Canvas多边形绘制的实现方法
发布时间:2019-08-05 15:21:43 作者:ZzZzZ  我要评论
我要评论
这篇文章主要介绍了Canvas多边形绘制的实现方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
前言
Canvas绘制多变形非常简单,只要懂得Canvas路径 + 简单的初中数学知识即可完成

解析

思路如上,非常简单,计算每一个点的位置通过lineTo()绘制路径即可
核心代码解析如下(或在CodePen中查看):
function drawPolygonPath(sideNum, radius, originX, originY, ctx){
ctx.beginPath();
const unitAngle = Math.PI * 2 / sideNum; //计算单元角度
let angle = 0; //初始角度
let xLength, yLength;
// ctx.moveTo(originX, originY);
for(let i = 0; i < sideNum; i++){ //遍历计算点,并lineTo()绘制路径
xLength = radius * Math.cos(angle);
yLength = radius * Math.sin(angle);
ctx.lineTo(originX + xLength, originY - yLength);//绘制路径
angle += unitAngle;
}
ctx.closePath();//闭合路径,也可在for循环中多一次循环lineTo()至起点
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章
 这篇文章主要介绍了canvas里面如何基于随机点绘制一个多边形的方法的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-06-13
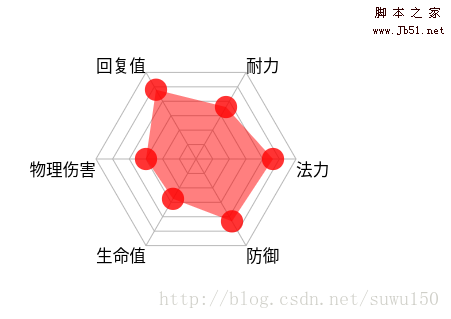
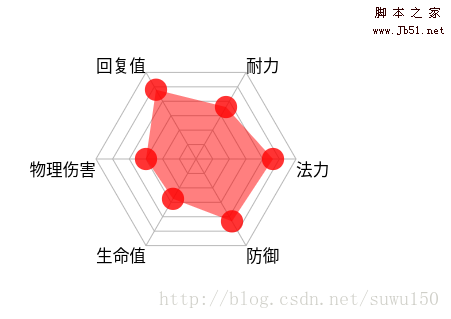
这篇文章主要介绍了canvas里面如何基于随机点绘制一个多边形的方法的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-06-13 这篇文章主要介绍了详解canvas多边形(蜘蛛图)的画法示例的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-01-29
这篇文章主要介绍了详解canvas多边形(蜘蛛图)的画法示例的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-01-29借助HTML5 Canvas来绘制三角形和矩形等多边形的方法
这篇文章主要介绍了借助HTML5 Canvas来绘制三角形和矩形等多边形的方法,通过文章开头给的一些属性及下面三角形和矩形的例子,同理便可得出其他多边形的画法,需要的朋友可以2016-03-14




最新评论