html5 canvas绘制放射性渐变色效果
发布时间:2018-01-04 15:38:49 作者:佚名  我要评论
我要评论
这篇文章主要介绍了html5 canvas绘制放射性渐变色效果,需要的朋友可以参考下
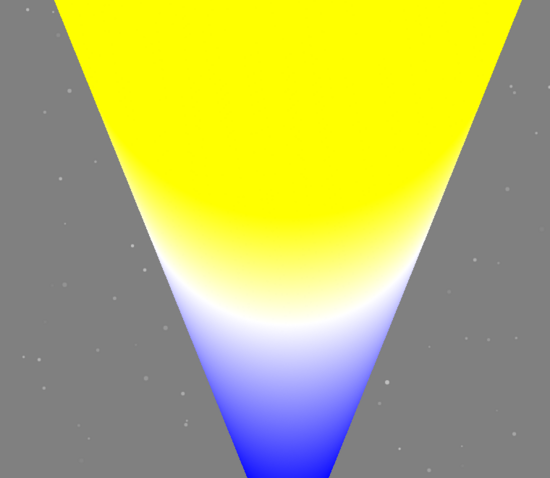
效果图展示:

canvas有些地方还是有点坑的,比如fillRect是方法不是属性,如果写成fillRect=这样是没效果的,而且还不报错....
这里用到了createRadialGradient这个API 这个API接收6个参数,前三个表示底下的圆,后三个表示上面的圆,返回的实例依然可以用addColorStop
can2_context是getContext的canvas绘图上下文环境
function Radia(bottom_x,bottom_y,bottom_r,top_x,top_y,top_r){
this.bottom_x=bottom_x;
this.bottom_y=bottom_y;
this.bottom_r=bottom_r;
this.top_x=top_x;
this.top_y=top_y;
this.top_r=top_r;
this.gradient=can2_context.createRadialGradient(this.bottom_x,this.bottom_y,this.bottom_r,this.top_x,this.top_y,this.top_r)
}
Radia.prototype.addColor=function(){
for(var i=0;i<arguments.length;i++){
this.gradient.addColorStop(arguments[i].num,arguments[i].color)
}
}
Radia.prototype.draw=function(x1,y1,x2,y2){
can2_context.fillStyle=this.gradient;
can2_context.fillRect(x1,y1,x2,y2)
}
var some1=new Radia(canvas_2.width/2, canvas_2.height-100, 0, canvas_2.width/2, 0, 300)
some1.addColor({num:0.2,color:"blue"},{num:1,color:"yellow"},{num:0.7,color:"white"})
some1.draw(0, 0, canvas_2.width, canvas_2.height)
总结
以上所述是小编给大家介绍的html5 canvas绘制放射性渐变色效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
相关文章
 这是一款基于html5 canvas实现交互式彩色渐变背景动画特效源码。画面上各种颜色交汇呈现颜色之间渐变过渡的效果。同时,各种颜色的大小、位置、形状也在不断的变换中。鼠标2017-12-07
这是一款基于html5 canvas实现交互式彩色渐变背景动画特效源码。画面上各种颜色交汇呈现颜色之间渐变过渡的效果。同时,各种颜色的大小、位置、形状也在不断的变换中。鼠标2017-12-07 这是一款基于html5 canvas绘制的圆形气泡渐变背景动画特效源码。背景可呈现出若干圆形气泡随机显示并呈现出扩大、颜色变浅、最终消失等动画渐变效果,且背景色与气泡颜色也2017-04-11
这是一款基于html5 canvas绘制的圆形气泡渐变背景动画特效源码。背景可呈现出若干圆形气泡随机显示并呈现出扩大、颜色变浅、最终消失等动画渐变效果,且背景色与气泡颜色也2017-04-11HTML5 Canvas实现图片缩放、翻转、颜色渐变的代码示例
这篇文章主要介绍了HTML5 Canvas实现图片缩放、翻转、颜色渐变的代码示例,充分利用到了坐标的操作,说明都写在代码注释里了很简明,需要的朋友可以参考下2016-02-28 HTML5 canvas实现渐变色圆形进度条动画是一款带渐变色的圆形进度条动画特效jQuery插件jquery-circle-progress,进度条使用渐变色来填充2016-02-16
HTML5 canvas实现渐变色圆形进度条动画是一款带渐变色的圆形进度条动画特效jQuery插件jquery-circle-progress,进度条使用渐变色来填充2016-02-16
html5使用canvas实现的圆形渐变进度条加载动画特效源码
这是一款基于html5使用canvas实现的圆形渐变进度条加载动画特效源码,圆形渐变动画呈现动态变换效果。基于canvas实现2015-12-22使用javascript和HTML5 Canvas画的四渐变色播放按钮效果
这篇文章主要介绍了使用javascript和HTML5 Canvas画的四渐变色播放按钮效果,需要的朋友可以参考下2014-04-10html5 Canvas画图教程(4)—未闭合的路径及渐变色的填充方法
一般绘图的方式有两种,即填充和描边,前面的文章已经讲了描边的方法stroke,本文就讲一下Canvas中填充图形的方法2013-01-09






最新评论