HTML5 Canvas draw方法制作动画效果示例
发布时间:2013-07-11 16:22:35 作者:佚名  我要评论
我要评论
首先要准备一张有连续帧的图片,然后利用HTML5 Canvas的draw方法在不同的时间间隔绘制不同的帧,这样看起来就像动画在播放,关键技术点及实例代码如下,感兴趣的朋友可以参考下哈,希望对大家有所帮助
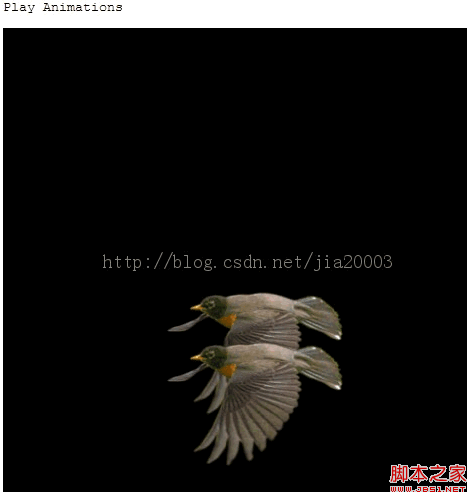
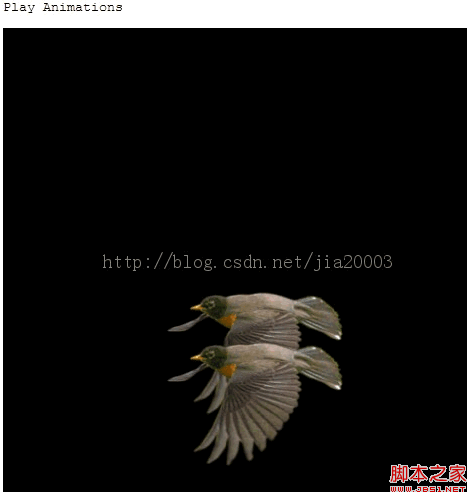
HTML5 Canvas动画效果演示
主要思想:
首先要准备一张有连续帧的图片,然后利用HTML5 Canvas的draw方法在不同的时间间隔绘制不同的帧,这样看起来就像动画在播放。
关键技术点:
JavaScript 函数setTimeout()有两个参数,第一个是参数可以传递一个JavaScript方法,
另外一个参数代表间隔时间,单位为毫秒数。代码示例:
setTimeout( update, 1000/30);
Canvas的API-drawImage()方法,需要指定全部9个参数:
ctx.drawImage(myImage, offw, offh, width,height, x2, y2, width, height);
其中offw, offh是指源图像的起始坐标点,width, height表示源图像的宽与高,x2,y2表
示源图像在目标Canvas上的起始坐标点。
一个22帧的大雁飞行图片实现的效果:

源图像:

