HTML5 canvas 瀑布流文字效果的示例代码
发布时间:2018-01-31 14:15:08 作者:Geek豪哥  我要评论
我要评论
这篇文章主要介绍了HTML5 canvas 瀑布流文字效果的示例代码的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
今天,小编将与大家分享web前端特效荟萃系列第十三期,喜欢把玩儿炫酷效果的小伙伴快快看过来^_^ ,希望大家喜欢呦~

给大家分享一个使用HTML5 canvas 形成的瀑布流文字效果,非常酷炫!相关代码如下:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>cloth</title>
<style>
*{
padding: 0;
margin: 0;
}
body{
background:#000;
}
</style>
</head>
<body>
<div id="container">
<canvas id="c"></canvas>
</div>
<script type="text/javascript" src="http://cdn.gbtags.com/jquery/1.11.1/jquery.min.js"></script>
<script>
var c = document.getElementById("c");
var ctx = c.getContext("2d");
//制作全屏
c.height = window.innerHeight;
c.width = window.innerWidth;
//汉字从Unicode字符集
var chinese = "igeekbar~";
//将字符串转换为一个数组中的单个字符
chinese = chinese.split("");
var font_size = 20;
var columns = c.width/font_size; //雨的列数
//每列的一个数组
var drops = [];
//下面是×坐标
//1 = y 在下降(最初是相同的)
for(var x = 0; x < columns; x++)
drops[x] = 1;
//画
function draw()
{
//黑BG的帆布
//半透明BG显示轨迹
ctx.fillStyle = "rgba(0, 0, 0, 0.05)";
ctx.fillRect(0, 0, c.width, c.height);
ctx.fillStyle = "#0F0"; //字体颜色
ctx.font = font_size + "px arial";
//循环字体
for(var i = 0; i < drops.length; i++)
{
//随机汉字打印
var text = chinese[Math.floor(Math.random()*chinese.length)];
//x = i*font_size, y = value of drops[i]*font_size
ctx.fillText(text, i*font_size, drops[i]*font_size);
//在屏幕上划线后,把它的顶部随机发送到顶部
//将一个随机性添加到复位中,使分散在轴上的下降
if(drops[i]*font_size > c.height && Math.random() > 0.975)
drops[i] = 0;
//增加的Y坐标
drops[i]++;
}
}
setInterval(draw, 33);
</script>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章
 这篇文章主要介绍了HTML5播放实现rtmp流直播,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2020-06-16
这篇文章主要介绍了HTML5播放实现rtmp流直播,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2020-06-16 这篇文章主要介绍了html5用video标签流式加载的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习2020-05-20
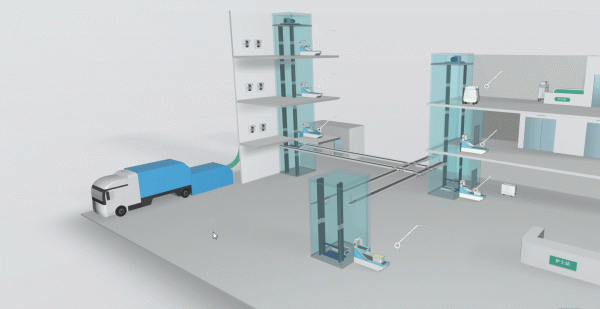
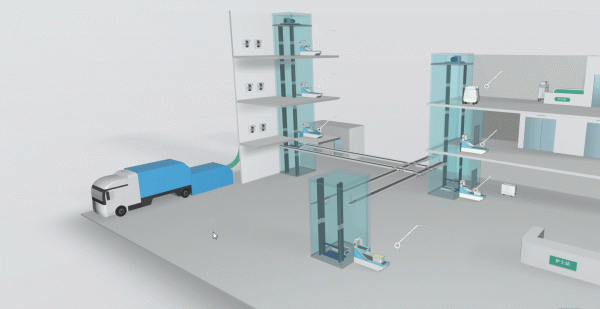
这篇文章主要介绍了html5用video标签流式加载的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习2020-05-20 物联网( IoT ),简单的理解就是物体之间通过互联网进行链接。这篇文章给大家介绍基于 HTML5 WebGL 实现的医疗物流系统,感兴趣的朋友跟随小编一起看看吧2019-10-08
物联网( IoT ),简单的理解就是物体之间通过互联网进行链接。这篇文章给大家介绍基于 HTML5 WebGL 实现的医疗物流系统,感兴趣的朋友跟随小编一起看看吧2019-10-08- 这篇文章主要介绍了Html5 实现微信分享及自定义内容的流程,非常不错,具有一定的参考借鉴价值,需要的朋友可以参考下2019-08-20
- 这篇文章主要为大家介绍了HTML5移动端手机网站开发流程,想要进行移动端手机网站开发的朋友可以参考一下2016-04-25
- 一款网页瀑布流效果,可以实现图片的无限制加载。基于时下流行的HTML5技术编写而成,除了实现瀑布流,还加入了CSS5的图片修饰效果,比如图片的圆角边框、图片阴影立体效果2014-03-07
- 流星出现的时候,人们都喜欢对着它们许愿,因为传说对着流星许下愿望后,愿望就能实现,最近出于兴趣,制作一个拖尾效果,后来想到可以通过拖尾效果来实现一下流星雨的效果2013-08-06
- 今天Web应用程序已经很复杂了,以现在的发展,会将越来越复杂,但他有一个致命缺点,不能脱离internet链接,因此在HTML中新增了一API,它使用一个本地存储机制很好地解决了2013-04-25
 这篇文章主要介绍了Html5之webcoekt播放JPEG图片流,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学2020-09-22
这篇文章主要介绍了Html5之webcoekt播放JPEG图片流,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学2020-09-22





最新评论