在IE6系列等老式浏览器中使用HTML5的新标签实现方案
HTML5 向开发人员提供了很多新的标签, 如 section, nav, article, header 和 footer 等. 这些标签语义化程度高, 会被经常使用, 但在 IE6, IE7, IE8 和 Firefox 2 等老式浏览器中不能识别和正常使用.
为什么老式的浏览器不能识别这些标签?
其实错不在浏览器, 因为在那个时代根本不存在这种标签, 所以不能正确识别出来, 而这种不寻常的标签识别令 DOM 结构变得异常.
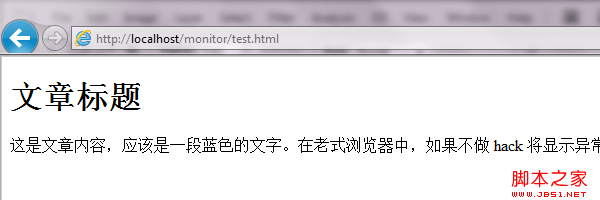
我们有测试代码如下. 是一个文章标题和蓝色字的文章内容, 其中文章内容用了 article 标签.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN">
<head>
<meta charset="UTF-8" />
<title>测试</title>
<style>
article{color:#06F;}
</style>
</head>
<body>
<h1>文章标题</h1>
<article>
这是文章内容,应该是一段蓝色的文字。在老式浏览器中,如果不做 hack 将显示异常。
</article>
</body>
</html>
在 IE8 中, 显示如下.

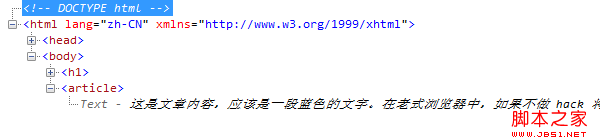
IE8 不能识别 article 标签, 定义在标签上的 CSS 样式没有起作用. 在 IE8 中, <article> 被解释成命名为 <article /> 和 </article /> 两个空的标签元素, 与文章内容并列为兄弟节点, 如下图.

既然因为不能识别标签而不能使用, 解决办法就是让标签被识别出来. 所幸, 简单地通过 document.createElement(tagName) 即可以让浏览器识别标签和 CSS 引擎知道该标签的存在. 假设我们上面的例子的 <head> 区域加上如下代码.
<script>
document.createElement('article');
</script>
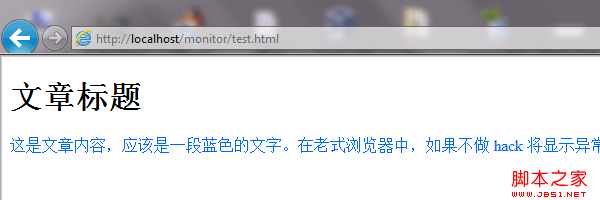
IE8 中的 DOM 解释就会变成下图所示.

自然, 文字也显示成正常的蓝色.

博客早就转用 HTML5 的写法, 但苦于很多用户没有用最新的浏览器, 一直还在用 HTML4 的标签集. HTML5 很多标签语义化强而且实用, 我也开始尝试一些常用的标签了, 现在用上了 article 和 time 标签.
相关文章
- 下面小编就为大家带来一篇HTML5 新标签全部总汇(推荐)。小编觉得挺不错的, 现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2016-06-13
关于HTML5 Placeholder新标签低版本浏览器下不兼容的问题分析及解决办
placeholder属性是HTML5 中为input添加的。在input上提供一个占位符,文字形式展示输入字段预期值的提示信息(hint),该字段会在输入为空时显示2016-01-27- HTML5引入的新标签有一些有趣的属性,例如poster、autofocus、onerror、formaction、oninput,这些属性都可以用来执行javascript,这会导致XSS和CSRF跨域请求伪造。对这方2015-09-27
- 做移动端有一段时间,今天有同事问了我 article 和 section 标签的使用,模模糊糊的解释了下,他似懂非懂,有点小尴尬。忽然间觉得自己有必要再翻翻书籍,重温下 html5 的2014-03-07
html5基础标签(html5视频标签 html5新标签用法)
html5基础,包括html5视频标签和html5新标签等标签用法,大家参考使用吧2013-12-30- 本文主要介绍了HTML5的标签.不同于以前的标签.更简单.更方便2012-05-28
- HTML 5 是一个新的网络标准,目标在于取代现有的 HTML 4.01, XHTML 1.0 and DOM Level 2 HTML 标准2012-02-17
- 本文主要为大家介绍了HTML5新增元素如何兼容旧浏览器的解决办法,需要的朋友可以参考下2014-05-09
- HTML5给我们带来了很多非常简单但却非常强大的HTML属性:placeholder, download, and autofocus,等等2014-04-23
- 让IE(包括IE6)支持HTML5元素,需要在HTML头部添加一个简单的document.createElement声明,具体祥看本文2014-03-12


最新评论