Canvas环形饼图与手势控制的实现代码
发布时间:2019-11-08 16:05:34 作者:浮萍叶儿  我要评论
我要评论
这篇文章主要介绍了Canvas环形饼图与手势控制的实现代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
脚本之家 / 编程助手:解决程序员“几乎”所有问题!
脚本之家官方知识库 → 点击立即使用
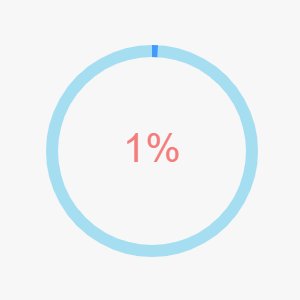
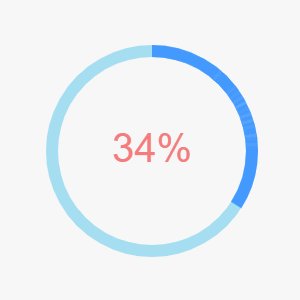
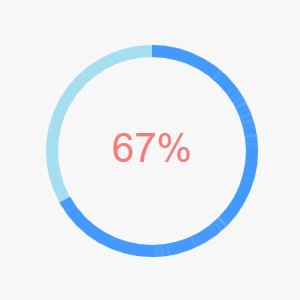
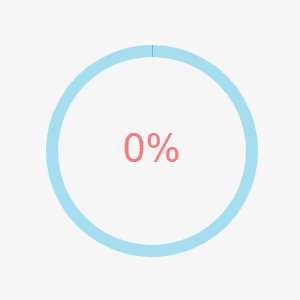
首先上一下效果图:

左右的箭头和下方的标注以及环形图本身都可以控制环形图的选中状态。
首先讲一下思路:
布局很简单,我就不写了,主要讲下作图过程。
首先跟图需求可以知道,作出这样的效果需要一组对象,每个对象有颜色,所占比例,名字等,也就是这样:
1 2 3 4 5 | let chartData=[{color:"#FD7A4F",title:"其他",percent:0.2},{color:"#FDD764",title:"建筑/土木工程",percent:0.25},***] |
注意百分比加在一起必须是100%,也就是1,否则圆环可能不会画满,或者多处一部分。
根据每部分所占比例计算出每个部分所占的弧度,使用ctx.arc(x0, y0,r, startAngle, endAngle);画出圆弧,当前项需要向外偏移一些,过程中具体上代码讲这部分:
首先定义一个multiCircleChart类,
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | //ES6写法class multiCircleChart { constructor(id, chartDatas, defalutIndex,callback) { /*构造函数: 传入的参数ID,canvas的id,用于放置绘画内容; chartDatas:画图所需参数数据; defalutIndex:defalutIndex:当前选中项 callback:点击环形图的回调函数 */ this.canvas = document.getElementById(id); this.size = this.canvas.parentNode.clientWidth * 4; this.canvas.style.width = this.size / 4 + "px"; this.canvas.style.height = this.size / 4 + "px"; this.canvas.width = this.size; this.canvas.height = this.size; /* 因为在移动端画图需要多倍图,这样图像会很清晰,所以这里size,也就是canvas的context设置为canvas大小的4倍; 注意:!!!canvas.width指的是画布内容(context)的大小,cavas.style.width是canvas在页面上显示的大小,也就是说,真是的图片是显示图片大小的4倍 */ this.ctx = this.canvas.getContext("2d"); this.defalutIndex = defalutIndex;//当前选中项 this.chartDatas = chartDatas;//绘制所需数据 this.lineWidth = this.size/5;//环形图的圆环宽度,设置为canvas宽度的1/5; this.startAngle = -0.5;//环形图起始角度,这里为-0.5,计算时也就是-0.5*Math.PI,放在坐标系中也就是环形图最高点那个位置的角度;顺便说一下,右侧为0,下方为0.5,左侧为1 this.callback=callback; this.canvas.addEventListener('click',this.mouseDownEvent.bind(this)); /*给canvas添加监听函数,并将事件传递过去,用于计算点击位置在哪个数据项里*/ this.AngleList=[];//记录每一项的结束角度,结合监听事件,计算点击事件的位置在哪个数据项里 }} |
构造函数写好了,接下来需要画环形图了:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | class multiCircleChart { *** draw() { this.ctx.clearRect(0,0,this.size,this.size);//每次绘画前,先清空一下画布,避免画布被污染 if (this.chartDatas.length == 0) return;//如果传入的参数长度为0的话,也就不需要继续画了 this.ctx.lineWidth = this.lineWidth;//为圆环宽度赋值 let startAngle = Math.PI * -0.5;//设置起始角度 let endAngle = startAngle;设置结束角度 this.AngleList=[]; /*下面就开始动笔画图了*/ this.chartDatas.map((item, i) => { this.ctx.beginPath();//开始画图命令,避免粘连 this.ctx.strokeStyle = item.color;//设置边框颜色,因为我们画的是圆环,所以填充色不需要,只要有边框色就行了 if (i > 0) { //从第二项开始(i==1)时,起始角度就是上一次的结束角度 