详情介绍
特性
支持自动旋转及向左、右方向的旋转
支持鼠标拖拽旋转和鼠标滑过旋转
支持按钮点击缩放和鼠标滚轮缩放
支持重置操作
兼容性
Firefox 3.6
IE6-IE8
其它待测
用法
、首先需要引入 jquery Lib包、jquery.mousewheel.js, jquery.panorama-1.0.js. 我们在这用到jquery的mousewheel插件来实现鼠标滚轮事件。
[code]
<script src="js/jquery-1.3.2.min.js" type="text/javascript"></script>
<script src="js/jquery.mousewheel.js" type="text/javascript"></script>
<script src="js/jquery.panorama-1.0.js" type="text/javascript"></script>
[/code]
、加入CSS样式
[code]
.panorama_box{border:1px solid #fff; margin:auto;}
.image_box{border:1px solid #369; margin:auto; overflow:hidden;position:relative;}
.image_box img{position:relative;}
.toolbar{border:1px solid #CCCCCC;height:45px;margin:2px 0;}
.toolbar span{height:40px;width:38px;margin:2px;cursor:pointer;display:block;float:right;}
.zoomin{background:url("images/toolbar.jpg") no-repeat scroll 0 0;}
.zoomout{background:url("images/toolbar.jpg") no-repeat scroll -38px0;}
.turnleft{background:url("images/toolbar.jpg") no-repeat scroll -112px 0;}
.turnright{background:url("images/toolbar.jpg") no-repeat scroll -76px 0;}
.start{background:url("images/toolbar.jpg") no-repeat scroll -150px0;}
.pause{background:url("images/toolbar.jpg") no-repeat scroll -188px0;}
.reset{background:url("images/toolbar.jpg") no-repeat scroll -226px0;}
[/code]
、需要将你拍好的多张物品图片命名规则后放置指定目录中,如:images/pic2/,并在页面中添加展示物品的第一张图
[code]
<img id="click" src="//www.woiweb.net/wp-content/themes/Expi/images/grey.gif" alt="" width="480"height="480" original="images/pic2/1.jpg">
[/code]
、Javascript调用
[code]
$(function() {
var arr = []
for (var x=1; x<= 25; x++) {
arr.push("images/pic2/" + x + ".jpg");
}
$("#click").threesixty({
images:arr,
method:'click',
'cycle':1
});
});
[/code]
下载地址
人气脚本
相关文章
-
 基于JS实现大图淡入淡出图片切换特效代码
基于JS实现大图淡入淡出图片切换特效代码js大图淡出淡现图片切换代码是一款简单大方的banner大图淡出淡现切换代码,非常不错,喜欢的朋友快来下载体验吧...
-
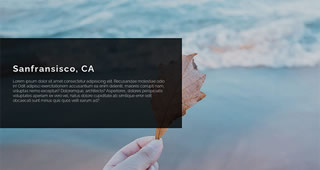
 JS+CSS3透明的霜雾玻璃图片预览特效
JS+CSS3透明的霜雾玻璃图片预览特效JS+CSS3透明的霜雾玻璃图片预览特效是一款图片模糊显示,鼠标悬停圆形的霜雾玻璃镜预览特效。...
-
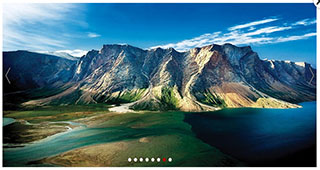
 CSS3全屏图文幻灯片自动轮播特效代码
CSS3全屏图文幻灯片自动轮播特效代码CSS3全屏图文幻灯片自动轮播特效代码是一款全屏大气的响应式图文幻灯片自动轮播切换特效代码带文字说明。...
-
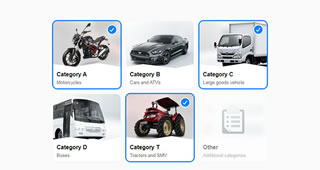
 css3复选框选中灰色变彩色图片特效
css3复选框选中灰色变彩色图片特效css3复选框选中灰色变彩色图片特效是一款纯css3实现的鼠标点击图片选中打钩,图片由灰色变成彩色的特效。...
-
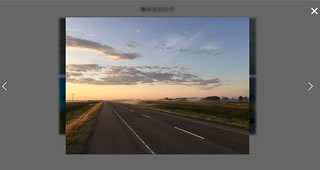
 jQuery遮罩弹窗图片响应式幻灯片特效代码
jQuery遮罩弹窗图片响应式幻灯片特效代码jQuery遮罩弹窗图片响应式幻灯片特效代码是一款基于js+css3实现的响应式图片列表布局,点击遮罩弹出大图幻灯片切换展示特效。...
-
 HTML5 实现背景图片毛玻璃模糊特效
HTML5 实现背景图片毛玻璃模糊特效毛玻璃特效其实是对图片的模糊处理,我们经常会在手机app中上拉应用时出现背景图片模糊特效,这就是毛玻璃特效。今天给大家分享源码,需要的朋友前来下载...
下载声明
☉ 解压密码:www.jb51.net 就是本站主域名,希望大家看清楚,[ 分享码的获取方法 ]可以参考这篇文章
☉ 推荐使用 [ 迅雷 ] 下载,使用 [ WinRAR v5 ] 以上版本解压本站软件。
☉ 如果这个软件总是不能下载的请在评论中留言,我们会尽快修复,谢谢!
☉ 下载本站资源,如果服务器暂不能下载请过一段时间重试!或者多试试几个下载地址
☉ 如果遇到什么问题,请评论留言,我们定会解决问题,谢谢大家支持!
☉ 本站提供的一些商业软件是供学习研究之用,如用于商业用途,请购买正版。
☉ 本站提供的基于jQuery的3D全景效果展示插件 资源来源互联网,版权归该下载资源的合法拥有者所有。