HTML5的结构和语义(3):语义性的块级元素
互联网 发布时间:2008-10-17 18:55:35 作者:佚名  我要评论
我要评论
HTML5还增加了一些纯语义性的块级元素:
aside figure dialog
我在文章和书中一直使用前两个元素。第三个元素我不经常用,它主要用于书面文本。
aside
aside元素代表说明、提示、边栏、引用、附加注释等,也就是叙述主线之外的内容。例如,在developer
HTML5还增加了一些纯语义性的块级元素:
aside figure dialog
我在文章和书中一直使用前两个元素。第三个元素我不经常用,它主要用于书面文本。
aside
aside元素代表说明、提示、边栏、引用、附加注释等,也就是叙述主线之外的内容。例如,在developerWorks文章中,常常会看到用表格形式编写的边栏,见代码3用HTML4编写的developerWorks边栏。
<tablealign="right"border="0"cellpadding="0"cellspacing="0"width="40%">
<tbody><tr><tdwidth="10">
<imgalt=""src="//www.ibm.com/i/c.gif"height="1"width="10"></td>
<td>
<tableborder="1"cellpadding="5"cellspacing="0"width="100%">
<tbody><tr><tdbgcolor="#eeeeee">
<p><aname="xf-value"><spanclass="smalltitle">.xf-value</span></a></p>
<p>
The<codetype="inline">.xf-value</code>selectorusedherestylestheinput
fieldvaluebutnotitslabel.Thisisactuallyinconsistent
withthecurrentCSS3draft.Theexamplereallyshouldusethe
<codetype="inline">::value</code>pseudo-classinsteadlikeso:
</p>
<tableborder="0"cellpadding="0"cellspacing="0"width="100%">
<tbody><tr><tdclass="code-outline">
<preclass="displaycode">input::value{width:20em;}
#ccnumber::value{width:18em}
#zip::value{width:12em}
#state::value{width:3em}</pre>
</td></tr></tbody></table><br>
<p>
However,Firefoxdoesn'tyetsupportthissyntax.
</p>
</td></tr></table>
在HTML5中,可以按照更有意义的方式编写这个边栏,见代码4用HTML5编写的developerWorks边栏。
<aside>
<h3>.xf-value</h3>
<p>
The<codetype="inline">.xf-value</code>selectorusedherestylestheinput
fieldvaluebutnotitslabel.Thisisactuallyinconsistent
withthecurrentCSS3draft.Theexamplereallyshouldusethe
<codetype="inline">::value</code>pseudo-classinsteadlikeso:
</p>
<preclass="displaycode">input::value{width:20em;}
#ccnumber::value{width:18em}
#zip::value{width:12em}
#state::value{width:3em}</pre>
<p>
However,Firefoxdoesn'tyetsupportthissyntax.
</p>
</aside>
浏览器可以决定把这个边栏放在哪里(可能需要用一点儿CSS代码)。
figure
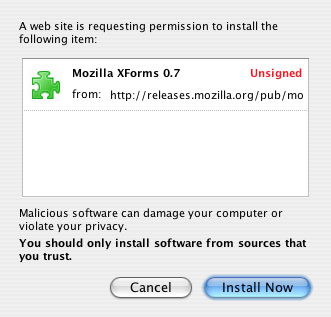
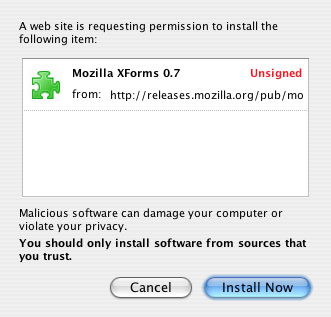
figure元素代表一个块级图像,还可以包含说明。例如,在许多developerWorks文章中,可以看到代码5用HTML4编写的developerWorks图这样的标记其结果见图1。
<aname="fig2"><b>Figure2.InstallMozillaXFormsdialog</b></a><br/>
<imgalt="AWebsiteisrequestingpermissiontoinstallthefollowingitem:
MozillaXForms0.7Unsigned"
src="installdialog.jpg"border="0"height="317"hspace="5"vspace="5"width="331"/>
<br/>
图1.InstallMozillaXFormsdialog

在HTML5中,可以按照更有语义性的方式编写这个图,见代码6用HTML5编写的developerWorks图。
<figureid="fig2">
<legend>Figure2.InstallMozillaXFormsdialog</legend>
<imgalt="AWebsiteisrequestingpermissiontoinstallthefollowingitem:
MozillaXForms0.7Unsigned"
src="installdialog.jpg"border="0"height="317"hspace="5"vspace="5"width="331"/>
</figure>
最重要的是,浏览器(尤其是屏幕阅读器)可以明确地将图和说明联系在一起。
figure元素不只可以显示图片。还可以使用它给audio、video、iframe、object和embed元素加说明。
dialog
dialog元素表示几个人之间的对话。HTML5dt元素可以表示讲话者,HTML5dd元素可以表示讲话内容。所以,在老式浏览器中也可以以合理的方式显示对话。代码7显示在Galileo的“DialogueConcerningtheTwoChiefWorldSystems”上的一段著名对话。
