photoshop绘制精致金属昆虫头像图标教程
发布时间:2013-12-09 11:43:07 作者:佚名  我要评论
我要评论
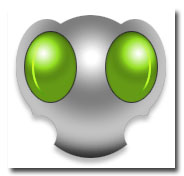
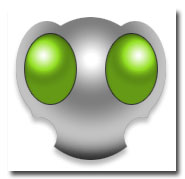
看到这个酷酷的小东西了吗?古怪却又精致的要命!如果你想“收养”一只作为宠物的话,那么可别错过这篇文章
看到这个酷酷的小东西了吗?古怪却又精致的要命!如果你想“收养”一只作为宠物的话,那么可别错过这篇文章。
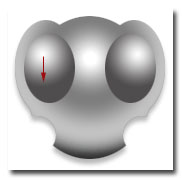
1、新建一个440×320像素的文档,方便起见,用白色作为背景。新建一个通道,选择椭圆工具,用对象框相加减的方法建立虫虫头部和眼部的大体形状。如果你不太习惯这个方法,那就用路径工具慢慢勾出形状,再转化为选区。最后从它的脸部两旁减去两个小椭圆,作为它的颚部。(图01)





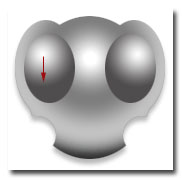
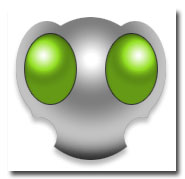
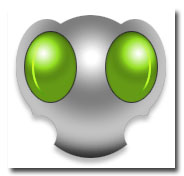
5、新建一层,命名为“Eyes”,在靠近头部的一边,用椭圆工具画一个椭圆,在靠近左边的位置,用刚才的渐变设定来填充椭圆。取消选择,选这移动工具,Shift+Ctrl+Alt拖动渐变椭圆副本到头部的另一侧(Shift可保证平行移动〕,如果不希望你的小宠物是对眼的话,将副本层水平翻转,然后将副本层向下合并,形成的新层依然名为Eyes。(图06)







首先,新建一个文档,5×5像素大小,背景为透明。用黑色作为前景色,选择全部图像,在编辑菜单中选择“描边”命令,描边大小为1像素,位置在内,然后取消选择。用图像大小命令将图像改为3×3像素,将现在的图像定义为图案,命名为“pattern eyes”。
回到刚才的图像中,在Highlight eyes层上新建一层,命名为“Pattern Eyes”,载入Eyes层的选区,选择油漆桶工具,在填充类型中选择图案,用刚才我们定义的图案来填充选区后,取消选择。如图13的左边。
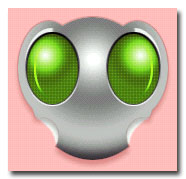
现在它的眼睛看起来像个麦克风,我们马上来改善这一状况。将图层的混和模式改为“叠加”,把不透明度降低到40%,这时眼睛部分就完成了。(图13)

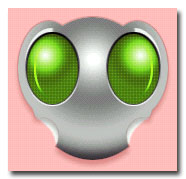
新建一层,再次选择Eyes层的选区,填充白色,取消选择后将图层向上移动3像素,用不同透明度的橡皮工具擦除部分,结果如图。(图14)








1、新建一个440×320像素的文档,方便起见,用白色作为背景。新建一个通道,选择椭圆工具,用对象框相加减的方法建立虫虫头部和眼部的大体形状。如果你不太习惯这个方法,那就用路径工具慢慢勾出形状,再转化为选区。最后从它的脸部两旁减去两个小椭圆,作为它的颚部。(图01)





5、新建一层,命名为“Eyes”,在靠近头部的一边,用椭圆工具画一个椭圆,在靠近左边的位置,用刚才的渐变设定来填充椭圆。取消选择,选这移动工具,Shift+Ctrl+Alt拖动渐变椭圆副本到头部的另一侧(Shift可保证平行移动〕,如果不希望你的小宠物是对眼的话,将副本层水平翻转,然后将副本层向下合并,形成的新层依然名为Eyes。(图06)







首先,新建一个文档,5×5像素大小,背景为透明。用黑色作为前景色,选择全部图像,在编辑菜单中选择“描边”命令,描边大小为1像素,位置在内,然后取消选择。用图像大小命令将图像改为3×3像素,将现在的图像定义为图案,命名为“pattern eyes”。
回到刚才的图像中,在Highlight eyes层上新建一层,命名为“Pattern Eyes”,载入Eyes层的选区,选择油漆桶工具,在填充类型中选择图案,用刚才我们定义的图案来填充选区后,取消选择。如图13的左边。
现在它的眼睛看起来像个麦克风,我们马上来改善这一状况。将图层的混和模式改为“叠加”,把不透明度降低到40%,这时眼睛部分就完成了。(图13)

新建一层,再次选择Eyes层的选区,填充白色,取消选择后将图层向上移动3像素,用不同透明度的橡皮工具擦除部分,结果如图。(图14)







相关文章
 今天小编为大家介绍一下如何使用photoshop(PS)制作出酷炫金属字的效果,只需3个步骤,大家一起来学习一下吧2014-02-28
今天小编为大家介绍一下如何使用photoshop(PS)制作出酷炫金属字的效果,只需3个步骤,大家一起来学习一下吧2014-02-28- 上礼拜去影棚,蹭了一张照片,回家各种 P、各种修,正好使用到了问题中所描述的风格。来给大家提供精修版教程。2014-02-11

photoshop利用3D工具制作质感突出的古金属立体字2014
PS自带的3D工具非常强大,用来制作立体字是非常专业的。不过在使用之前,需要先对3D工具有一定的了解,如怎样设置透视,并给各个面增加材质,颜色等2014-01-09- 第一件事要做的就是找到复仇者的标志。只要在谷歌上搜索,你会发现一个向量的版本2014-01-03
- 本篇文章主要介绍了用ps制作超炫逼真金属质感文字特效的教程,感兴趣的朋友可以看一下2013-12-05
- PS制作腐蚀金属字,教程不算复杂,喜欢的朋友可以一起来学习2013-11-29

PhotoShop(PS)设计打造出金属质感超强的小鸟图标实例教程
本文主要是教大家运用Photoshop软件来设计制作具有超强金属质感的小鸟ICON图标,教程绘制出来的图标很漂亮,绘制的难度也不大,整体的质感都是通过图层样式来完成的,喜欢2013-11-28- photoshop使用图层样式制作超酷质感金属游戏字体,教程不算复杂,喜欢的朋友可以看看2013-10-11
- 无论是黑白还是彩色,画面的层次与质感都是至关重要的两个东西,本期摄影师吕强对下面这幅作品进行讲解2013-09-26
- Photoshop利用图层样式打造超强质感金属文字效果,教程很不错,喜欢的朋友可以一起来学习2013-09-18





最新评论