HTML5本地存储之Web Storage应用介绍
发布时间:2013-01-06 15:42:42 作者:佚名  我要评论
我要评论
Web Storage是HTML5引入的一个非常重要的功能,可以在客户端本地存储数据,类似HTML4的cookie,但可实现功能要比cookie强大的多,cookie大小被限制在4KB,Web Storage官方建议为每个网站5MB,感兴趣的朋友可以了解下
Web Storage是HTML5引入的一个非常重要的功能,可以在客户端本地存储数据,类似HTML4的cookie,但可实现功能要比cookie强大的多,cookie大小被限制在4KB,Web Storage官方建议为每个网站5MB。
Web Storage又分为两种:
sessionStorage
localStorage
从字面意思就可以很清楚的看出来,sessionStorage将数据保存在session中,浏览器关闭也就没了;而localStorage则一直将数据保存在客户端本地;
不管是sessionStorage,还是localStorage,可使用的API都相同,常用的有如下几个(以localStorage为例):
保存数据:localStorage.setItem(key,value);
读取数据:localStorage.getItem(key);
删除单个数据:localStorage.removeItem(key);
删除所有数据:localStorage.clear();
得到某个索引的key:localStorage.key(index);
如上,key和value都必须为字符串,换言之,web Storage的API只能操作字符串。
接下来,我们通过Web Storage开发一个简单的通讯录小程序,以演示相关API的使用方法;我们要实现如下功能:
录入联系人,联系人有姓名、手机号码2个字段,以手机号作为key存入localStorage;
根据手机号码,查找机主;
列出当前已保存的所有联系人信息;
首先,准备一个简单的HTML页面,如下:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8"/>
<title>HTML5本地存储之Web Storage篇</title>
</head>
<body>
<div style="border: 2px dashed #ccc;width:320px;text-align:center;">
<label for="user_name">姓名:</label>
<input type="text" id="user_name" name="user_name" class="text"/>
<br/>
<label for="mobilephone">手机:</label>
<input type="text" id="mobilephone" name="mobilephone"/>
<br/>
<input type="button" onclick="save()" value="新增记录"/>
<hr/>
<label for="search_phone">输入手机号:</label>
<input type="text" id="search_phone" name="search_phone"/>
<input type="button" onclick="find()" value="查找机主"/>
<p id="find_result"><br/></p>
</div>
<br/>
<div id="list">
</div>
</body>
</html>
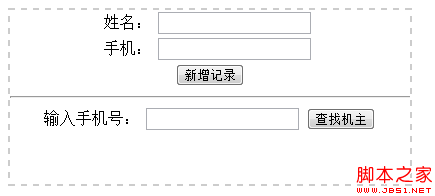
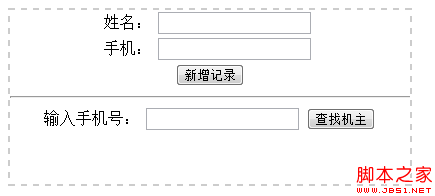
界面展现如下:

要实现联系人的保存,只需要简单实现如下JS方法即可:
//保存数据
function save(){
var mobilephone = document.getElementById("mobilephone").value;
var user_name = document.getElementById("user_name").value;
localStorage.setItem(mobilephone,user_name);
}
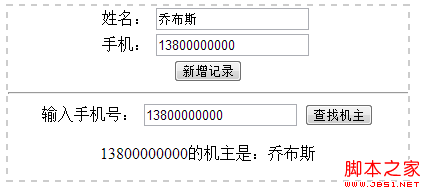
要实现查找机主,则实现如下JS方法:
//查找数据
function find(){
var search_phone = document.getElementById("search_phone").value;
var name = localStorage.getItem(search_phone);
var find_result = document.getElementById("find_result");
find_result.innerHTML = search_phone + "的机主是:" + name;
}

要展现所有已保存的联系人信息,则需要使用localStorage.key(index)方法,如下:
//将所有存储在localStorage中的对象提取出来,并展现到界面上
function loadAll(){
var list = document.getElementById("list");
if(localStorage.length>0){
var result = "<table border='1'>";
result += "<tr><td>姓名</td><td>手机号码</td></tr>";
for(var i=0;i<localStorage.length;i++){
var mobilephone = localStorage.key(i);
var name = localStorage.getItem(mobilephone);
result += "<tr><td>"+name+"</td><td>"+mobilephone+"</td></tr>";
}
result += "</table>";
list.innerHTML = result;
}else{
list.innerHTML = "目前数据为空,赶紧开始加入联系人吧";
}
}
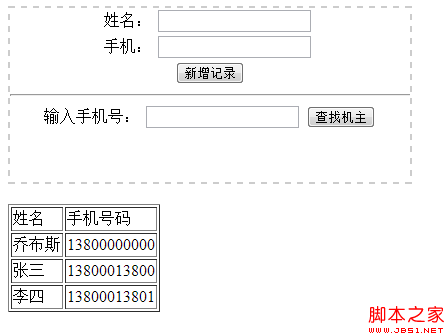
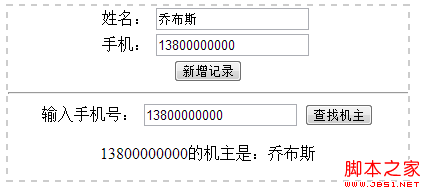
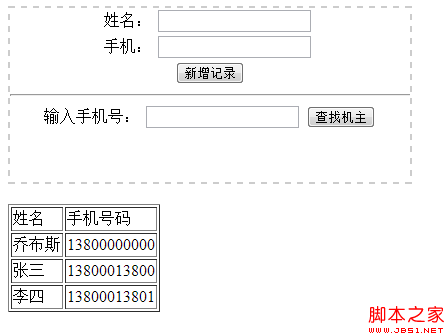
效果如下:

问题:如上的演示,都只有2个字段,姓名和手机号码,如果要存入更为丰富的联系人信息,比如公司名称、家庭地址等,如何实现呢?Web Storage不是只能处理字符串吗?此时,可以利用JSON的stringify()方法,将复杂对象转变成字符串,存入Web Storage中;当从Web Storage中读取时,可以通过JSON的parse()方法再转换成JSON对象;
如下简单演示增加了公司属性的联系人保存JS代码:
//保存数据
function save(){
var contact = new Object;
contact.user_name = document.getElementById("user_name").value;
contact.mobilephone = document.getElementById("mobilephone").value;
contact.company = document.getElementById("company").value;
var str = JSON.stringify(contact);
localStorage.setItem(contact.mobilephone,str);
loadAll();
}
//将所有存储在localStorage中的对象提取出来,并展现到界面上
function loadAll(){
var list = document.getElementById("list");
if(localStorage.length>0){
var result = "<table border='1'>";
result += "<tr><td>姓名</td><td>手机</td><td>公司</td></tr>";
for(var i=0;i<localStorage.length;i++){
var mobilephone = localStorage.key(i);
var str = localStorage.getItem(mobilephone);
var contact = JSON.parse(str);
result += "<tr><td>"+contact.user_name+"</td><td>"+contact.mobilephone+"</td><td>"+contact.company+"</td></tr>";
}
result += "</table>";
list.innerHTML = result;
}else{
list.innerHTML = "目前数据为空,赶紧开始加入联系人吧";
}
}
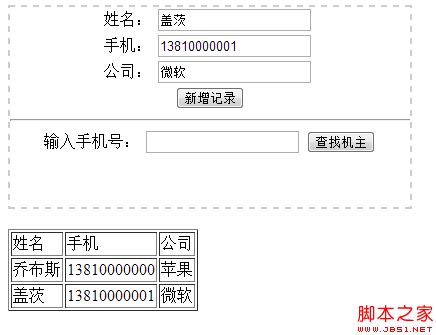
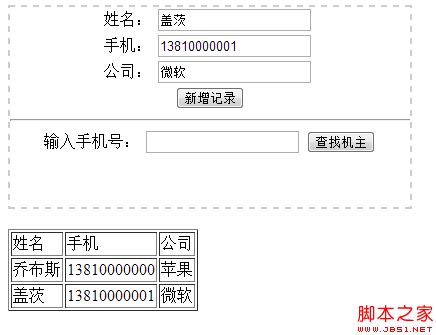
效果如下:

Web Storage又分为两种:
sessionStorage
localStorage
从字面意思就可以很清楚的看出来,sessionStorage将数据保存在session中,浏览器关闭也就没了;而localStorage则一直将数据保存在客户端本地;
不管是sessionStorage,还是localStorage,可使用的API都相同,常用的有如下几个(以localStorage为例):
保存数据:localStorage.setItem(key,value);
读取数据:localStorage.getItem(key);
删除单个数据:localStorage.removeItem(key);
删除所有数据:localStorage.clear();
得到某个索引的key:localStorage.key(index);
如上,key和value都必须为字符串,换言之,web Storage的API只能操作字符串。
接下来,我们通过Web Storage开发一个简单的通讯录小程序,以演示相关API的使用方法;我们要实现如下功能:
录入联系人,联系人有姓名、手机号码2个字段,以手机号作为key存入localStorage;
根据手机号码,查找机主;
列出当前已保存的所有联系人信息;
首先,准备一个简单的HTML页面,如下:
复制代码
代码如下:<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8"/>
<title>HTML5本地存储之Web Storage篇</title>
</head>
<body>
<div style="border: 2px dashed #ccc;width:320px;text-align:center;">
<label for="user_name">姓名:</label>
<input type="text" id="user_name" name="user_name" class="text"/>
<br/>
<label for="mobilephone">手机:</label>
<input type="text" id="mobilephone" name="mobilephone"/>
<br/>
<input type="button" onclick="save()" value="新增记录"/>
<hr/>
<label for="search_phone">输入手机号:</label>
<input type="text" id="search_phone" name="search_phone"/>
<input type="button" onclick="find()" value="查找机主"/>
<p id="find_result"><br/></p>
</div>
<br/>
<div id="list">
</div>
</body>
</html>
界面展现如下:

要实现联系人的保存,只需要简单实现如下JS方法即可:
复制代码
代码如下://保存数据
function save(){
var mobilephone = document.getElementById("mobilephone").value;
var user_name = document.getElementById("user_name").value;
localStorage.setItem(mobilephone,user_name);
}
要实现查找机主,则实现如下JS方法:
复制代码
代码如下://查找数据
function find(){
var search_phone = document.getElementById("search_phone").value;
var name = localStorage.getItem(search_phone);
var find_result = document.getElementById("find_result");
find_result.innerHTML = search_phone + "的机主是:" + name;
}

要展现所有已保存的联系人信息,则需要使用localStorage.key(index)方法,如下:
复制代码
代码如下://将所有存储在localStorage中的对象提取出来,并展现到界面上
function loadAll(){
var list = document.getElementById("list");
if(localStorage.length>0){
var result = "<table border='1'>";
result += "<tr><td>姓名</td><td>手机号码</td></tr>";
for(var i=0;i<localStorage.length;i++){
var mobilephone = localStorage.key(i);
var name = localStorage.getItem(mobilephone);
result += "<tr><td>"+name+"</td><td>"+mobilephone+"</td></tr>";
}
result += "</table>";
list.innerHTML = result;
}else{
list.innerHTML = "目前数据为空,赶紧开始加入联系人吧";
}
}
效果如下:

问题:如上的演示,都只有2个字段,姓名和手机号码,如果要存入更为丰富的联系人信息,比如公司名称、家庭地址等,如何实现呢?Web Storage不是只能处理字符串吗?此时,可以利用JSON的stringify()方法,将复杂对象转变成字符串,存入Web Storage中;当从Web Storage中读取时,可以通过JSON的parse()方法再转换成JSON对象;
如下简单演示增加了公司属性的联系人保存JS代码:
复制代码
代码如下://保存数据
function save(){
var contact = new Object;
contact.user_name = document.getElementById("user_name").value;
contact.mobilephone = document.getElementById("mobilephone").value;
contact.company = document.getElementById("company").value;
var str = JSON.stringify(contact);
localStorage.setItem(contact.mobilephone,str);
loadAll();
}
//将所有存储在localStorage中的对象提取出来,并展现到界面上
function loadAll(){
var list = document.getElementById("list");
if(localStorage.length>0){
var result = "<table border='1'>";
result += "<tr><td>姓名</td><td>手机</td><td>公司</td></tr>";
for(var i=0;i<localStorage.length;i++){
var mobilephone = localStorage.key(i);
var str = localStorage.getItem(mobilephone);
var contact = JSON.parse(str);
result += "<tr><td>"+contact.user_name+"</td><td>"+contact.mobilephone+"</td><td>"+contact.company+"</td></tr>";
}
result += "</table>";
list.innerHTML = result;
}else{
list.innerHTML = "目前数据为空,赶紧开始加入联系人吧";
}
}
效果如下:

相关文章
- 这篇文章主要介绍了Html5 web本地存储实例详解的相关资料,需要的朋友可以参考下2016-07-28
- 这篇文章主要为大家详细介绍了HTML5本地存储之Web Storage的相关资料,Web Storage如何用JSON存储多个数据,感兴趣的小伙伴们可以参考一下2016-07-04
- 下面小编就为大家带来一篇HTML5 本地存储 LocalStorage详解。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2016-06-24
- 这篇文章主要介绍了HTML5本地存储功能运用技巧,通过实例可以加深对HTML5本地存储的理解,熟练应用,感兴趣的小伙伴们可以参考一下2016-03-02
- 这篇文章主要和大家聊一聊HTML5本地存储技术,本地缓存是HTML5出现的新技术,所以我们更应该掌握本地存储技术,感兴趣的小伙伴们可以参考一下2016-03-02
HTML5本地存储之Database Storage应用介绍
实际上,除了sessionStorage和localStorage外,HTML5还支持通过本地数据库进行本地数据存储,HTML5采用的是"SQLLite"这种文件型数据库,该数据库多集中在嵌入式设备上,熟2013-01-06- 在html5中为我们提供了一种本地缓存机制,它将取代我们的cookie,并且它是不会随浏览器发会我们的服务器端的html5中缓存主要有localStorage,和sessionStorage,具体请祥看2012-12-26
HTML5 Web存储方式的localStorage和sessionStorage进行数据本地存储案
localStorage(本地存储),可以长期存储数据,没有时间限制,一天,一年,两年甚至更长,数据都可以使用,sessionStorage(会话存储),只有在浏览器被关闭之前使用,创建另2012-12-09- 本文将着重介绍HTML5本地存储和内容按需加载的思路和方法,以及HTML5视频技术的效果。LOL官网采用的减少加载量的方法,在首页上为用户节省了至少600K的下载量,同时大大减2011-04-07
- 这篇文章主要介绍了html5本地存储 localStorage操作使用详解的相关资料,非常不错,具有参考借鉴价值,需要的朋友可以参考下2016-09-20


最新评论