HTML5 Canvas像素处理使用接口介绍
发布时间:2012-12-02 10:03:41 作者:佚名  我要评论
我要评论
本文通过简单的代码实例,以及略猥琐的图片demo,展示了canvas在图像像素数据操作方面的常用接口,有需求的朋友可以参考下
内容概要:本文通过简单的代码实例,以及略猥琐的图片demo,展示了canvas在图像像素数据操作方面的常用接口。至于如何利用这几个接口实现更复杂的效果,则会在后续章节里继续讲述。
一、canvas图片填充; 2、设置/获取canvas图片数据; 3、创建canvas图片数据;4、关于imageData.data的一点补充; 5、写在后面
一、canvas图片填充
/**
* @description
* @param {Number} x 图像起始绘制点距离canvas最左侧的距离
* @param {Number} y 图像起始绘制点距离canvas最顶部的距离
* @param {Number} width 最终图像在canvas上绘制出来的宽度
* @param {Number} height 最终图像在canvas上绘制出来的高度
*/
context.drawImage(image, x, y, width, height)
demo_01如下:
<canvas id="draw_image_canvas" style="background:#ccc;"></canvas>
function $(id) { return document.getElementById(id); }
function getImage(url, callback){
var img = document.createElement('img');
img.onload = function(){
callback && callback(this);
};
img.src = url;
document.body.appendChild(img);
}
function drawImage(){
var url = 'xiangjishi.png';
var canvas = $('draw_image_canvas');
var context = canvas.getContext('2d');
getImage(url, function(img){
canvas.width = img.width;
canvas.height = img.height;
var offsetX = 20;
var offsetY = 20;
var drawWidth = img.width/4;
var drawHeight = img.height/4;
context.drawImage(img, offsetX, offsetY, drawWidth, drawHeight);
});
}
drawImage();
demo说明:加载xiangjishi.png,加载完成后,从相对于画布左上角坐标(0, 0)处开始,将xiangjishi.png绘制在画布上,效果如下:

看到这里,可能对于 context.drawImage(image, x, y, width, height) 里四个参数的含义理解还不是特别清楚,可以简单把几个参数修改下看看效果:
var offsetX = 20;
var offsetY = 20;
var drawWidth = img.width/2;
var drawHeight = img.height/2;
context.drawImage(img, offsetX, offsetY, drawWidth, drawHeight);
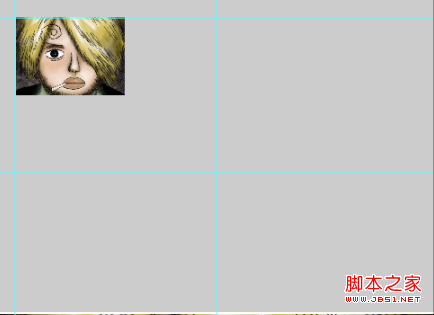
修改后的demo效果如下,结合上面API的说明,应该不难理解四个参数所代表的含义

