详解css3 mask遮罩实现一些特效
脚本之家 / 编程助手:解决程序员“几乎”所有问题!
脚本之家官方知识库 → 点击立即使用
遮罩mask的功能就是使用透明的图片或渐变遮罩元素的背景。于是,遮罩mask与背景background非常类似,除了没有color子属性,背景background剩下的6个子属性,mask都有 遮罩mask是一个复合属性,包括mask-image、mask-mode、mask-repeat、mask-position、mask-clip、mask-origin、mask-size、mask-composite这8个属性 注意: IE浏览器不支持,webkit内核的浏览器(包括chrome、safari、IOS、android)需要添加-webkit-前缀。要特别注意的是,firefox浏览器也支持webkit-mask属性
【mask-image】
默认值为none,值为透明图片,或透明渐变
【mask-repeat】
默认值为repeat,可选值与background-repeat相同
【mask-position】
默认值为0 0,可选值与background-position相同
【mask-clip】
默认值为border-box,可选值与background-clip相同
【mask-origin】
默认值为border-box,可选值与background-origin相同
【mask-size】
默认值为auto,可选值与background-size相同
【mask-mode】
默认值为match-source,可选值为alpha、luminance、match-source,或者它们的组合
【mask-composite】
默认值为add,可选值为add、subtract、intersect、exclude
[注意]只有firefox支持mask-mode和mask-composite
一,高斯模糊+mask遮罩

源码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <style> * { padding: 0; margin: 0; } html, body { height: 100vh; width: 100vw; } body { display: flex; justify-content: center; align-items: center; flex-direction: column; font-family: "Open Sans","PingFang SC","Microsoft YaHei","Helvetica Neue","Hiragino Sans GB","WenQuanYi Micro Hei",Arial,sans-serif; } @keyframes move { 0% { background-position: 0 0; } 50% { background-position: 100% 0; } } .bg { background: url(https://sp-webfront.skypixel.com/skypixel/v2/public/website/assets/1535027674204-f6eca6369ec03e70262b58b0e25cda7b.jpg); background-size: cover; position: fixed; top: -20px; left: -20px; right: -20px; bottom: -20px; filter: blur(15px); z-index: -1; } .mask { width: 340px; height: 196px; animation: move 40s infinite; background-image: url(https://sp-webfront.skypixel.com/skypixel/v2/public/website/assets/1535027674204-f6eca6369ec03e70262b58b0e25cda7b.jpg); background-size: cover; -webkit-mask: url(http://static.w3ctrain.com/upload_cae6fcb079f57792a47202cb67bbc04a-dji-seeklogo.com.svg); -webkit-mask-size: cover; } </style></head><body><div class="bg"></div><div class="mask"></div></body></html> |
二,窥见一点

源码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Document</title> <style> .wrap{ position:absolute; width: 400px; border:1px solid black; } #mask{ height: 300px; background:url(http://sandbox.runjs.cn/uploads/rs/142/wat3wtnz/dongzhi.jpg) lightblue; -webkit-mask: url(http://sandbox.runjs.cn/uploads/rs/142/wat3wtnz/mask.png) no-repeat; animation: 2s maskPosition infinite alternate ; } #mask:hover{ animation: none; } @keyframes maskPosition{ 0%{-webkit-mask-position:0 0;} 100%{-webkit-mask-position:100% 100%;} } </style></head><body><div class="wrap"> <div id="mask"></div></div><script> var oBox = document.getElementById('mask'); oBox.onmousemove = function(e){ e = e || event; oBox.style.WebkitMaskPosition=(e.clientX-50)+"px "+ (e.clientY-50)+"px"; }</script></body></html> |
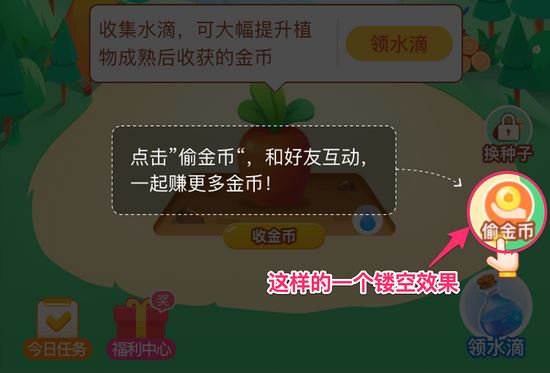
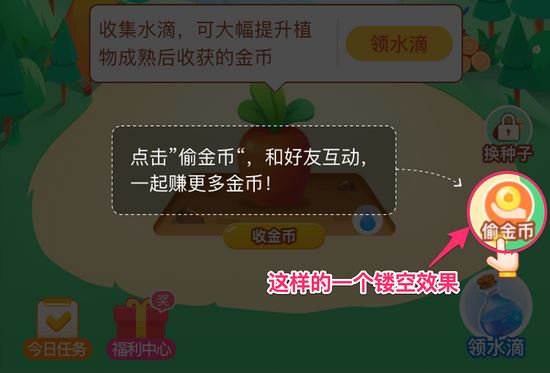
三,镂空效果