程序代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="chrome=IE8">
<meta http-equiv="Content-type" content="text/html;charset=UTF-8">
<title>Canvas Mouse Event Demo</title>
<link href="default.css" rel="stylesheet" />
<script>
var ctx = null; // global variable 2d context
var started = false;
var mText_canvas = null;
var x = 0, y =0;
var frame = 0; // 22 5*5 + 2
var imageReady = false;
var myImage = null;
var px = 300;
var py = 300;
var x2 = 300;
var y2 = 0;
window.onload = function() {
var canvas = document.getElementById("animation_canvas");
console.log(canvas.parentNode.clientWidth);
canvas.width = canvas.parentNode.clientWidth;
canvas.height = canvas.parentNode.clientHeight;
if (!canvas.getContext) {
console.log("Canvas not supported. Please install a HTML5 compatible browser.");
return;
}
// get 2D context of canvas and draw rectangel
ctx = canvas.getContext("2d");
ctx.fillStyle="black";
ctx.fillRect(0, 0, canvas.width, canvas.height);
myImage = document.createElement('img');
myImage.src = "../robin.png";
myImage.onload = loaded();
}
function loaded() {
imageReady = true;
setTimeout( update, 1000/30);
}
function redraw() {
ctx.clearRect(0, 0, 460, 460)
ctx.fillStyle="black";
ctx.fillRect(0, 0, 460, 460);
// find the index of frames in image
var height = myImage.naturalHeight/5;
var width = myImage.naturalWidth/5;
var row = Math.floor(frame / 5);
var col = frame - row * 5;
var offw = col * width;
var offh = row * height;
// first robin
px = px - 5;
py = py - 5;
if(px < -50) {
px = 300;
}
if(py < -50) {
py = 300;
}
//var rate = (frame+1) /22;
//var rw = Math.floor(rate * width);
//var rh = Math.floor(rate * height);
ctx.drawImage(myImage, offw, offh, width, height, px, py, width, height);
// second robin
x2 = x2 - 5;
y2 = y2 + 5;
if(x2 < -50) {
x2 = 300;
y2 = 0;
}
ctx.drawImage(myImage, offw, offh, width, height, x2, y2, width, height);
}
function update() {
redraw();
frame++;
if (frame >= 22) frame = 0;
setTimeout( update, 1000/30);
}
</script>
</head>
<body>
<h1>HTML Canvas Animations Demo - By Gloomy Fish</h1>
<pre>Play Animations</pre>
<div id="my_painter">
<canvas id="animation_canvas"></canvas>
</div>
</body>
</html>
发现上传透明PNG格式有点问题,所以我上传不透明的图片。可以用其它图片替换,替换以后请修改最大帧数从22到你的实际帧数即可运行。
主要思想:
首先要准备一张有连续帧的图片,然后利用HTML5 Canvas的draw方法在不同的时间间隔绘制不同的帧,这样看起来就像动画在播放。
关键技术点:
JavaScript 函数setTimeout()有两个参数,第一个是参数可以传递一个JavaScript方法,
另外一个参数代表间隔时间,单位为毫秒数。代码示例:
setTimeout( update, 1000/30);
Canvas的API-drawImage()方法,需要指定全部9个参数:
ctx.drawImage(myImage, offw, offh, width,height, x2, y2, width, height);
其中offw, offh是指源图像的起始坐标点,width, height表示源图像的宽与高,x2,y2表
示源图像在目标Canvas上的起始坐标点。
一个22帧的大雁飞行图片实现的效果:

源图像:

