h5页面背景图很长要有滚动条滑动效果的实现
发布时间:2021-01-27 15:38:51 作者:热忱学习  我要评论
我要评论
这篇文章主要介绍了h5页面背景图很长要有滚动条滑动效果的实现,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
最近做项目过程中,老大提了个很奇葩的要求

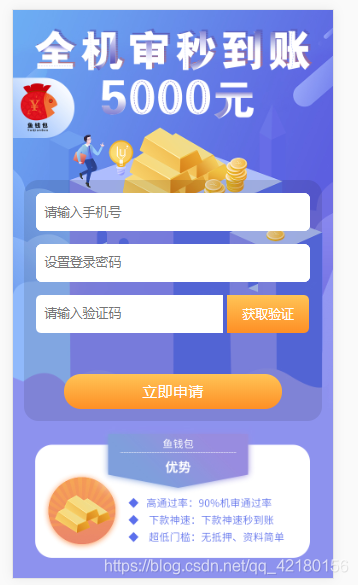
背景图铺满页面,他要求有滚动条可以滑动,他给我讲的思路是用js 获取背景图片的高,在获取当前窗口的高,两者比较,当窗口的高小于背景图片的高,把窗口的高设置成背景颜色的高。反之就是窗口的高。 感觉太麻烦,用css就可以实现他的要求
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="format-detection" content="telephone=no">
<title>长背景图测试/title>
<style type="text/css">
//body里面的属性min-height是关键,网上说直接设置成100vh即可,如果不可以可以自己微调
body{
background:url(./images/download_bg.png) no-repeat;
background-size:100%;
//方案1
min-height: 185vh;
//方案2,本质等价于方案一,如果两个方案是同时开启,则会使用高度更小的那个,已测试
//height:1200px;
}
#btn{
margin-top: 150px;
text-align: center;
}
</style>
<body>
<div id="btn">
<a href=" http://www.cnblogs.com/fanbi">
<img src="./images/download_btn.png" width="90%" alt="跳转到某个网页地址"/></a>
</div>
</body>
</html>
这是网上找的代码。
我改动了下
body{
background: -webkit-linear-gradient(to bottom , #699eef, #8e92ef);
background: -o-linear-gradient(to bottom , #699eef, #8e92ef);
background: -moz-linear-gradient(to bottom , #699eef, #8e92ef);
background: linear-gradient(to bottom , #699eef, #8e92ef);
}
.app {
width: 100%;
/* height:900px; */
min-height: 120vh;
/* position: fixed; */
/* top: 0; */
/* left: 0; */
background: url('../../images/bg.jpg') no-repeat;
background-size: 100% auto;
}
给body加了个跟图片颜色一样的背景色
解决问题。
到此这篇关于h5页面背景图很长要有滚动条滑动效果的实现的文章就介绍到这了,更多相关html5页面背景图滚动条滑动内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
相关文章
 这篇文章主要介绍了如何在HTML里加载摄像头,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-09-29
这篇文章主要介绍了如何在HTML里加载摄像头,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-09-29 这篇文章主要介绍了基于HTML代码实现图片碎片化加载功能,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-06-23
这篇文章主要介绍了基于HTML代码实现图片碎片化加载功能,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-06-23 这篇文章主要介绍了html5用video标签流式加载的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习2020-05-20
这篇文章主要介绍了html5用video标签流式加载的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习2020-05-20- 这篇文章主要介绍了HTML5 图片预加载的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习2020-03-25
 这篇文章主要介绍了传统HTML页面实现模块化加载的相关知识,非常不错,具有一定的参考借鉴价值 ,需要的朋友可以参考下2018-10-15
这篇文章主要介绍了传统HTML页面实现模块化加载的相关知识,非常不错,具有一定的参考借鉴价值 ,需要的朋友可以参考下2018-10-15- 这篇文章主要介绍了HTML页面缩小后显示滚动条的示例代码,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2021-02-26
 这篇文章主要介绍了HTML5实现直播间评论滚动效果的代码,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-05-27
这篇文章主要介绍了HTML5实现直播间评论滚动效果的代码,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-05-27- 这篇文章主要介绍了html+css实现滚动到元素位置显示加载动画效果,本文通过实例代码给大家介绍的非常详细,需要的朋友可以参考下2021-07-27







最新评论