context.drawImage(image, x, y, width, height)
二、获取/设置canvas图片数据
/**
* @description 获取canvas特定区域的像素点信息
* @param {Number} x 获取信息的起始点距离canvas最左侧的距离
* @param {Number} y 获取信息的起始距离canvas最顶部的距离
* @param {Number} width 获取的宽度
* @param {Number} height 最终的高度
*/
context.getImageData(x, y, width, height)
该方法返回一个ImageData对象,该对象主要有三个属性:
imageData.width:每行有多少个元素
imageData.height:每列有多少个元素
imageData.data:一维数组,存储了从canvas中获取的每个像素的RGBA值。该数组为每个像素点保存了四个值——红、绿、蓝和alpha透明度。每个值都在0~255之间。因此,canvas上的每个像素在这个数组中就变成了四个整数值。数组的填充顺序从左到右,从上到下。
/**
* @description 用特定的imageData设置canvas特定区域的像素信息
* @param {Number} x 从canvas的x点处开始设置
* @param {Number} y 从canvas的y点处开始设置
* @param {Number} width 获取的宽度
* @param {Number} height 最终的高度
*/
context.putImageData(imageData, x, y)
下面结合demo_2来说明getImageData()的用法以及各自参数的对应的含义
DEMO_02 源代码如下,在demo_01的基础上稍事修改:
<canvas id="draw_image_canvas" style="background:#ccc;"></canvas>
<canvas id="get_image_canvas" style="background:#ccc;"></canvas>
function getAndSetImageData(){
var url = 'xiangjishi.png';
getImage(url, function(img){
$('draw_image_canvas').width = img.width;
$('draw_image_canvas').height = img.height;
var context = $('draw_image_canvas').getContext('2d');
context.drawImage(img, 0, 0, img.width, img.height);
//获取像素信息
var offsetX = img.width/2;
var offsetY = img.height/2;
var getImgWidth = img.width/2;
var getImgHeight = img.height/2;
var imgageData = context.getImageData(offsetX, offsetY, getImgWidth, getImgHeight);
//设置像素信息,此处先忽略具体代码,知道是把上面获取的像素信息原封不动放到另一canvas里即可
var startX = 0;
var startY = 0;
var ct = $('get_image_canvas').getContext('2d');
$('get_image_canvas').width = img.width;
$('get_image_canvas').height = img.height;
ct.putImageData(imgageData, startX, startY);
});
}
demo_2 展示效果如下:
function getAndSetImageData(){
var url = 'xiangjishi.png';
getImage(url, function(img){
$('draw_image_canvas').width = img.width;
$('draw_image_canvas').height = img.height;
var context = $('draw_image_canvas').getContext('2d');
context.drawImage(img, 0, 0, img.width, img.height);
//获取像素信息
var offsetX = img.width/2;
var offsetY = img.height/2;
var getImgWidth = img.width/2;
var getImgHeight = img.height/2;
var imgageData = context.getImageData(offsetX, offsetY, getImgWidth, getImgHeight);
//设置像素信息
var startX = img.width/2; //这里原先为0
var startY = img.width/2; //这里原先为0
var ct = $('get_image_canvas').getContext('2d');
$('get_image_canvas').width = img.width;
$('get_image_canvas').height = img.height;
ct.putImageData(imgageData, startX, startY);
});
}
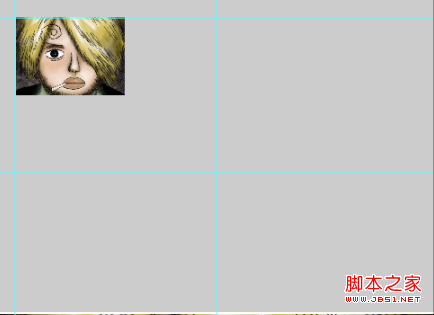
demo_3展示效果如下,可是试着把几个参数自己改一下试下,可能会有更好的理解:
/**
* @description 预先创建一组图像数据,并绑定在canvas对象上
* @param {Number} width 创建的宽度
* @param {Number} height 创建的高度
*/
context.createImageData(width, height)
接口比较简单,创建的数据可以像用getImageData获取到的数据那样进行同样的处理,这里仅需要注意的是:这组图像数据不一定会反映canvas的当前状态。
四、关于imageData的一点补充
再《HTML5高级程序设计》以及很多文章里面,都把imageData.data当作一个数组来讲,但其实:
imageData.data返回的并不是真正的数组,而是一个类数组的对象,可以将imageData.data的类型打印出来
console.log(Object.prototype.toString.call(imgageData.data)); //输出:[object Uint8ClampedArray]
然后再将imageData.data的具体内容打印出来,内容较长,仅截取最前面以及最后面的一段,可以看出:
imageData.data其实是一个对象,其索引从0开始,一直到width*height*4-1。
一、canvas图片填充; 2、设置/获取canvas图片数据; 3、创建canvas图片数据;4、关于imageData.data的一点补充; 5、写在后面
一、canvas图片填充
复制代码
代码如下:/**
* @description
* @param {Number} x 图像起始绘制点距离canvas最左侧的距离
* @param {Number} y 图像起始绘制点距离canvas最顶部的距离
* @param {Number} width 最终图像在canvas上绘制出来的宽度
* @param {Number} height 最终图像在canvas上绘制出来的高度
*/
context.drawImage(image, x, y, width, height)
demo_01如下:
<canvas id="draw_image_canvas" style="background:#ccc;"></canvas>
复制代码
代码如下:function $(id) { return document.getElementById(id); }
function getImage(url, callback){
var img = document.createElement('img');
img.onload = function(){
callback && callback(this);
};
img.src = url;
document.body.appendChild(img);
}
function drawImage(){
var url = 'xiangjishi.png';
var canvas = $('draw_image_canvas');
var context = canvas.getContext('2d');
getImage(url, function(img){
canvas.width = img.width;
canvas.height = img.height;
var offsetX = 20;
var offsetY = 20;
var drawWidth = img.width/4;
var drawHeight = img.height/4;
context.drawImage(img, offsetX, offsetY, drawWidth, drawHeight);
});
}
drawImage();
demo说明:加载xiangjishi.png,加载完成后,从相对于画布左上角坐标(0, 0)处开始,将xiangjishi.png绘制在画布上,效果如下:

