html+css实现自定义图片上传按钮功能
发布时间:2019-09-04 09:41:41 作者:佚名  我要评论
我要评论
这篇文章主要介绍了html+css实现自定义图片上传按钮功能,非常不错,具有一定的参考借鉴价值,需要的朋友可以参考下

普通的input[type=‘file’]的效果很朴素

可以自定义一个file选择文件的按钮:
思路为:
用定位将自定义的按钮遮住原来的选择文件按钮,
再让点击自定义按钮时触发原来的选择文件按钮的事件即可
(对此,label可实现)
eg:
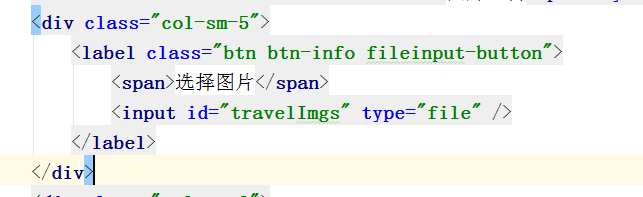
html:

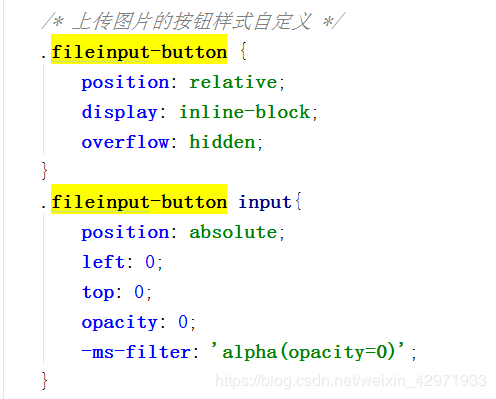
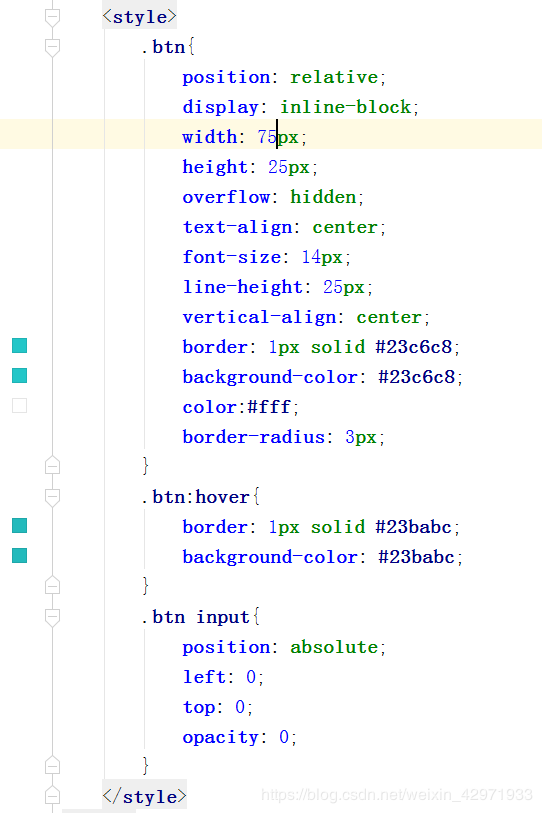
css样式:

结果图:

点击“选择图片”按钮,则会触发选择图片的事件,你就可以选择图片啦!
以上,是用bootstrap实现的,原生的如下:
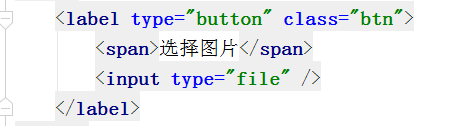
html:

CSS:

效果图:
总结
以上所述是小编给大家介绍的html+css实现自定义图片上传按钮功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
相关文章
 flash怎么实现按钮控制对象的效果?flash中想要制作一个按钮控制对象的效果,比如暂停播放,该怎么实现呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-09-26
flash怎么实现按钮控制对象的效果?flash中想要制作一个按钮控制对象的效果,比如暂停播放,该怎么实现呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-09-26 thinkpad笔记本怎么设置电源按钮功能?thinkpad中想要设置电源键的功能,比如关闭显示器,该怎么设置呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-09-03
thinkpad笔记本怎么设置电源按钮功能?thinkpad中想要设置电源键的功能,比如关闭显示器,该怎么设置呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-09-03 excel2019表格怎么插入切换按钮控件?excel2019表格中想要插入切换按钮控件,这个控件在哪?该怎么切换呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-08-23
excel2019表格怎么插入切换按钮控件?excel2019表格中想要插入切换按钮控件,这个控件在哪?该怎么切换呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-08-23 今天小编给大家推荐一款酷炫闪烁的告警按钮,非常不错,具有一定的参考借鉴价值,需要的朋友参考下2019-11-12
今天小编给大家推荐一款酷炫闪烁的告警按钮,非常不错,具有一定的参考借鉴价值,需要的朋友参考下2019-11-12







最新评论