程序代码:
复制代码
代码如下:<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="chrome=IE8">
<meta http-equiv="Content-type" content="text/html;charset=UTF-8">
<title>Canvas Mouse Event Demo</title>
<link href="default.css" rel="stylesheet" />
<script>
var ctx = null; // global variable 2d context
var started = false;
var mText_canvas = null;
var x = 0, y =0;
var frame = 0; // 22 5*5 + 2
var imageReady = false;
var myImage = null;
var px = 300;
var py = 300;
var x2 = 300;
var y2 = 0;
window.onload = function() {
var canvas = document.getElementById("animation_canvas");
console.log(canvas.parentNode.clientWidth);
canvas.width = canvas.parentNode.clientWidth;
canvas.height = canvas.parentNode.clientHeight;
if (!canvas.getContext) {
console.log("Canvas not supported. Please install a HTML5 compatible browser.");
return;
}
// get 2D context of canvas and draw rectangel
ctx = canvas.getContext("2d");
ctx.fillStyle="black";
ctx.fillRect(0, 0, canvas.width, canvas.height);
myImage = document.createElement('img');
myImage.src = "../robin.png";
myImage.onload = loaded();
}
function loaded() {
imageReady = true;
setTimeout( update, 1000/30);
}
function redraw() {
ctx.clearRect(0, 0, 460, 460)
ctx.fillStyle="black";
ctx.fillRect(0, 0, 460, 460);
// find the index of frames in image
var height = myImage.naturalHeight/5;
var width = myImage.naturalWidth/5;
var row = Math.floor(frame / 5);
var col = frame - row * 5;
var offw = col * width;
var offh = row * height;
// first robin
px = px - 5;
py = py - 5;
if(px < -50) {
px = 300;
}
if(py < -50) {
py = 300;
}
//var rate = (frame+1) /22;
//var rw = Math.floor(rate * width);
//var rh = Math.floor(rate * height);
ctx.drawImage(myImage, offw, offh, width, height, px, py, width, height);
// second robin
x2 = x2 - 5;
y2 = y2 + 5;
if(x2 < -50) {
x2 = 300;
y2 = 0;
}
ctx.drawImage(myImage, offw, offh, width, height, x2, y2, width, height);
}
function update() {
redraw();
frame++;
if (frame >= 22) frame = 0;
setTimeout( update, 1000/30);
}
</script>
</head>
<body>
<h1>HTML Canvas Animations Demo - By Gloomy Fish</h1>
<pre>Play Animations</pre>
<div id="my_painter">
<canvas id="animation_canvas"></canvas>
</div>
</body>
</html>
发现上传透明PNG格式有点问题,所以我上传不透明的图片。可以用其它图片替换,替换以后请修改最大帧数从22到你的实际帧数即可运行。
相关文章
- 本文详细介绍了Checkbox的基础属性、样式自定义及其应用场景,Checkbox通过<input>元素实现,样式自定义可以通过隐藏原始Checkbox、使用伪元素、JavaScript来实现,Chec2024-10-16
 本文介绍了HTML5中表单的自动验证、取消验证、自定义错误信息等功能,通过required、pattern、min、max和step属性,可以实现对表单输入的自动检查,novalidate和formnovalida2024-09-23
本文介绍了HTML5中表单的自动验证、取消验证、自定义错误信息等功能,通过required、pattern、min、max和step属性,可以实现对表单输入的自动检查,novalidate和formnovalida2024-09-23- 在HTML5项目中使用NotoSansCJK字体能提升用户体验,本文介绍了通过GoogleFonts在线加载和本地托管两种方法,在线加载无需下载,通过GoogleFonts链接快速引入,适合离线使用或2024-09-23
 HLS是一种基于HTTP协议的流媒体传输协议,它的出现使得视频的传输更加稳定和可靠,本文给大家介绍Html5如何播放hls格式的视频,感兴趣的朋友一起看看吧2024-08-19
HLS是一种基于HTTP协议的流媒体传输协议,它的出现使得视频的传输更加稳定和可靠,本文给大家介绍Html5如何播放hls格式的视频,感兴趣的朋友一起看看吧2024-08-19 使用<blockquote>标签可以实现页面文字的段落缩进,这一标签也是每使用一次,段落就缩进一次,并且可以嵌套使用,以达到不同的缩进效果,本文通过实例代码介绍HTML5使2024-07-08
使用<blockquote>标签可以实现页面文字的段落缩进,这一标签也是每使用一次,段落就缩进一次,并且可以嵌套使用,以达到不同的缩进效果,本文通过实例代码介绍HTML5使2024-07-08- 这篇文章主要介绍了window.open()各参数示例详解,本文通过实例代码给大家介绍的非常详细,感兴趣的朋友跟随小编一起看看吧2024-06-19
 在现代互联网应用中,有时我们需要让用户在网页上进行签字操作,比如确认文件、填写电子表格或者签署合同,利用 HTML5 的 canvas 画布,我们可以轻松地实现这一功能,为用2024-06-19
在现代互联网应用中,有时我们需要让用户在网页上进行签字操作,比如确认文件、填写电子表格或者签署合同,利用 HTML5 的 canvas 画布,我们可以轻松地实现这一功能,为用2024-06-19
uniapp在h5页面实现扫码功能(html5-qrcode)
这篇文章主要介绍了uniapp在h5页面实现扫码功能(html5-qrcode),本文结合实例代码给大家介绍的非常详细,需要的朋友可以参考下2024-06-11 a 元素可通过其href属性创建指向其他网页、文件、同一页面内的位置或其他URL的超链接,这篇文章主要介绍了HTML5中的A 标签,需要的朋友可以参考下2024-05-28
a 元素可通过其href属性创建指向其他网页、文件、同一页面内的位置或其他URL的超链接,这篇文章主要介绍了HTML5中的A 标签,需要的朋友可以参考下2024-05-28 button 用于显示一个可点击的按钮,可用在表单或文档的其它地方,button元素是内联双标签,不同浏览器下button样式不同,可以通过CSS修改,这篇文章主要介绍了HTML5 中的Bu2024-05-28
button 用于显示一个可点击的按钮,可用在表单或文档的其它地方,button元素是内联双标签,不同浏览器下button样式不同,可以通过CSS修改,这篇文章主要介绍了HTML5 中的Bu2024-05-28









最新评论