详情介绍
站上常用的“焦点图/幻灯片”“Tab标签切换”“图片滚动”“无缝滚动”等只需要一个SuperSlide即可解决!
从此无需网上苦苦寻觅特效,无需加载n个插件,无需害怕代码冲突,你需要的只是一个SuperSlide!
还可以多个SuperSlide组合创造更多效果哦~
现在自适应网站越来越多,焦点图滚动自适应宽度需求也越来越多,而superslide开始设计时并没考虑到自适应问题,现在提供的自适应示例仅适用fade/fold效果,而且是通过取巧的方法实现,而left/leftLoop就一直存在做滚动不能自适应的问题,现在提供临时解决方案:
更新superslide至v2.1.2:
1、增加参数设置 vis:"auto",仅适应于:scroll:1, effect:"left或leftLoop"情况(也就是通常的单图片滚动自适应宽度焦点图)
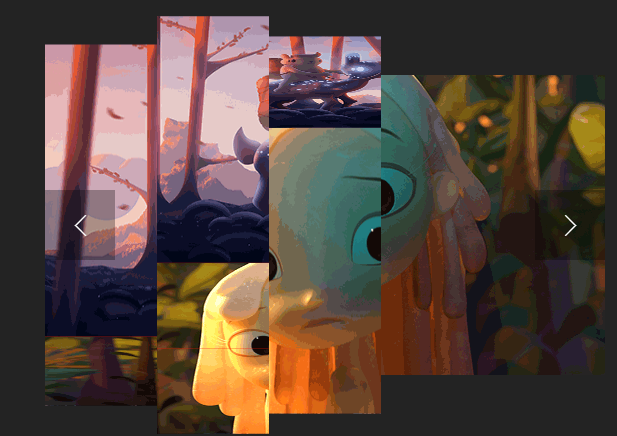
如上面案例调用:jQuery(".fullSlide").slide({ titCell:".hd ul", mainCell:".bd ul", effect:"leftLoop", vis:"auto", scroll:1, autoPlay:true, autoPage:true, trigger:"click" });
2、修复 mouseOverStop 和 autoPlay均为false下,点击切换按钮后会自动播放bug
下载地址
人气脚本
相关文章
-
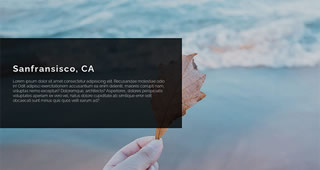
 基于JS实现大图淡入淡出图片切换特效代码
基于JS实现大图淡入淡出图片切换特效代码js大图淡出淡现图片切换代码是一款简单大方的banner大图淡出淡现切换代码,非常不错,喜欢的朋友快来下载体验吧...
-
 JS+CSS3透明的霜雾玻璃图片预览特效
JS+CSS3透明的霜雾玻璃图片预览特效JS+CSS3透明的霜雾玻璃图片预览特效是一款图片模糊显示,鼠标悬停圆形的霜雾玻璃镜预览特效。...
-
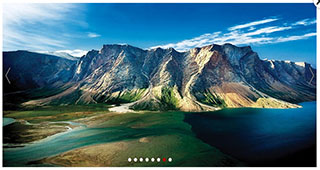
 CSS3全屏图文幻灯片自动轮播特效代码
CSS3全屏图文幻灯片自动轮播特效代码CSS3全屏图文幻灯片自动轮播特效代码是一款全屏大气的响应式图文幻灯片自动轮播切换特效代码带文字说明。...
-
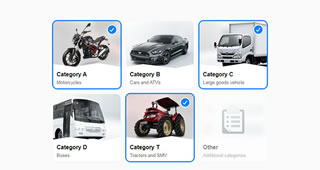
 css3复选框选中灰色变彩色图片特效
css3复选框选中灰色变彩色图片特效css3复选框选中灰色变彩色图片特效是一款纯css3实现的鼠标点击图片选中打钩,图片由灰色变成彩色的特效。...
-
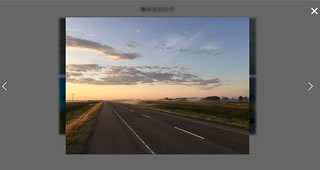
 jQuery遮罩弹窗图片响应式幻灯片特效代码
jQuery遮罩弹窗图片响应式幻灯片特效代码jQuery遮罩弹窗图片响应式幻灯片特效代码是一款基于js+css3实现的响应式图片列表布局,点击遮罩弹出大图幻灯片切换展示特效。...
-
 HTML5 实现背景图片毛玻璃模糊特效
HTML5 实现背景图片毛玻璃模糊特效毛玻璃特效其实是对图片的模糊处理,我们经常会在手机app中上拉应用时出现背景图片模糊特效,这就是毛玻璃特效。今天给大家分享源码,需要的朋友前来下载...
下载声明
☉ 解压密码:www.jb51.net 就是本站主域名,希望大家看清楚,[ 分享码的获取方法 ]可以参考这篇文章
☉ 推荐使用 [ 迅雷 ] 下载,使用 [ WinRAR v5 ] 以上版本解压本站软件。
☉ 如果这个软件总是不能下载的请在评论中留言,我们会尽快修复,谢谢!
☉ 下载本站资源,如果服务器暂不能下载请过一段时间重试!或者多试试几个下载地址
☉ 如果遇到什么问题,请评论留言,我们定会解决问题,谢谢大家支持!
☉ 本站提供的一些商业软件是供学习研究之用,如用于商业用途,请购买正版。
☉ 本站提供的SuperSlide v2.1.2 焦点图/幻灯片、Tab标签切换、图片滚动、无缝滚动插件资源来源互联网,版权归该下载资源的合法拥有者所有。