HTML5 video 上传预览图片视频如何设置、预览视频某秒的海报帧
发布时间:2018-08-28 11:23:44 作者:佚名  我要评论
我要评论
这篇文章主要介绍了HTML5 video 上传预览图片视频如何设置、预览视频某秒的海报帧问题,需要的朋友可以参考下

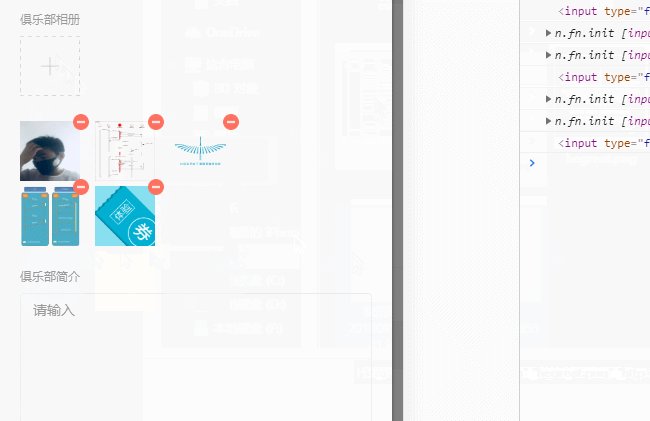
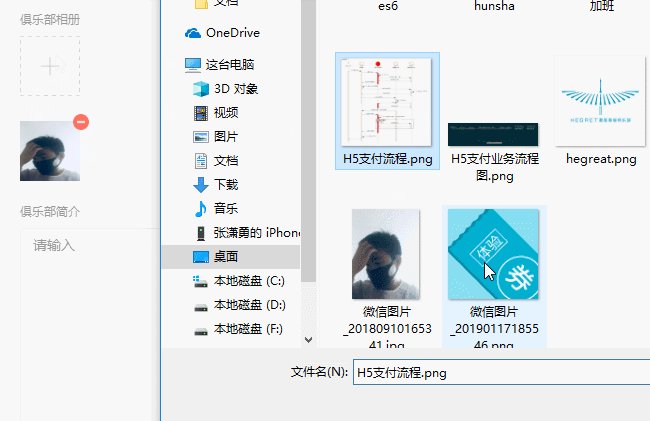
当一收到上传图片视频并可以动态设置视频显示的海报帧的需求时,主要想的是怎么样解析视频并获取保存每帧的图片,百度出来的大多是类似下面这种需要播放video并点击截图的,或者是用php ffmpeg扩展,跟需求不一致,有点抓狂了,然后就先做了视频图片的预览功能,进而对设置海报帧换了种思路,通过输入设置video开始播放的时间,取消自动播放和控制条,这样用户看到的就是一张图片
/*预览*/
$('.qtuploader__items').on('click', '[name="viewVideoPicBtn"]', function() {
var parent = $(this).closest('.qtab__page');
var video = $(this).closest('.qtuploader__itemsbd').find('video');
var srcStr = '', htmlStr = '';
if($(this).siblings('.qtuploader__picinputbox').hasClass('is-error')){
$.fn.toast({
'parentDom': parent,
'classes': 'isorange',
'top': '0',
'spacing': 0,
'toastContent': '请设置正确范围的海报帧',
'autoHide': 3000,
'position': {
'top': '5px',
'left': '50%'
}
});
return;
}
if (video.length > 0) {
var thumbHeight = setSize(video)[0];
var thumbWidth = setSize(video)[1];
srcStr = video.attr('src');
htmlStr = '<div class="qtuploader__view"><div class="qtuploader__mask"></div><div class="qtuploader__thumb" style="width:' + thumbWidth + 'px;height:' + thumbHeight + 'px;margin:0 auto;"><video controls width="' + thumbWidth + '" height="' + thumbHeight + '" src="' + srcStr + '">您的浏览器不支持 video 标签</video></div></div>';
}
parent.append(htmlStr);
parent.find('.qtuploader__view video')[0].currentTime = $(this).siblings('.qtuploader__picinputbox').find('.qtuploader__picinput').val();
parent.find('.qtuploader__view').fadeIn();
});
/*设置海报帧预览时间*/
$('.qtuploader__items').on('keyup', '.qtuploader__picinput', function() {
var parent = $(this).closest('.qtuploader__picinputbox');
var video = $(this).closest('.qtuploader__itemsbd').find('video');
var strVal = $.trim($(this).val());
console.log(strVal)
if (strVal == '') {
parent.addClass('is-error');
parent.find('.qverify__font').text('请设置海报帧');
} else if (!(/^[0-9]*$/.test(strVal))) {
parent.addClass('is-error');
parent.find('.qverify__font').text('请输入数字');
} else if (video.length > 0 && strVal > video[0].duration) {
parent.addClass('is-error');
parent.find('.qverify__font').text('不超过(' + video[0].duration + ')');
console.log('111---' + video[0].duration)
} else {
parent.removeClass('is-error');
parent.find('.qverify__font').text('请设置海报帧');
}
})
/*关闭预览*/
$(document).undelegate('.qtuploader__mask', 'click');
$(document).delegate('.qtuploader__mask', 'click', function() {
$(this).closest('.qtuploader__view').fadeOut('normal', function() {
$(this).closest('.qtuploader__view').remove();
})
})
/*设置预览大小*/
function setSize(element) {
var thumbWidth = 0, thumbHeight = 0, arr = [];
var winWidth = $(window).width(), winHeight = $(window).height();
var imgWidth = element.width(), imgHeight = element.height();
if (imgWidth > imgHeight) {
thumbHeight = parseInt(winHeight - 200);
thumbWidth = parseInt((1920 * thumbHeight) / 1080);
} else {
thumbHeight = parseInt(winHeight - 200);
thumbWidth = parseInt((1080 * thumbHeight) / 1920);
}
arr.push(thumbHeight, thumbWidth)
return arr;
}
总结
以上所述是小编给大家介绍的HTML5 video 上传预览图片视频如何设置、预览视频某秒的海报帧,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
相关文章
- 这篇文章主要介绍了HTML5 和小程序实现拍照图片旋转、压缩和上传功能,需要的朋友可以参考下2018-10-08
- 这篇文章主要介绍了H5 video poster属性设置视频封面的方法的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2020-05-25

