使用html2canvas实现浏览器截图的示例代码
发布时间:2018-01-26 14:57:36 作者:月影  我要评论
我要评论
这篇文章主要介绍了使用html2canvas实现浏览器截图的示例代码的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
使用html2canvas实现浏览器截图,必须在服务器环境下才能实现。
作用
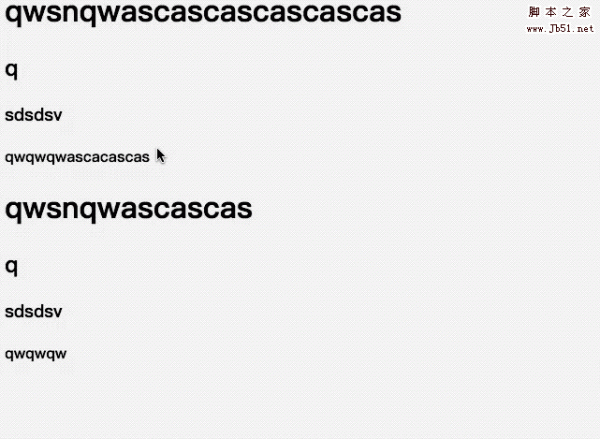
html2canvas可以通过纯JS对浏览器端经行截屏,但截图的精确度还有待提高,部分css不可识别,所以在canvas中不能完美呈现原画面样式
/*多行溢出省略就不行,只能超出隐藏了*/
.book_inf{
position: relative;
overflow : hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
支持的浏览器
- Firefox 3.5+
- Google Chrome
- Opera 12+
- IE9+
- Safari 6+
基本语法
/*参数:
* #screenshots 所需要截图的元素id,截图后要执行的函数,
* backgroundColor 配置项背景色
* canvas为截图后返回的最后一个canvas
*/
function screenshotsImg(){
html2canvas(document.querySelector("#screenshots"),{
backgroundColor: 'transparent',// 设置背景透明
}).then(canvas => {
canvasTurnImg(canvas) //保存的图片格式转换方法
});
}
可用配置项
| 参数名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| allowTaint | boolean | false | Whether to allow cross-origin images to taint the canvas---允许跨域 |
| background | string | #fff | Canvas background color, if none is specified in DOM. Set undefined for transparent---canvas的背景颜色,如果没有设定默认白色此处被坑,我改为backgroundColor可用 |
| height | number | null | Define the heigt of the canvas in pixels. If null, renders with full height of the window.---canvas高度设定 |
| letterRendering | boolean | false | Whether to render each letter seperately. Necessary if letter-spacing is used.---在设置了字间距的时候有用 |
| logging | boolean | false | Whether to log events in the console.---在console.log()中输出信息 |
| proxy | string | undefined | Url to the proxy which is to be used for loading cross-origin images. If left empty, cross-origin images won't be loaded.---代理地址 |
| taintTest | boolean | true | Whether to test each image if it taints the canvas before drawing them---是否在渲染前测试图片 |
| timeout | number | 0 | Timeout for loading images, in milliseconds. Setting it to 0 will result in no timeout.---图片加载延迟,默认延迟为0,单位毫秒 |
| width | number | null | Define the width of the canvas in pixels. If null, renders with full width of the window.---canvas宽度 |
