详情介绍
实例代码:
[code]
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "//www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="//www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>imgAreaSelect jQuery plugin - Examples</title>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js"></script>
<script src="scripts/jquery.imgareaselect.pack.js"></script>
<link rel="stylesheet" type="text/css" href="css/imgareaselect-default.css" />
</head>
<body>
<div>
<script type="text/javascript">
$(function () {
$('#ladybug_ant').imgAreaSelect({ maxWidth: 200, maxHeight: 150, handles: true });
$('#bee').imgAreaSelect({ aspectRatio: '4:3', handles: true });
$('#duck').imgAreaSelect({ x1: 120, y1: 90, x2: 280, y2: 210 });
});
</script>
</div>
<p style="text-align: center;">
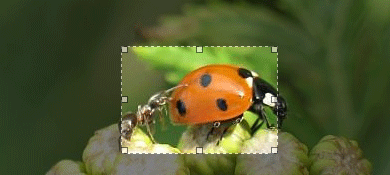
<img id="ladybug_ant" src="ladybug_ant.jpg" alt="A ladybug being harassed by an ant." title="A ladybug being harassed by an ant.">
</p>
<p style="text-align: center;">
<img id="bee" src="bee.jpg" alt="Busy bee" title="Busy bee">
</p>
<p style="text-align: center;">
<img id="duck" src="duck.jpg" alt="Why did the duck cross the road?" title="Why did the duck cross the road?">
</p>
</body>
</html>
[/code]
下载地址
人气脚本
相关文章
-
 基于JS实现大图淡入淡出图片切换特效代码
基于JS实现大图淡入淡出图片切换特效代码js大图淡出淡现图片切换代码是一款简单大方的banner大图淡出淡现切换代码,非常不错,喜欢的朋友快来下载体验吧...
-
 JS+CSS3透明的霜雾玻璃图片预览特效
JS+CSS3透明的霜雾玻璃图片预览特效JS+CSS3透明的霜雾玻璃图片预览特效是一款图片模糊显示,鼠标悬停圆形的霜雾玻璃镜预览特效。...
-
 CSS3全屏图文幻灯片自动轮播特效代码
CSS3全屏图文幻灯片自动轮播特效代码CSS3全屏图文幻灯片自动轮播特效代码是一款全屏大气的响应式图文幻灯片自动轮播切换特效代码带文字说明。...
-
 css3复选框选中灰色变彩色图片特效
css3复选框选中灰色变彩色图片特效css3复选框选中灰色变彩色图片特效是一款纯css3实现的鼠标点击图片选中打钩,图片由灰色变成彩色的特效。...
-
 jQuery遮罩弹窗图片响应式幻灯片特效代码
jQuery遮罩弹窗图片响应式幻灯片特效代码jQuery遮罩弹窗图片响应式幻灯片特效代码是一款基于js+css3实现的响应式图片列表布局,点击遮罩弹出大图幻灯片切换展示特效。...
-
 HTML5 实现背景图片毛玻璃模糊特效
HTML5 实现背景图片毛玻璃模糊特效毛玻璃特效其实是对图片的模糊处理,我们经常会在手机app中上拉应用时出现背景图片模糊特效,这就是毛玻璃特效。今天给大家分享源码,需要的朋友前来下载...
下载声明
☉ 解压密码:www.jb51.net 就是本站主域名,希望大家看清楚,[ 分享码的获取方法 ]可以参考这篇文章
☉ 推荐使用 [ 迅雷 ] 下载,使用 [ WinRAR v5 ] 以上版本解压本站软件。
☉ 如果这个软件总是不能下载的请在评论中留言,我们会尽快修复,谢谢!
☉ 下载本站资源,如果服务器暂不能下载请过一段时间重试!或者多试试几个下载地址
☉ 如果遇到什么问题,请评论留言,我们定会解决问题,谢谢大家支持!
☉ 本站提供的一些商业软件是供学习研究之用,如用于商业用途,请购买正版。
☉ 本站提供的imgAreaSelect 基于jQuery的图片切割放大插件 0.94资源来源互联网,版权归该下载资源的合法拥有者所有。