Photoshop打造抽象的彩虹效果
Adobetutorialz.com 发布时间:2014-03-18 14:19:32 作者:活力盒子翻译  我要评论
我要评论
在本教程中,我们将通过简单的步骤在Photoshop中创建一个漂亮的抽象彩虹背景。让我们开始吧
在本教程中,我们将通过简单的步骤在Photoshop中创建一个漂亮的抽象彩虹背景。让我们开始吧!

在Adobe Photoshop中创建一个大小为1920px X 1200px (RGB 颜色模式),72像素的新文件(Ctrl + N)。然后选择油漆桶工具(G)用黑色填充背景层。

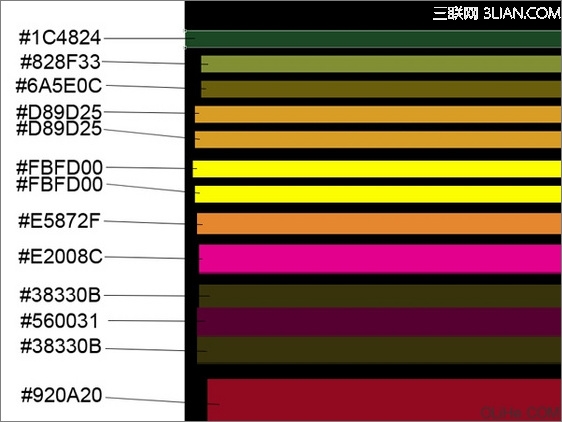
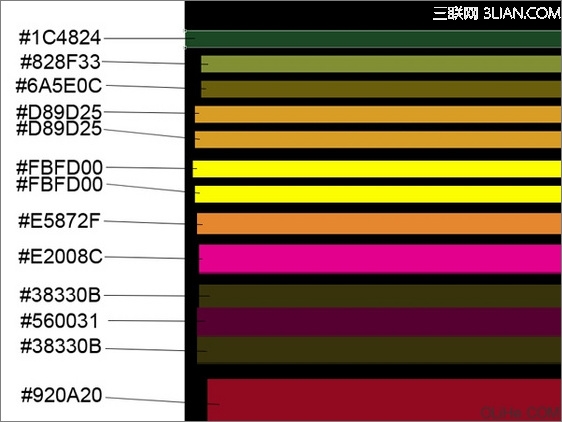
接下来,我们将选择矩形工具(U)画许多不同大小的彩色线条。颜色如下图所示:

我们就得到了下面的线条:

使用相同的工具,继续画彩色线条,见下图(线条的间距要与下图所示的相同)。

我们得到了下图的效果:

使用同样的矩形工具(U)画更多的线条。

为这些线条添加图层样式,点击图层面板底部的添加图层样式图标,选择渐变叠加:

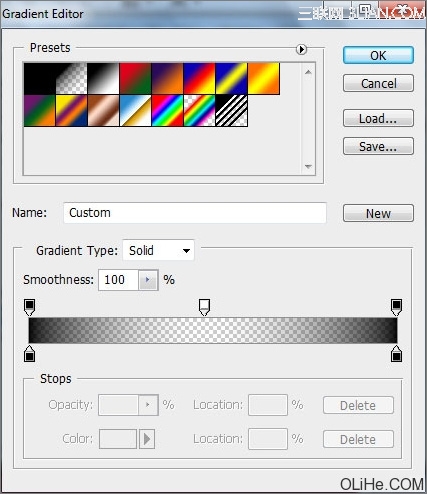
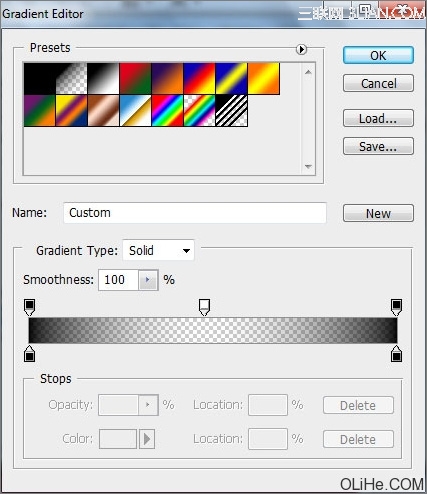
点击颜色栏打开渐变编辑器,设置下图所示颜色。单击确定关闭渐变编辑器对话框。

我们就得到了下图的渐变线条:

画其他两个线条:

使用相同的设置描绘这些线条,图层样式>渐变叠加:

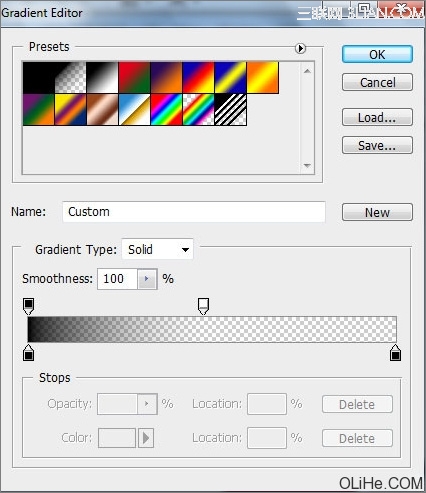
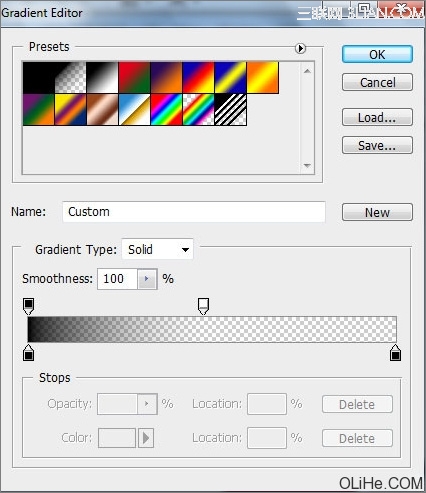
点击打开渐变编辑器,设置下图所示颜色。单击确定关闭渐变编辑器对话框。