| useCORS | boolean | false | Whether to attempt to load cross-origin images as CORS served, before reverting back to proxy--跨域代理 |
设置图片格式
1、从canvas中直接提取图片元数据
// 图片导出为 png 格式
var type = 'png';
var imgData = canvas.toDataURL(type);
2、将mime-type改为image/octet-stream,强制让浏览器直接download
/**
* 获取mimeType
* @param {String} type the old mime-type
* @return the new mime-type
*/
var _fixType = function(type) {
type = type.toLowerCase().replace(/jpg/i, 'jpeg');
var r = type.match(/png|jpeg|bmp|gif/)[0];
return 'image/' + r;
};
// 加工image data,替换mime type
imgData = imgData.replace(_fixType(type),'image/octet-stream');
3、图片download到本地
/**
* 在本地进行文件保存
* @param {String} data 要保存到本地的图片数据
* @param {String} filename 文件名
*/
var saveFile = function(data, filename){
var save_link = document.createElementNS('http://www.w3.org/1999/xhtml', 'a');
save_link.href = data;
save_link.download = filename;
var event = document.createEvent('MouseEvents');
event.initMouseEvent('click', true, false, window, 0, 0, 0, 0, 0, false, false, false, false, 0, null);
save_link.dispatchEvent(event);
};
// 下载后的文件名
var filename = 'baidufe_' + (new Date()).getTime() + '.' + type;
// download
saveFile(imgData,filename);
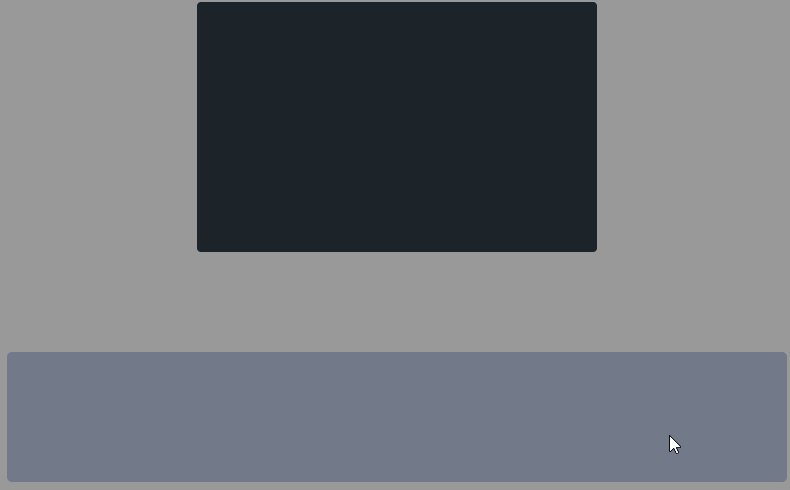
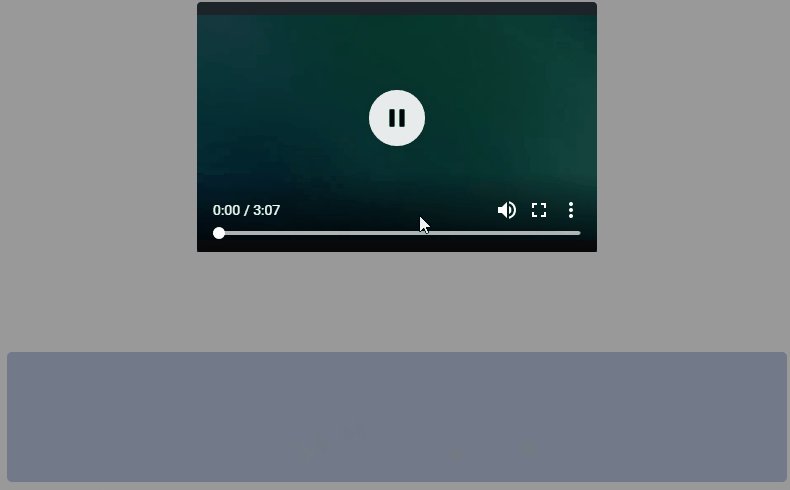
案例
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章
 这篇文章主要介绍了html5使用html2canvas实现浏览器截图的示例,非常具有实用价值,需要的朋友可以参考下2017-08-31
这篇文章主要介绍了html5使用html2canvas实现浏览器截图的示例,非常具有实用价值,需要的朋友可以参考下2017-08-31 本篇文章主要介绍了html 基于 canvas 实现的一个截图小demo,具有一定的参考价值,有兴趣的可以了解一下2017-08-07
本篇文章主要介绍了html 基于 canvas 实现的一个截图小demo,具有一定的参考价值,有兴趣的可以了解一下2017-08-07- 本篇文章主要介绍了canvas与html5实现视频截图功能示例,非常具有实用价值,需要的朋友可以参考下。2016-12-15
- 这篇文章主要介绍了Html5新特性用canvas标签画多条直线的具体实现,并附效果截图,感兴趣的朋友可以参考下2014-06-30
- 在简单的矩形不能满足需求的情况下,可以同本例提供的方法来绘制复杂的形状或路径。下面为大家介绍下HTML5如何在canvas中绘制复杂形状,需要的朋友可以参考下2014-06-23
HTML5 Canvas实现平移/放缩/旋转deom示例(附截图)
HTML5 Canvas中提供了实现图形API,通过它可以简单的实现平移,旋转,放缩等等,下面与大家分享下平移,旋转,放缩的具体实现及参照图,感兴趣的朋友可以参考下哈,希望对2013-07-04 这篇文章主要介绍了video结合canvas实现视频在线截图功能,非常不错,具有一定的参考借鉴价值,需要的朋友可以参考下2018-06-25
这篇文章主要介绍了video结合canvas实现视频在线截图功能,非常不错,具有一定的参考借鉴价值,需要的朋友可以参考下2018-06-25





最新评论