本地存储还是很有用的,当然字段很多的话,提供的有JSON方法来用哦!见以下,载自网络
<script type="text/javascript">
if(window.sessionStorage){
alert('ok');
}else{
alert('fail');
}
// 设置值
sessionStorage.setItem('key_a', 1);
// 取值
var key_a = sessionStorage.getItem('key_a');
console.log(key_a);
// 删除
sessionStorage.removeItem('key_a');
console.log(sessionStorage.getItem('key_a'));// null
sessionStorage.setItem('key_b', 1);
sessionStorage.setItem('key_c', 2);
// 清除所有键值
sessionStorage.clear();
console.log(sessionStorage.key_b);
console.log(sessionStorage.key_c);
console.log('==================');
// 设置值和取值也可以使用.符号,类似于取对象属性
// 设置值
sessionStorage.key_d = 12;
// 取值
var key_d = sessionStorage.key_d;
console.log(key_d);
// 有个小区别,如果这个key没有了。一个返回值undefined,一个是null
console.log(sessionStorage.key_null);// undefined
console.log(sessionStorage.getItem('key_null'));// null
console.log('==========简单演示一个存放对象的例子========');
var obj = {
a : 12,
b : [1,2,3,4,5],
c : {
x : 'a',
y : ['bb', 12, 'cc', {a:1,b:2}],
z : 1333
}
};
sessionStorage.setItem('page', JSON.stringify(obj));
// 取值
var page = JSON.parse(sessionStorage.getItem('page'));
console.log(page);
// 遍历下数组
for(var i=0;i< page.b.length;i++){
console.log(page.b[i]);
}
// 遍历对象,通常用in
for(var j in page.c){
console.log(page.c[j])
}
// 删除key
sessionStorage.removeItem('page');
</script>
例:计数器, 刷新页面,可看效果:
<div id="test"></div>
<script>
var storage = window.localStorage;
if (!storage.getItem("pageLoadCount"))
storage.setItem("pageLoadCount",0);
storage.pageLoadCount = parseInt(storage.getItem("pageLoadCount")) + 1;//必须格式转换
document.getElementById("test").innerHTML = storage.pageLoadCount;
//showStorage();
</script>
需要注意的是,HTML5本地存储只能存字符串,任何格式存储的时候都会被自动转为字符串,所以读取的时候,需要自己进行类型的转换。这也就是上一段代码中parseInt必须要使用的原因。
以上所述是小编给大家介绍的HTML5 LocalStorage 本地存储刷新值还在,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
相关文章

html5超简单的localStorage实现记住密码的功能实现
这篇文章主要介绍了html5超简单的localStorage实现记住密码的功能实现,非常具有实用价值,需要的朋友可以参考下2017-09-07HTML5 LocalStorage 本地存储详细概括(多图)
这篇文章主要介绍了HTML5 LocalStorage 本地存储,给标签元素添加属性和浏览器兼容性都做了详细概括,具体操作步骤大家可查看下文的详细讲解,感兴趣的小伙伴们可以参考一2017-08-18html5 localStorage本地存储_动力节点Java学院整理
localStorage 即本地存储,可用于长久保存整个网站的数据,保存的数据没有过期时间,直到手动去除2017-07-06- 我们在做页面时会用到本地存储的时候,今天说说localStorage本地存储。感兴趣的朋友一起学习吧2017-06-16
 localstorage在浏览器的API有两个:localStorage和sessionStorage,存在于window对象中:localStorage对应window.localStorage,sessionStorage对应window.sessionStorage2017-05-09
localstorage在浏览器的API有两个:localStorage和sessionStorage,存在于window对象中:localStorage对应window.localStorage,sessionStorage对应window.sessionStorage2017-05-09- 在HTML5中,新加入了一个localStorage特性,这个特性主要是用来作为本地存储来使用的,解决了cookie存储空间不足的问题(cookie中每条cookie的存储空间为4k),localStorage2017-02-22
Html5中localStorage存储JSON数据并读取JSON数据的实现方法
localStorage是HTML5提供的再客户端实现本地存储的一种方法,但是localStorage方法只能存储字符串数据,有时候我们需要存储对象到本地比如:JSON;那么,localStorage怎么2017-02-13- 本篇文章主要介绍了HTML5 LocalStorage 本地存储 ,HTML5 storage提供了一种方式让网站能够把信息存储到你本地的计算机上,并再以后需要的时候进行获取。有兴趣的可以了解2016-12-23
- 这篇文章主要介绍了html5本地存储 localStorage操作使用详解的相关资料,非常不错,具有参考借鉴价值,需要的朋友可以参考下2016-09-20
- 下面小编就为大家带来一篇HTML5 本地存储 LocalStorage详解。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2016-06-24




最新评论