startAngle = endAngle; } endAngle = startAngle + item.percent * Math.PI * 2;//计算当前项的结束角度,根据所占的百分比计算所占角度(item.percent * Math.PI * 2),再结合起始角度就可以计算出真正的偏移角度了(startAngle + item.percent * Math.PI * 2) this.AngleList.push(endAngle); //选中当前项,需要向外偏移 if (i == this.defalutIndex) { /* 选中当前项,需要向外偏移 使用起始角度和结束角度的中间值来就算偏移位置 */ let centerAngle=(startAngle+endAngle)/2; let x=this.lineWidth*0.2*Math.cos(centerAngle);//x轴偏移量 let y=this.lineWidth*0.2*Math.sin(centerAngle);//y轴偏移量 //未选中项的圆心位置是(this.size / 2, this.size / 2),选中的需要偏移,圆心是(this.size / 2+x, this.size / 2+y);这样画出的环形就会向外偏移环形宽度的1/5了; this.ctx.arc(this.size / 2+x, this.size / 2+y, this.size / 2 - this.lineWidth / 2 - this.lineWidth * 0.2, startAngle, endAngle); } else { this.ctx.arc(this.size / 2, this.size / 2, this.size / 2 - this.lineWidth / 2 - this.lineWidth * 0.2, startAngle, endAngle); } this.ctx.stroke(); }); }} |
现在所画的图是一个静态的,点击环形图是不会有任何变化的,当然现在这样也是可以用的
1 2 | let circlePeiChart = new multiCircleChart("circle-pei-chart",chartDatas,defalutIndex,);//new 一个circlePeiChart.draw();//画图 |
外部切换选中项
那么怎样点击canvas切换当前选项呢,思路很简单:以canvas中心为圆心,监测点击位置,点击位置与圆心连成一线,以直角坐标系为参照,计算出点击位置的弧度,跟angleList做比较,计算出点击的是第几项,然后修改defalutIndex,重绘canvas.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | class multiCircleChart { *** *** mouseDownEvent(e){ const [x1,y1]=[e.offsetX,e.offsetY];//点击事件位置 const [x0,y0]=[this.size/2/4,this.size/2/4];//原点位置;注意:原点位置为canvas中心,不是context中心 let angle=0; if(x1>x0){ //点击位置在第一象限(y1>y0)或者第二象限(y1<y0) y1<y0?angle=-0.5*Math.PI+Math.atan((x1-x0)/(y0-y1)):angle=Math.atan((y1-y0)/(x1-x0)); }else{ //点击位置在第三象限(y1<y0)或者第四象限(y1>y0) y1<y0?angle=Math.PI+Math.atan((y0-y1)/(x0-x1)):angle=Math.atan((x0-x1)/(y1-y0))+Math.PI*0.5; } for(let i=0;i<this.AngleList.length;i++){//计算角度落在第几项 if(angle<this.AngleList[i]){ //当点击位置角度值第一次大于某一项时,也就是说点击位置就在这一项上 this.defalutIndex=i;//重新赋值defaultIndex this.draw();//重绘canvas this.callback?this.callback(i):'';//如果有回调函数,则调用毁掉函数 break;//跳出循环,结束操作; } } }} |
最后把整体代码贴上吧
1 2 3 4 5 | //调用let chartDatas=[ {color: "rgb(253, 122, 79)",title: "后端开发",percent: 0.2}, **];let defalutIndex=0let circlePeiChart = new multiCircleChart("circle-pei-chart",chartDatas, defalutIndex,(i)=>{defalutIndex=i});circlePeiChart.draw(); |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 | /*chartDatas [ {color: "rgb(253, 122, 79)",title: "后端开发",percent: 0.2}, **];*/class multiCircleChart { constructor(id, chartDatas, defalutIndex,callback) { this.canvas = document.getElementById(id); this.size = this.canvas.parentNode.clientWidth * 4; this.canvas.style.width = this.size / 4 + "px"; this.canvas.style.height = this.size / 4 + "px"; this.canvas.width = this.size; this.canvas.height = this.size; this.ctx = this.canvas.getContext("2d"); this.defalutIndex = defalutIndex; this.chartDatas = chartDatas; this.lineWidth = this.size/5; this.startAngle = -0.5; this.callback=callback; this.canvas.addEventListener('click',this.mouseDownEvent.bind(this)); this.AngleList=[]; } draw() { this.ctx.clearRect(0,0,this.size,this.size); if (this.chartDatas.length == 0) return; this.ctx.lineWidth = this.lineWidth; this.ctx.lineCap="butt"; let startAngle = Math.PI * -0.5; let endAngle = startAngle; this.AngleList=[]; this.chartDatas.map((item, i) => { this.ctx.beginPath(); this.ctx.strokeStyle = item.color; if (i > 0) { startAngle = endAngle; } endAngle = startAngle + item.percent * Math.PI * 2; this.AngleList.push(endAngle); //选中当前项,需要向外偏移 if (i == this.defalutIndex) { //选中当前项,需要向外偏移 let centerAngle=(startAngle+endAngle)/2; let x=this.lineWidth*0.2*Math.cos(centerAngle); let y=this.lineWidth*0.2*Math.sin(centerAngle); this.ctx.arc(this.size / 2+x, this.size / 2+y, this.size / 2 - this.lineWidth / 2 - this.lineWidth * 0.2, startAngle, endAngle); } else { this.ctx.arc(this.size / 2, this.size / 2, this.size / 2 - this.lineWidth / 2 - this.lineWidth * 0.2, startAngle, endAngle); } this.ctx.stroke(); }); } mouseDownEvent(e){ const [x1,y1]=[e.offsetX,e.offsetY]; const [x0,y0]=[this.size/2/4,this.size/2/4]; let angle=0; if(x1>x0){ y1<y0?angle=-0.5*Math.PI+Math.atan((x1-x0)/(y0-y1)):angle=Math.atan((y1-y0)/(x1-x0)); }else{ y1<y0?angle=Math.PI+Math.atan((y0-y1)/(x0-x1)):angle=Math.atan((x0-x1)/(y1-y0))+Math.PI*0.5; } for(let i=0;i<this.AngleList.length;i++){ if(angle<this.AngleList[i]){ this.defalutIndex=i; this.draw(); this.callback?this.callback(i):''; break; } } }} |
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章
 这篇文章主要介绍了canvas实现有递增动画的环形进度条的实现方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小2019-07-10
这篇文章主要介绍了canvas实现有递增动画的环形进度条的实现方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小2019-07-10 这篇文章主要介绍了详解利用canvas实现环形进度条的方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起2019-06-12
这篇文章主要介绍了详解利用canvas实现环形进度条的方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起2019-06-12 本篇文章主要介绍了canvas环形倒计时组件的示例代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-06-14
本篇文章主要介绍了canvas环形倒计时组件的示例代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-06-14





























最新评论