代码7.用HTML5编写的Galilean对话
<dialog>
<dt>Simplicius</dt>
<dd>AccordingtothestraightlineAF,
andnotaccordingtothecurve,suchbeingalreadyexcluded
forsuchause.</dd>
<dt>Sagredo</dt>
<dd>ButIshouldtakeneitherofthem,
seeingthatthestraightlineAFrunsobliquely.Ishould
drawalineperpendiculartoCD,forthiswouldseemtome
tobetheshortest,aswellasbeinguniqueamongthe
infinitenumberoflongerandunequaloneswhichmaybe
drawnfromthepointAtoeveryotherpointoftheopposite
lineCD.</dd>
<dt>Salviati</dt>
<dd><p>Yourchoiceandthereasonyou
adduceforitseemtomemostexcellent.Sonowwehaveit
thatthefirstdimensionisdeterminedbyastraightline;
thesecond(namely,breadth)byanotherstraightline,and
notonlystraight,butatrightanglestothatwhich
determinesthelength.Thuswehavedefinedthetwo
dimensionsofasurface;thatis,lengthandbreadth.</p>
<p>Butsupposeyouhadtodetermineaheight—for
example,howhighthisplatformisfromthepavementdown
belowthere.Seeingthatfromanypointintheplatformwe
maydrawinfinitelines,curvedorstraight,andallof
differentlengths,totheinfinitepointsofthepavement
below,whichofalltheselineswouldyoumakeuseof?</p>
</dd>
</dialog>
对于这个元素的准确语法还有争议。一些人希望在dialog元素中嵌入非对话文本(比如剧本中的舞台说明),还有人不喜欢扩展dt和dd元素的作用。尽管在具体语法方面有争议,但是大多数人都认为以这样的语义性方式表达对话是好事情。
(待续)
aside figure dialog
我在文章和书中一直使用前两个元素。第三个元素我不经常用,它主要用于书面文本。
aside
aside元素代表说明、提示、边栏、引用、附加注释等,也就是叙述主线之外的内容。例如,在developerWorks文章中,常常会看到用表格形式编写的边栏,见代码3用HTML4编写的developerWorks边栏。
<tablealign="right"border="0"cellpadding="0"cellspacing="0"width="40%">
<tbody><tr><tdwidth="10">
<imgalt=""src="//www.ibm.com/i/c.gif"height="1"width="10"></td>
<td>
<tableborder="1"cellpadding="5"cellspacing="0"width="100%">
<tbody><tr><tdbgcolor="#eeeeee">
<p><aname="xf-value"><spanclass="smalltitle">.xf-value</span></a></p>
<p>
The<codetype="inline">.xf-value</code>selectorusedherestylestheinput
fieldvaluebutnotitslabel.Thisisactuallyinconsistent
withthecurrentCSS3draft.Theexamplereallyshouldusethe
<codetype="inline">::value</code>pseudo-classinsteadlikeso:
</p>
<tableborder="0"cellpadding="0"cellspacing="0"width="100%">
<tbody><tr><tdclass="code-outline">
<preclass="displaycode">input::value{width:20em;}
#ccnumber::value{width:18em}
#zip::value{width:12em}
#state::value{width:3em}</pre>
</td></tr></tbody></table><br>
<p>
However,Firefoxdoesn'tyetsupportthissyntax.
</p>
</td></tr></table>
在HTML5中,可以按照更有意义的方式编写这个边栏,见代码4用HTML5编写的developerWorks边栏。
<aside>
<h3>.xf-value</h3>
<p>
The<codetype="inline">.xf-value</code>selectorusedherestylestheinput
fieldvaluebutnotitslabel.Thisisactuallyinconsistent
withthecurrentCSS3draft.Theexamplereallyshouldusethe
<codetype="inline">::value</code>pseudo-classinsteadlikeso:
</p>
<preclass="displaycode">input::value{width:20em;}
#ccnumber::value{width:18em}
#zip::value{width:12em}
#state::value{width:3em}</pre>
<p>
However,Firefoxdoesn'tyetsupportthissyntax.