源码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Document</title> <style> * { box-sizing: border-box; padding: 0; margin: 0; } body { background-image: linear-gradient(-45deg, #8067B7, #EC87C0); min-height: calc(100vh - 40px); margin: 20px; font-family: 'Lato', sans-serif; display: flex; justify-content: center; align-items: center; } .wrapper { display: flex; flex-direction: column; align-items: center; } .mask { width: 288px; height: 176px; background: url(http://static.w3ctrain.com/upload_dc601fca016e97ec2575565e7f0dcfb2-mask2.svg); background-size: cover; } .ticket-mask { width: 288px; height: 176px; -webkit-mask: url(http://static.w3ctrain.com/upload_dc601fca016e97ec2575565e7f0dcfb2-mask2.svg); mask-size: cover; } .ticket { width: 288px; height: 176px; border-radius: 4px; overflow: hidden; background-image: linear-gradient(134deg, #3023AE 0%, #C86DD7 100%); } .info { height: 120px; background: url(http://static.w3ctrain.com/upload_9c0746a7eb377f304e733edc1effdb40-cover.jpeg); padding: 24px 16px; color: white; } h3 { font-size: 24px; line-height: 32px; } p { margin: 16px 0 0 0; } button { background: transparent; appearance: none; display: flex; border: none; height: 56px; justify-content: center; align-items: center; width: 100%; font-size: 14px; color: white; outline: none; } .symbol { color: white; font-size: 64px; margin: 16px 40px; } .addend { display: flex; align-items: center; } @media (max-width: 800px) { flex-direction: column ; } </style></head><body><div class="wrapper"> <div class="addend"> <div class="ticket"> <div class="info"> <h3>打骨折</h3> <p>专治各种不服</p> </div> <button> 买买买 </button> </div> <span class="symbol">+</span> <div class="mask"></div> </div> <span class="symbol">=</span> <div class="ticket-mask"> <div class="ticket"> <div class="info"> <h3>打骨折</h3> <p>专治各种不服</p> </div> <button> 买买买 </button> </div> </div></div></body></html> |
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章
 这篇文章主要介绍了CSS mask-image属性详细介绍(小结)的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2017-11-22
这篇文章主要介绍了CSS mask-image属性详细介绍(小结)的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2017-11-22 这篇文章主要介绍了CSS Masking模块之Clipping的相关知识,非常不错,具有一定的参考借鉴价值,需要的朋友可以参考下2019-05-17
这篇文章主要介绍了CSS Masking模块之Clipping的相关知识,非常不错,具有一定的参考借鉴价值,需要的朋友可以参考下2019-05-17- 这篇文章主要介绍了CSS3 mask 遮罩的具体使用方法,详细的介绍了CSS3 mask 遮罩的具体使用,具有一定的参考价值,有兴趣的可以了解一下2017-11-03
 这篇文章主要介绍了奇妙的 CSS 属性 MASK,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下吧2020-07-07
这篇文章主要介绍了奇妙的 CSS 属性 MASK,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下吧2020-07-07





























最新评论