HTML5+CSS3实现无插件拖拽上传图片(支持预览与批量)
本篇文章主要介绍了HTML5+CSS3实现无插件拖拽上传图片(支持预览与批量),现在html5提供了API以及File,FileReader,XMLHttpRequest等强大的API,为我们拖放实现上传提供2017-01-05使用spring mvc+localResizeIMG实现HTML5端图片压缩上传的功能
这篇文章主要介绍了使用spring mvc+localResizeIMG实现HTML5端图片压缩上传的功能,非常具有实用价值,需要的朋友可以参考下。2016-12-16- 这篇文章主要介绍了Html5上传图片 移动端、PC端通用代码的相关资料,非常不错具有参考借鉴价值,需要的朋友可以参考下2016-06-08
- 下面小编就为大家带来一篇深入研究HTML5实现图片压缩上传功能。小编觉得挺不错的,现在分享给大家。也给大家一个参考,一起跟随小编过来看看吧2016-03-25
- 这篇文章主要为大家详细介绍了html5 canvas移动浏览器上实现图片压缩上传的相关方法,提出了解决方法,分享了解决问题的思路,感兴趣的小伙伴们可以参考一下2016-03-11
- 这篇文章主要介绍了基于HTML5实现多张图片上传功能,在单张图片上传的基础上实现多张图片上传功能,感兴趣的小伙伴们可以参考一下2016-03-11
 这篇文章主要介绍了Html5实现单张、多张图片上传功能,本文通过实例代码给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下2019-04-28
这篇文章主要介绍了Html5实现单张、多张图片上传功能,本文通过实例代码给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下2019-04-28




最新评论