</p>
</aside>
浏览器可以决定把这个边栏放在哪里(可能需要用一点儿CSS代码)。
figure
figure元素代表一个块级图像,还可以包含说明。例如,在许多developerWorks文章中,可以看到代码5用HTML4编写的developerWorks图这样的标记其结果见图1。
<aname="fig2"><b>Figure2.InstallMozillaXFormsdialog</b></a><br/>
<imgalt="AWebsiteisrequestingpermissiontoinstallthefollowingitem:
MozillaXForms0.7Unsigned"
src="installdialog.jpg"border="0"height="317"hspace="5"vspace="5"width="331"/>
<br/>
图1.InstallMozillaXFormsdialog

在HTML5中,可以按照更有语义性的方式编写这个图,见代码6用HTML5编写的developerWorks图。
<figureid="fig2">
<legend>Figure2.InstallMozillaXFormsdialog</legend>
<imgalt="AWebsiteisrequestingpermissiontoinstallthefollowingitem:
MozillaXForms0.7Unsigned"
src="installdialog.jpg"border="0"height="317"hspace="5"vspace="5"width="331"/>
</figure>
最重要的是,浏览器(尤其是屏幕阅读器)可以明确地将图和说明联系在一起。
figure元素不只可以显示图片。还可以使用它给audio、video、iframe、object和embed元素加说明。
dialog
dialog元素表示几个人之间的对话。HTML5dt元素可以表示讲话者,HTML5dd元素可以表示讲话内容。所以,在老式浏览器中也可以以合理的方式显示对话。代码7显示在Galileo的“DialogueConcerningtheTwoChiefWorldSystems”上的一段著名对话。
代码7.用HTML5编写的Galilean对话
<dialog>
<dt>Simplicius</dt>
<dd>AccordingtothestraightlineAF,
andnotaccordingtothecurve,suchbeingalreadyexcluded
forsuchause.</dd>
<dt>Sagredo</dt>
<dd>ButIshouldtakeneitherofthem,
seeingthatthestraightlineAFrunsobliquely.Ishould
drawalineperpendiculartoCD,forthiswouldseemtome
tobetheshortest,aswellasbeinguniqueamongthe
infinitenumberoflongerandunequaloneswhichmaybe
drawnfromthepointAtoeveryotherpointoftheopposite
lineCD.</dd>
<dt>Salviati</dt>
<dd><p>Yourchoiceandthereasonyou
adduceforitseemtomemostexcellent.Sonowwehaveit
thatthefirstdimensionisdeterminedbyastraightline;
thesecond(namely,breadth)byanotherstraightline,and
notonlystraight,butatrightanglestothatwhich
determinesthelength.Thuswehavedefinedthetwo
dimensionsofasurface;thatis,lengthandbreadth.</p>
<p>Butsupposeyouhadtodetermineaheight—for
example,howhighthisplatformisfromthepavementdown
belowthere.Seeingthatfromanypointintheplatformwe
maydrawinfinitelines,curvedorstraight,andallof
differentlengths,totheinfinitepointsofthepavement
below,whichofalltheselineswouldyoumakeuseof?</p>
</dd>
</dialog>
对于这个元素的准确语法还有争议。一些人希望在dialog元素中嵌入非对话文本(比如剧本中的舞台说明),还有人不喜欢扩展dt和dd元素的作用。尽管在具体语法方面有争议,但是大多数人都认为以这样的语义性方式表达对话是好事情。
(待续)
相关文章
- html中 img标签显示图片中心的方法目前知道三种,下面小编把他分享到脚本之家平台,需要的朋友参考下2017-04-13
- 这篇文章给大家整理了html5新增的九个标签,非常不错,需要的朋友参考下2017-04-13
 本文档主要讲述的是Html Mate 标签使用详解;meta是html语言head区的一个辅助性标签。meta标签共有两个属性,它们分别是http-equiv属性和name属性,不同的属性又有不同的参2017-03-19
本文档主要讲述的是Html Mate 标签使用详解;meta是html语言head区的一个辅助性标签。meta标签共有两个属性,它们分别是http-equiv属性和name属性,不同的属性又有不同的参2017-03-19- 本文给大家介绍了html5中各种头部meta标签功能小结,非常不错,具有参考借鉴价值,需要的的朋友参考下2017-03-13
- HTML5规范毕竟是刚刚才定义完成的规范,还有一些浏览器并不能支持其中的新标签和新属性,尤其是IE8及以下版本浏览器。下面给大家介绍处理HTML5新标签的浏览器兼容版问题,2017-03-13
 本文档主要讲述的是HTML中的base标签;希望本文档会给有需要的朋友带来帮助;感兴趣的朋友可以过来看看2017-02-17
本文档主要讲述的是HTML中的base标签;希望本文档会给有需要的朋友带来帮助;感兴趣的朋友可以过来看看2017-02-17- 行内块(inline-block)是非常有用的特别是想要不用'block'和'float'来控制这些行内元素的margin,padding之时,行内元素之间的空白有时候显示在屏幕上那是相当的讨厌2013-08-28
- html标签分为两种,内联元素和块级元素,块级元素:一般是其它元素的容器;内联元素:只能容纳文本或者其他内联元素;首先我们先了解一下内联元素和块级元素的概念2013-11-18
- 你没看错:用一个A标签包裹块级元素,在HTML5以前,a标签属于行内元素,而div,h1,p 等为块级元素,如果强行包裹,可能会被强行截断为多个a标签,感兴趣的朋友可以了解些2013-08-23
- 块级元素(block)特性:总是独占一行,表现为另起一行开始,而且其后的元素也必须另起一行显示;内联元素(inline)特性:和相邻的内联元素在同一行,接下来为大家详细介绍下,感2013-03-25




最新评论