HTML5探秘:用requestAnimationFrame优化Web动画
requestAnimationFrame是什么?
在浏览器动画程序中,我们通常使用一个定时器来循环每隔几毫秒移动目标物体一次,来让它动起来。如今有一个好消息,浏览器开发商们决定:“嗨,为什么我们不在浏览器里提供这样一个API呢,这样一来我们可以为用户优化他们的动画。”所以,这个requestAnimationFrame()函数就是针对动画效果的API,你可以把它用在DOM上的风格变化或画布动画或WebGL中。
使用requestAnimationFrame有什么好处?
浏览器可以优化并行的动画动作,更合理的重新排列动作序列,并把能够合并的动作放在一个渲染周期内完成,从而呈现出更流畅的动画效果。比如,通过requestAnimationFrame(),JS动画能够和CSS动画/变换或SVG SMIL动画同步发生。另外,如果在一个浏览器标签页里运行一个动画,当这个标签页不可见时,浏览器会暂停它,这会减少CPU,内存的压力,节省电池电量。
requestAnimationFrame的用法
// shim layer with setTimeout fallback
window.requestAnimFrame = (function(){
return window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.mozRequestAnimationFrame ||
function( callback ){
window.setTimeout(callback, 1000 / 60);
};
})();
// usage:
// instead of setInterval(render, 16) ....
(function animloop(){
requestAnimFrame(animloop);
render();
})();
// place the rAF *before* the render() to assure as close to
// 60fps with the setTimeout fallback.
对requestAnimationFrame更牢靠的封装
Opera浏览器的技术师Erik Möller 把这个函数进行了封装,使得它能更好的兼容各种浏览器。你可以读一读这篇文章,但基本上他的代码就是判断使用4ms还是16ms的延迟,来最佳匹配60fps。下面就是这段代码,你可以使用它,但请注意,这段代码里使用的是标准函数,我给它加上了兼容各种浏览器引擎前缀。
(function() {
var lastTime = 0;
var vendors = ['webkit', 'moz'];
for(var x = 0; x < vendors.length && !window.requestAnimationFrame; ++x) {
window.requestAnimationFrame = window[vendors[x]+'RequestAnimationFrame'];
window.cancelAnimationFrame =
window[vendors[x]+'CancelAnimationFrame'] || window[vendors[x]+'CancelRequestAnimationFrame'];
}
if (!window.requestAnimationFrame)
window.requestAnimationFrame = function(callback, element) {
var currTime = new Date().getTime();
var timeToCall = Math.max(0, 16 - (currTime - lastTime));
var id = window.setTimeout(function() { callback(currTime + timeToCall); },
timeToCall);
lastTime = currTime + timeToCall;
return id;
};
if (!window.cancelAnimationFrame)
window.cancelAnimationFrame = function(id) {
clearTimeout(id);
};
}());
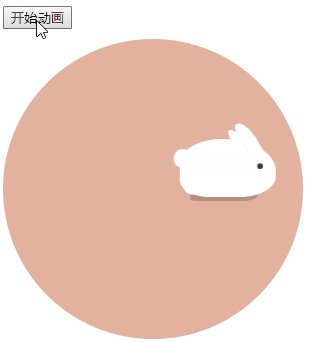
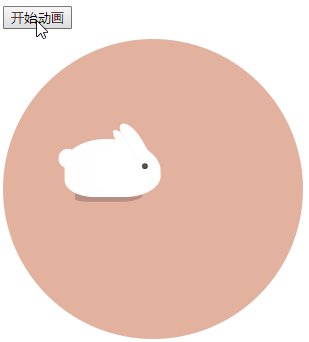
我来看看使用requestAnimationFrame的效果
requestAnimationFrame API
window.requestAnimationFrame(function(/* time */ time){
// time ~= +new Date // the unix time
});
回调函数里的参数可以传入时间。
各种浏览器对requestAnimationFrame的支持情况
谷歌浏览器,火狐浏览器,IE10+都实现了这个函数,即使你的浏览器很古老,上面的对requestAnimationFrame封装也能让这个方法在IE8/9上不出错。
相关文章
深入理解HTML5定时器requestAnimationFrame的使用
计时器一直是javascript动画的核心技术。这篇文章主要介绍了深入理解HTML5定时器requestAnimationFrame的使用,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起2018-12-12html5新增的定时器requestAnimationFrame实现进度条功能
html5为什么新增一个requestAnimationFrame,他的出现是为了解决什么问题?带着这些问题跟随脚本之家小编一起学习吧2018-12-13 mp3播放器 网页音乐播放器 播放器 html5音乐播放器 html5音频播放器2018-10-09
mp3播放器 网页音乐播放器 播放器 html5音乐播放器 html5音频播放器2018-10-09 css3绘制黑色的磁带转动播放动画特效,通过鼠标放置四个角可以调节倾斜方向。有需要的朋友可以直接下载使用2018-05-09
css3绘制黑色的磁带转动播放动画特效,通过鼠标放置四个角可以调节倾斜方向。有需要的朋友可以直接下载使用2018-05-09 jQuery ui和css3制作一款精致圆形音乐播放器,内嵌背景图片非常漂亮,带播放进度条,可以控制播放暂停、调整音量等播放器常用的功能。 本段代码可以在各个网页使用,有需要2018-01-11
jQuery ui和css3制作一款精致圆形音乐播放器,内嵌背景图片非常漂亮,带播放进度条,可以控制播放暂停、调整音量等播放器常用的功能。 本段代码可以在各个网页使用,有需要2018-01-11 是一款基于HTML5+CSS3实现的音乐播放器,带有列表播放,音量控制,播放进度,播放时间以及播放模式,上一曲,下一曲等功能。本段代码适应于所有网页使用,有兴趣的朋友们可2015-07-13
是一款基于HTML5+CSS3实现的音乐播放器,带有列表播放,音量控制,播放进度,播放时间以及播放模式,上一曲,下一曲等功能。本段代码适应于所有网页使用,有兴趣的朋友们可2015-07-13 高版本浏览器才支持的烟花播放效果,其中使用了高版本的jQuery插件库以及html5的canvas属性 鼠标在图片上任意单击,便会有烟花发射到此处并爆炸的效果2015-02-03
高版本浏览器才支持的烟花播放效果,其中使用了高版本的jQuery插件库以及html5的canvas属性 鼠标在图片上任意单击,便会有烟花发射到此处并爆炸的效果2015-02-03 今天我们来分享一款HTML5+CSS3实现的旋转图片播放焦点图特效源码,该焦点图利用CSS3的属性实现了图片旋转的动画效果,既可以顺时针旋转,也可以逆时针旋转,并且图片旋转也2014-10-29
今天我们来分享一款HTML5+CSS3实现的旋转图片播放焦点图特效源码,该焦点图利用CSS3的属性实现了图片旋转的动画效果,既可以顺时针旋转,也可以逆时针旋转,并且图片旋转也2014-10-29 这是一款CSS3实现的带播放按钮鼠标悬停放大特效源码,在鼠标悬停于图片上时自动放大图片,该源码兼容主流浏览器2014-07-24
这是一款CSS3实现的带播放按钮鼠标悬停放大特效源码,在鼠标悬停于图片上时自动放大图片,该源码兼容主流浏览器2014-07-24
CSS3动画之利用requestAnimationFrame触发重新播放功能
这篇文章主要介绍了利用requestAnimationFrame重新播放(触发)CSS3动画,代码简单易懂,非常不错,具有一定的参考借鉴价值,需要的朋友可以参考下2019-09-11










最新评论