HTML5 实现图片上传预处理功能
发布时间:2020-02-06 13:36:05 作者:佚名  我要评论
我要评论
这篇文章主要介绍了HTML5 实现图片上传预处理功能,本文通过实例代码给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友参考下吧
在开发 H5 应用的时候碰到一个问题,应用只需要一张小的缩略图,而用户用手机上传的确是一张大图,手机摄像机拍的图片好几 M,这可要浪费很多流量。
像我这么为用户着想的程序员,绝对不会让这种事情发生的,于是就有了本文。
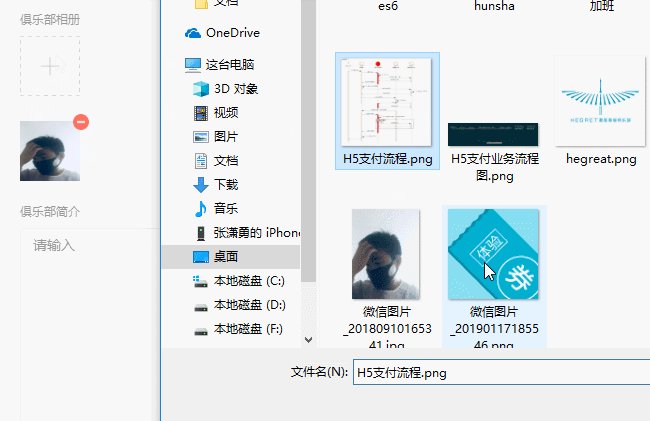
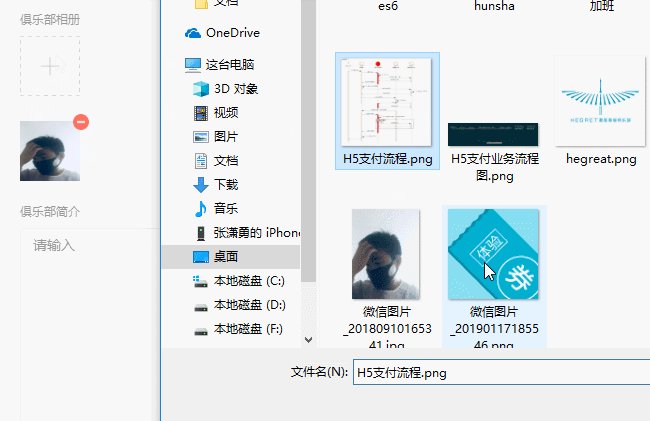
获取图片
通过 File API 获取图片。
var input = document.createElement('input');
input.type = 'file';
input.addEventListener('change', function() {
var file = this.files[0];
});
input.click();
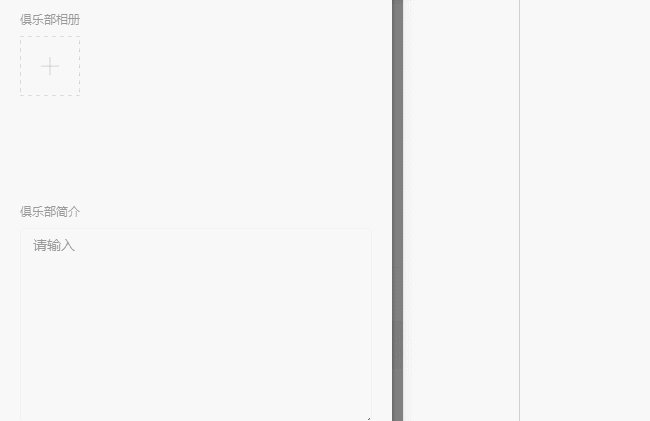
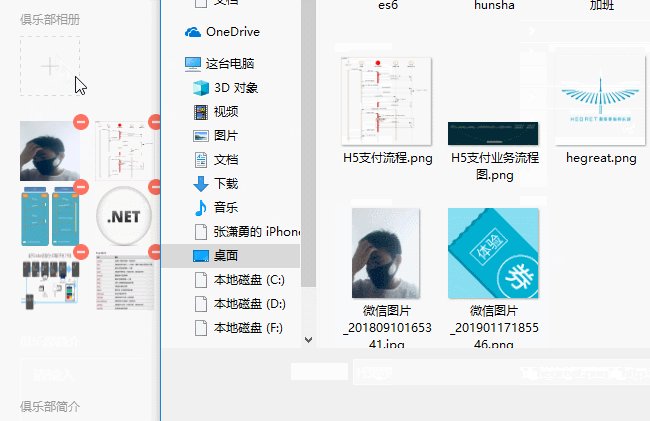
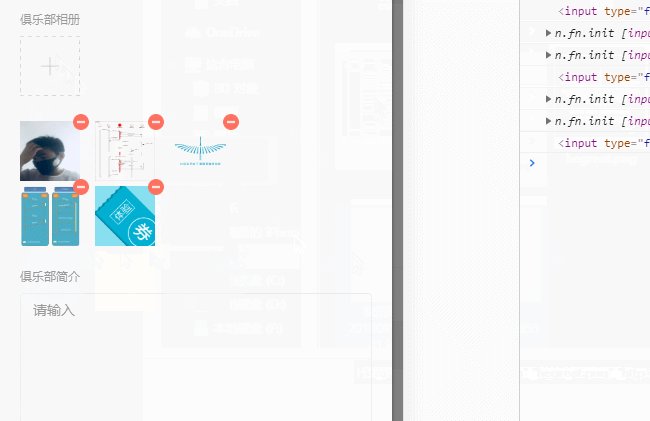
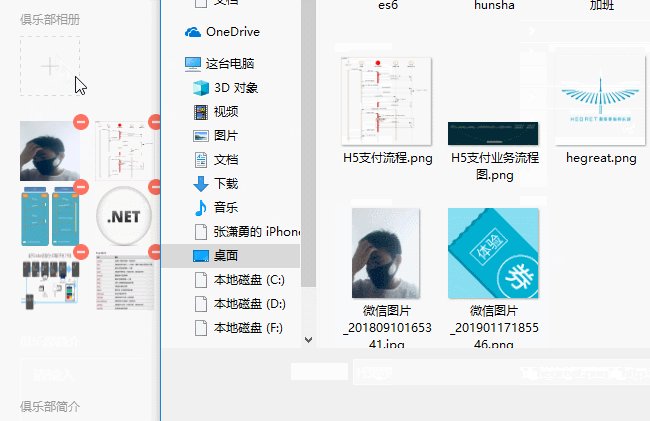
预览图片
使用 createObjectURL() 或者 FileReader 预览图片
var img = document.createElement('img');
img.src = window.URL.createObjectURL(file);
var img = document.createElement("img");
var reader = new FileReader();
reader.onload = function(e) {
img.src = e.target.result;
}
reader.readAsDataURL(file);
使用 canvas 做缩略图
var canvas = document.createElement("canvas");
var ctx = canvas.getContext("2d");
var MAX_WIDTH = 800;
var MAX_HEIGHT = 600;
var width = img.width;
var height = img.height;
if (width > height) {
if (width > MAX_WIDTH) {
height *= MAX_WIDTH / width;
width = MAX_WIDTH;
}
} else {
if (height > MAX_HEIGHT) {
width *= MAX_HEIGHT / height;
height = MAX_HEIGHT;
}
