HTML5去掉输入框type为number时的上下箭头的实现方法
发布时间:2020-01-03 11:51:37 作者:雪芽蓝域zzs  我要评论
我要评论
这篇文章主要介绍了HTML5去掉输入框type为number时的上下箭头的实现方法,需要的朋友可以参考下
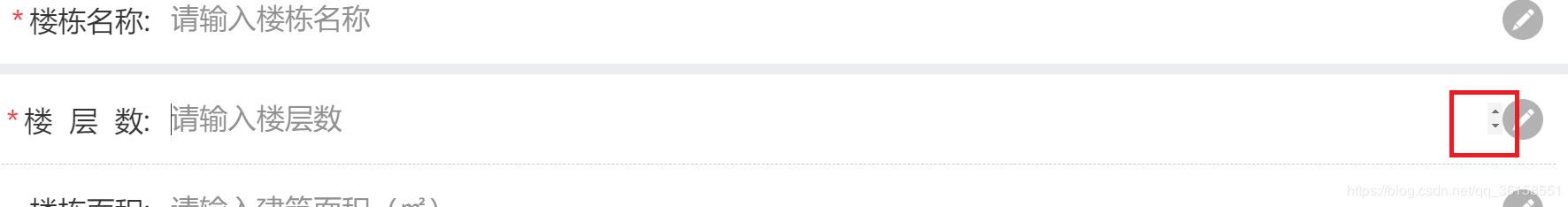
html5中,input type="number"时 右边会有一个上下小箭头,介绍去掉这个箭头的方法,完成浏览器的兼容,页面效果的统一

一。公共样式
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>去掉输入框type为number时的上下箭头</title>
<style>
/*谷歌*/
input::-webkit-outer-spin-button,
input::-webkit-inner-spin-button {
-webkit-appearance: none;
}
/*火狐*/
input[type="number"] {
-moz-appearance: textfield;
}
</style>
</head>
<body>
<input type="number" ...>
</body>
</html>
二。专用样式
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>去掉输入框type为number时的上下箭头</title>
<style>
/*在谷歌下移除input[number]的上下箭头*/
.inputNumber input[type='number']::-webkit-outer-spin-button,
.inputNumber input[type='number']::-webkit-inner-spin-button {
-webkit-appearance: none !important;
margin: 0;
}
/*在firefox下移除input[number]的上下箭头*/
.inputNumber input[type="number"] {
-moz-appearance: textfield;
}
</style>
</head>
<body>
<input type="number" class="inputNumber" placeholder="请输入电话号码"> 1
</body>
</html>
总结
以上所述是小编给大家介绍的HTML5去掉输入框type为number时的上下箭头的实现方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
相关文章
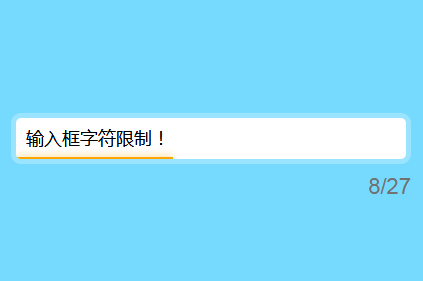
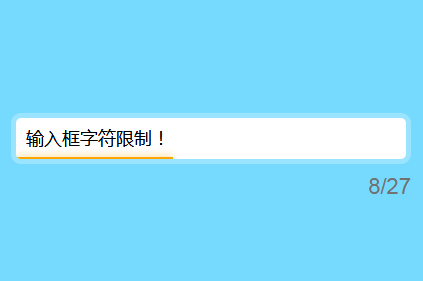
 html5实现输入框字数限制提示抖动效果,效果图为蓝色背景,输入文字时并伴有横条加载效果,当超过限制字符时,输入框抖动效果代码。本段代码可以在各个网页使用,有需要的2018-03-01
html5实现输入框字数限制提示抖动效果,效果图为蓝色背景,输入文字时并伴有横条加载效果,当超过限制字符时,输入框抖动效果代码。本段代码可以在各个网页使用,有需要的2018-03-01- 本文给大家介绍如何使用html5为输入框添加语音输入功能,实现方法很简单,需要的朋友参考下本文2017-02-06
- 设计师会对网页中用户经常用的东西进行优化,比如输入框。一般的输入框是怎样优化的呢?例如当鼠标悬浮在输入框时改变输入框颜色、自动选中输入框中的默认文字2014-05-18
 这篇文章主要介绍了HTML在透明输入框里添加图标的实现代码,代码简单易懂,非常不错对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下吧2020-03-27
这篇文章主要介绍了HTML在透明输入框里添加图标的实现代码,代码简单易懂,非常不错对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下吧2020-03-27




最新评论