我们就得到了下图这些渐变线条:

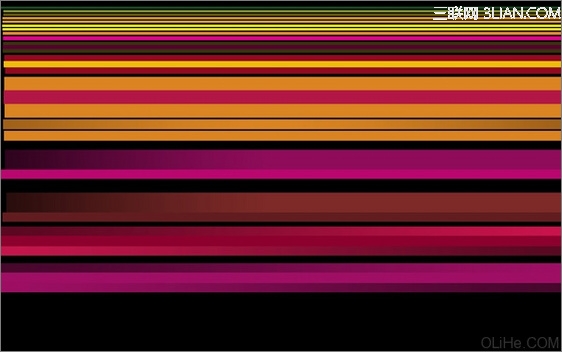
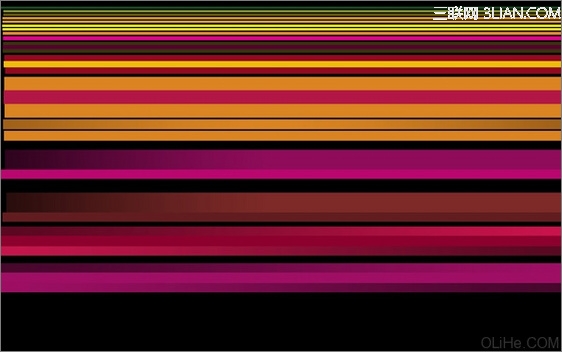
画更多的线条,重复上述步揍,得到类似下面的样子:


在Adobe Photoshop中创建一个大小为1920px X 1200px (RGB 颜色模式),72像素的新文件(Ctrl + N)。然后选择油漆桶工具(G)用黑色填充背景层。

接下来,我们将选择矩形工具(U)画许多不同大小的彩色线条。颜色如下图所示:

我们就得到了下面的线条:

使用相同的工具,继续画彩色线条,见下图(线条的间距要与下图所示的相同)。

我们得到了下图的效果:

使用同样的矩形工具(U)画更多的线条。

为这些线条添加图层样式,点击图层面板底部的添加图层样式图标,选择渐变叠加:

点击颜色栏打开渐变编辑器,设置下图所示颜色。单击确定关闭渐变编辑器对话框。

我们就得到了下图的渐变线条:

画其他两个线条:

使用相同的设置描绘这些线条,图层样式>渐变叠加:

点击打开渐变编辑器,设置下图所示颜色。单击确定关闭渐变编辑器对话框。

我们就得到了下图这些渐变线条:

画更多的线条,重复上述步揍,得到类似下面的样子:

相关文章
- 本文教大家ps使用渐变工具快速制作七色彩虹特效,教程很简单,适合初学者学习,喜欢的朋友可以一起来学习2013-06-08
- 如何用PS可以调出树林婚纱唯美彩虹渐变色效果的呢?下面小编就为大家图文介绍一下,希望会对大家有所帮助的2014-04-11
- 本文中我们介绍用Photoshop的“纤维”滤镜制作精美彩虹色炫光平行线的方法。 第一歩:新建一个1000px*1000px的新文件,把背景填充为黑色.2008-10-05
- 本教程为PS基础教程,通过介绍使用Photoshop制作黑夜彩虹文字特效,来加深大家对Photoshop中图层样式的了解,以便日后设计创作时灵活运用这个Photoshop工具。在本PS教程中2012-04-23
 本教程介绍风景图片的溶图的方法。制作之前需要先整理好相关的素材,然后根据自己的思路慢慢融入素材,并调整好局部及整体的颜色,把素材的连接区域调融合。先做出整体架构2011-11-15
本教程介绍风景图片的溶图的方法。制作之前需要先整理好相关的素材,然后根据自己的思路慢慢融入素材,并调整好局部及整体的颜色,把素材的连接区域调融合。先做出整体架构2011-11-15- 本教程主要使用Photoshop绘制梦幻的舞台背景教程,在这个教程里我们将学习使用两个笔刷和一些渐变应用创建一个漂亮梦幻的彩虹背景2013-11-08
- 在这个Photoshop教程中,我们将设计一个三维彩虹效果的彩色壁纸。非常漂亮。希望大家喜欢2013-09-07
 制作彩虹方法非常简单,只需要用渐变或滤镜等做出环状彩色渐变,然后只保留天空局部,再适当把彩虹高斯模糊并降低不透明度即可2014-04-24
制作彩虹方法非常简单,只需要用渐变或滤镜等做出环状彩色渐变,然后只保留天空局部,再适当把彩虹高斯模糊并降低不透明度即可2014-04-24- ps怎么做彩虹?下面小编就为大家介绍PS径向渐变制作彩虹的方法,教程比较简单,很适合新手来学习,推荐过来,喜欢的朋友一起跟着教程来学习吧,希望大家喜欢本教程2014-11-24




最新评论