JavaScript+Canvas实现自定义画板的示例代码
发布时间:2019-05-13 15:09:33 作者:代码西施  我要评论
我要评论
这篇文章主要介绍了JavaScript+Canvas实现自定义画板的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
最近研究了HTML5一些新的元素属性,发现确实好用,特别是里面的Canvas这个新的标签元素。官方介绍:Canvas API(画布)是在HTML5中新增的标签用于在网页实时生成图像,并且可以操作图像内容,基本上它是一个可以用JavaScript操作的位图(bitmap)。以下使用JavaScript结合Canvas实现一个画板功能
效果演示图:

代码部分(直接复制便可使用)
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8" />
<title>JavaScript+Canvas实现自定义画板</title>
</head>
<body>
<canvas id="canvas" width="600" height="300"></canvas>
<script type="text/javascript">
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
//画一个黑色矩形
ctx.fillStyle="black";
ctx.fillRect(0,0,600,300);
//按下标记
var onoff = false;
//变量oldx跟oldy代表鼠标移动前的坐标
var oldx = -10;
var oldy = -10;
//设置颜色
var linecolor = "white";
//设置线宽
var linw = 4;
//添加鼠标移动事件
canvas.addEventListener("mousemove",draw,true); //第三个参数主要跟捕获或者冒泡有关
//添加鼠标按下事件
canvas.addEventListener("mousedown",down,false);
//添加鼠标弹起事件
canvas.addEventListener("mouseup",up,false);
function down(event){
onoff = true;
oldx = event.pageX-10;
oldy = event.pageY-10;
//console.log(event.pageX+'..............000.............'+event.pageY);
//event.pageX跟event.pageY相对于整个页面鼠标的位置 包括溢出的部分(就是滚动条)
}
function up(){
onoff = false;
}
function draw(event){
if(onoff == true){
var newx = event.pageX-10;
var newy = event.pageY-10;
ctx.beginPath();//beginPath() 丢弃任何当前定义的路径并且开始一条新的路径。它把当前的点设置为 (0,0)。
ctx.moveTo(oldx,oldy); //移动到点击时候的坐标,以那个坐标为原点
ctx.lineTo(newx,newy); //绘制新的路径
ctx.strokeStyle=linecolor;
ctx.lineWidth=linw;
ctx.lineCap="round";
ctx.stroke();//stroke() 方法会实际地绘制出通过 moveTo() 和 lineTo() 方法定义的路径。默认颜色是黑色。
//将新的鼠标位置赋给下一次开始绘制的起始坐标
oldx = newx;
oldy = newy;
};
};
</script>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章
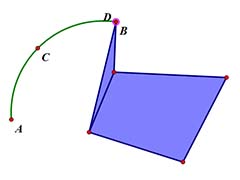
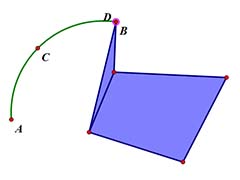
 几何画板怎么利用弧绘制三角形折叠?几何画板中想要绘制一个在四边形边上折叠起来的三角形,该怎么制作这个效果呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-05-09
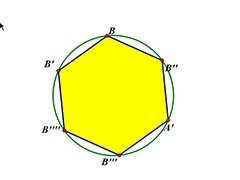
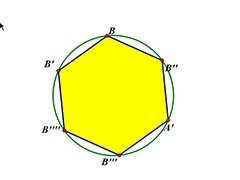
几何画板怎么利用弧绘制三角形折叠?几何画板中想要绘制一个在四边形边上折叠起来的三角形,该怎么制作这个效果呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-05-09 几何画板怎么制作旋转的正六边形课件?几何画板中想要制作一个课件,让正六边形旋转起来,该怎么实现呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-05-07
几何画板怎么制作旋转的正六边形课件?几何画板中想要制作一个课件,让正六边形旋转起来,该怎么实现呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-05-07 几何画板怎么一只飞舞的蝴蝶动画?几何画板中想要制作一只蝴蝶飞舞的动画效果,该怎么制作这个动画效果呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-04-23
几何画板怎么一只飞舞的蝴蝶动画?几何画板中想要制作一只蝴蝶飞舞的动画效果,该怎么制作这个动画效果呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-04-23 这篇文章主要介绍了手把手教你实现一个canvas智绘画板的方法的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面2019-03-04
这篇文章主要介绍了手把手教你实现一个canvas智绘画板的方法的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面2019-03-04 ai怎么设置画板属性?ai中想要对画板进行设置,该怎么设置画板属性呢?下面我们就来看看ai画板设置属性的教程,需要的朋友可以参考下2019-02-27
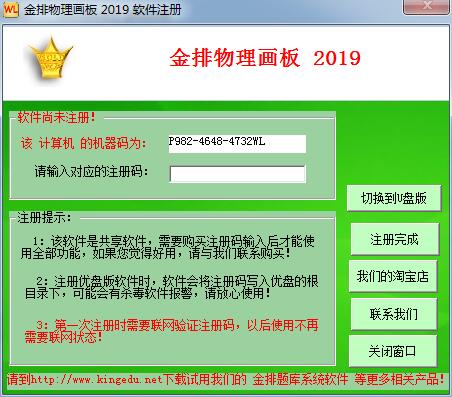
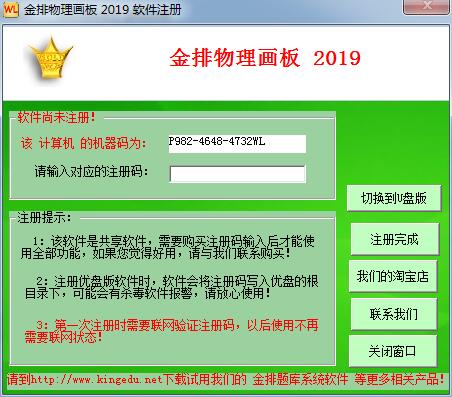
ai怎么设置画板属性?ai中想要对画板进行设置,该怎么设置画板属性呢?下面我们就来看看ai画板设置属性的教程,需要的朋友可以参考下2019-02-27 金排物理画板2019是一款基于微软Word、方便物理教师制做试题教案课件等的软件,使用本软件您可以将图形图片等添加到WORD工具栏、菜单栏、金排素材库等,打造自己的模板轻而2019-02-25
金排物理画板2019是一款基于微软Word、方便物理教师制做试题教案课件等的软件,使用本软件您可以将图形图片等添加到WORD工具栏、菜单栏、金排素材库等,打造自己的模板轻而2019-02-25- 这篇文章主要介绍了socket.io 和canvas 实现的共享画板功能,本文通过实例代码给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下2019-05-22








最新评论