看到这里,可能对于 context.drawImage(image, x, y, width, height) 里四个参数的含义理解还不是特别清楚,可以简单把几个参数修改下看看效果:
复制代码
代码如下:var offsetX = 20;
var offsetY = 20;
var drawWidth = img.width/2;
var drawHeight = img.height/2;
context.drawImage(img, offsetX, offsetY, drawWidth, drawHeight);
修改后的demo效果如下,结合上面API的说明,应该不难理解四个参数所代表的含义

复制代码
代码如下:context.drawImage(image, x, y, width, height)
二、获取/设置canvas图片数据
复制代码
代码如下:/**
* @description 获取canvas特定区域的像素点信息
* @param {Number} x 获取信息的起始点距离canvas最左侧的距离
* @param {Number} y 获取信息的起始距离canvas最顶部的距离
* @param {Number} width 获取的宽度
* @param {Number} height 最终的高度
*/
context.getImageData(x, y, width, height)
该方法返回一个ImageData对象,该对象主要有三个属性:
imageData.width:每行有多少个元素
imageData.height:每列有多少个元素
imageData.data:一维数组,存储了从canvas中获取的每个像素的RGBA值。该数组为每个像素点保存了四个值——红、绿、蓝和alpha透明度。每个值都在0~255之间。因此,canvas上的每个像素在这个数组中就变成了四个整数值。数组的填充顺序从左到右,从上到下。
复制代码
代码如下:/**
* @description 用特定的imageData设置canvas特定区域的像素信息
* @param {Number} x 从canvas的x点处开始设置
* @param {Number} y 从canvas的y点处开始设置
* @param {Number} width 获取的宽度
* @param {Number} height 最终的高度
*/
context.putImageData(imageData, x, y)
下面结合demo_2来说明getImageData()的用法以及各自参数的对应的含义
DEMO_02 源代码如下,在demo_01的基础上稍事修改:
复制代码
代码如下:<canvas id="draw_image_canvas" style="background:#ccc;"></canvas>
<canvas id="get_image_canvas" style="background:#ccc;"></canvas>
复制代码
代码如下:function getAndSetImageData(){
var url = 'xiangjishi.png';
getImage(url, function(img){
$('draw_image_canvas').width = img.width;
$('draw_image_canvas').height = img.height;
var context = $('draw_image_canvas').getContext('2d');
context.drawImage(img, 0, 0, img.width, img.height);
//获取像素信息
var offsetX = img.width/2;
var offsetY = img.height/2;
var getImgWidth = img.width/2;
var getImgHeight = img.height/2;
var imgageData = context.getImageData(offsetX, offsetY, getImgWidth, getImgHeight);
//设置像素信息,此处先忽略具体代码,知道是把上面获取的像素信息原封不动放到另一canvas里即可
var startX = 0;
var startY = 0;
var ct = $('get_image_canvas').getContext('2d');
$('get_image_canvas').width = img.width;
$('get_image_canvas').height = img.height;
ct.putImageData(imgageData, startX, startY);
});
}
demo_2 展示效果如下:

到这里,基本能够清除getImageData方法四个参数对应的含义。putImageData参数的理解也不难,demo_2的代码略加修改后看下效果就知道了
复制代码
代码如下:function getAndSetImageData(){
var url = 'xiangjishi.png';
getImage(url, function(img){
$('draw_image_canvas').width = img.width;
$('draw_image_canvas').height = img.height;
var context = $('draw_image_canvas').getContext('2d');
context.drawImage(img, 0, 0, img.width, img.height);
//获取像素信息
var offsetX = img.width/2;
var offsetY = img.height/2;
var getImgWidth = img.width/2;
var getImgHeight = img.height/2;
var imgageData = context.getImageData(offsetX, offsetY, getImgWidth, getImgHeight);
//设置像素信息
var startX = img.width/2; //这里原先为0
var startY = img.width/2; //这里原先为0
var ct = $('get_image_canvas').getContext('2d');
$('get_image_canvas').width = img.width;
$('get_image_canvas').height = img.height;
ct.putImageData(imgageData, startX, startY);
});
}
demo_3展示效果如下,可是试着把几个参数自己改一下试下,可能会有更好的理解:

三、创建canvas图片数据
复制代码
代码如下:/**
* @description 预先创建一组图像数据,并绑定在canvas对象上
* @param {Number} width 创建的宽度
* @param {Number} height 创建的高度
*/
context.createImageData(width, height)
接口比较简单,创建的数据可以像用getImageData获取到的数据那样进行同样的处理,这里仅需要注意的是:这组图像数据不一定会反映canvas的当前状态。
四、关于imageData的一点补充
再《HTML5高级程序设计》以及很多文章里面,都把imageData.data当作一个数组来讲,但其实:
复制代码
代码如下:imageData.data返回的并不是真正的数组,而是一个类数组的对象,可以将imageData.data的类型打印出来
console.log(Object.prototype.toString.call(imgageData.data)); //输出:[object Uint8ClampedArray]
然后再将imageData.data的具体内容打印出来,内容较长,仅截取最前面以及最后面的一段,可以看出:
imageData.data其实是一个对象,其索引从0开始,一直到width*height*4-1。

为什么不直接用数组存放?因为数组的长度有个上限,假设为limitLength,超过limitLength的元素,均以键值的方式存储,如 data[limitLength + 100] 其实是 data['limitLength + 100 + ''](limitLength具体值记不得了,有兴趣的童鞋可以查下)
至于最后面的byteLength、byteOffset、buffer属性,未深究,此处不展开以防误导读者。
五、写在后面
水平有限,如有疏误,敬请指出
相关文章
 这篇文章主要介绍了Canvas 像素处理之改变透明度的实现代码的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2019-01-08
这篇文章主要介绍了Canvas 像素处理之改变透明度的实现代码的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2019-01-08 本文实现一个类似像素风格的画板,可以像素小格子可以擦除,框选变色,可以擦出各种图形,非常具有实用价值,需要的朋友可以参考下2018-11-21
本文实现一个类似像素风格的画板,可以像素小格子可以擦除,框选变色,可以擦出各种图形,非常具有实用价值,需要的朋友可以参考下2018-11-21 这篇文章主要介绍了canvas像素点操作之视频绿幕抠图的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-09-11
这篇文章主要介绍了canvas像素点操作之视频绿幕抠图的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-09-11- 这篇文章主要介绍了使用Canvas操作像素的方法的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-06-14
HTML5 Canvas画线技巧——实现绘制一个像素宽的细线
绘制一个像素宽的细线,在使用HTML5 Canvas实现时要特别注意确保你的所有坐标点是整数,否则HTML5会自动实现边缘反锯齿,感兴趣的朋友可以看下效果图2013-08-02html5 Canvas画图教程(3)—canvas出现1像素线条模糊不清的原因
上次我们讲到,canvas有时候会出现1像素的线条模糊不清且好像更宽的情况,这样的线条显然不是我们想要的。这篇文章的目的就是弄清楚里面的原理,以及解决它,感兴趣的朋友可2013-01-09 像素风的游戏是80,90后的童年,像素风本身就是由极度简单的元素构成极度复杂的画面,本文介绍了Canvas绘制像素风图片,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2021-09-22
像素风的游戏是80,90后的童年,像素风本身就是由极度简单的元素构成极度复杂的画面,本文介绍了Canvas绘制像素风图片,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2021-09-22





最新评论