}
canvas.width = width;
canvas.height = height;
ctx.drawImage(img, 0, 0, width, height);
上传缩略图
canvas.toBlob(function(blob) {
var form = new FormData();
form.append('file', blob);
fetch('/api/upload', {method: 'POST', body: form});
});
结语
DEMO:weekcool.com/js/upload.j…
总结
以上所述是小编给大家介绍的HTML5 实现图片上传预处理功能,希望对大家有所帮助!
相关文章
 这篇文章主要介绍了Html5实现单张、多张图片上传功能,本文通过实例代码给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下2019-04-28
这篇文章主要介绍了Html5实现单张、多张图片上传功能,本文通过实例代码给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下2019-04-28 html5实现多图多文件上传与拖拽上传,拖拽排序功能。支持上传图片替换、图片删除、预览等功能。本段代码可以在各个网页使用,有需要的朋友可以直接下载使用2018-04-02
html5实现多图多文件上传与拖拽上传,拖拽排序功能。支持上传图片替换、图片删除、预览等功能。本段代码可以在各个网页使用,有需要的朋友可以直接下载使用2018-04-02 这是一款基于html5实现的头像图片上传并截图修改保存功能源码。用户点击左上角的图片可弹出带有图片处理表单的遮罩层。点击遮罩层中的文件选择按钮选取本地图片即可实时预2017-12-13
这是一款基于html5实现的头像图片上传并截图修改保存功能源码。用户点击左上角的图片可弹出带有图片处理表单的遮罩层。点击遮罩层中的文件选择按钮选取本地图片即可实时预2017-12-13 HTML5实现移动端上传图片滤镜特效源码是一款手机端上传图片各种滤镜效果下载。本段特效源码可以在各大网站使用,有需要的朋友直接下载使用2017-04-12
HTML5实现移动端上传图片滤镜特效源码是一款手机端上传图片各种滤镜效果下载。本段特效源码可以在各大网站使用,有需要的朋友直接下载使用2017-04-12 HTML5实现手机端图片上传裁剪特效源码是一款实用的手机移动端图片裁剪插件,支持缩放。本段代码可以在各个网页使用,有需要的朋友可以直接下载使用2017-03-07
HTML5实现手机端图片上传裁剪特效源码是一款实用的手机移动端图片裁剪插件,支持缩放。本段代码可以在各个网页使用,有需要的朋友可以直接下载使用2017-03-07HTML5 Plus 实现手机APP拍照或相册选择图片上传功能
这篇文章主要为大家详细介绍了HTML5 Plus的Camera、GalleryIO、Storage和Uploader,实现手机APP拍照或相册选择图片上传功能的相关资料,感兴趣的小伙伴们可以参考一下2016-07-13







最新评论