axure怎么设计菜单横向隐藏与显示的效果?
最近有若干个伙伴找我咨询axure的用法,让我这颗凉了许久的心又再次感受到一点温度,也忽然意识到,凡事坚持不懈的做下去,总会有收获的,所以,本人近期将持续更新一些常用的小技巧,以便广大还在摸索axure的朋友使用。本次将以讲解如何做出满意的隐藏菜单横向隐藏与显示的效果。
1、在做菜单动态效果之前,诸位应该首先需要知道,我们需要什么组件,以最简单的样式来说,首先我们需要一个菜单的动态面板,一个菜单的显示按钮,一个菜单的隐藏按钮,若需要,还可增加一个菜单的具体页面。

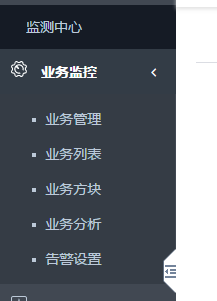
2、菜单与图片的显示,要按照自己的要求来设定,比如若想要进入页面后,页面的菜单是显示状态的,则菜单与菜单隐藏按钮直接显示出来,菜单的显示按钮隐藏掉即可,反之,则要隐藏掉菜单与菜单隐藏按钮,直接显示出菜单显示按钮,此外将菜单的显示/隐藏按钮做成动态面板,通过点击来回切换,也是可行的。

3、设置好需要隐藏的菜单后,将隐藏与显示按钮位置重合覆盖掉后平移至需要的位置,比如x轴为0的位置后即可,此时需要开始添加动态事件。

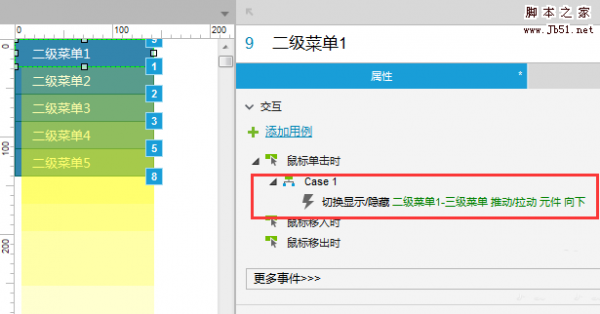
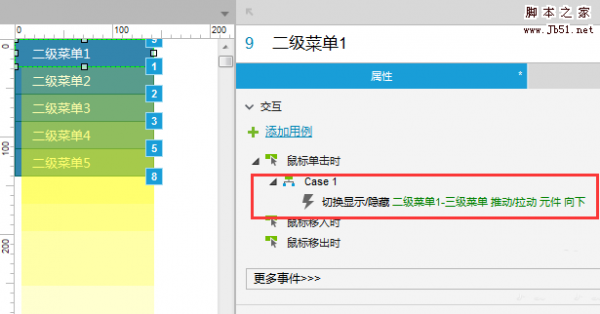
4、动态效果需要对两个按钮分别添加,对隐藏按钮来说,需要添加点击后,可将菜单隐藏掉,可将自己隐藏掉,同事还可显示出菜单显示按钮的动态事件;对显示按钮来说,效果基本都是反向的,具体如图所示


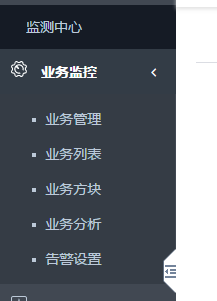
5、最终效果如下,可通过点击实现菜单向左隐藏,向右显示的效果。


6、菜单显示隐藏的效果需要视情况而定,比如网页版,像360导航首页,右侧本身有留白区域,菜单的隐藏显示基本与主页面无关,但本人经历过的OA、CRM等办公系统,在设计菜单隐藏显示效果时一般都会要求页面内容与菜单隐藏显示效果一起移动,这点应该在对应的系统设计中,按要求实现。


相关推荐:
相关文章
 Axure怎么设计手机短信倒计时效果?Axure中想要制作倒计时效果,该怎么制作呢?下面我们就来看看详细的教程,很简单,需要的朋友可以参考下2017-04-23
Axure怎么设计手机短信倒计时效果?Axure中想要制作倒计时效果,该怎么制作呢?下面我们就来看看详细的教程,很简单,需要的朋友可以参考下2017-04-23 axure怎么用中继器制作微博联系人效果?想要仿照微博的联系人样式制作一个这种效果,该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-04-23
axure怎么用中继器制作微博联系人效果?想要仿照微博的联系人样式制作一个这种效果,该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-04-23 axure怎么给文字设置跑马灯效果?axure中想让文字实现跑马灯效果,该怎么实现呢》下面我们就来看看详细的教程,需要的朋友可以参考下2017-04-23
axure怎么给文字设置跑马灯效果?axure中想让文字实现跑马灯效果,该怎么实现呢》下面我们就来看看详细的教程,需要的朋友可以参考下2017-04-23 axure怎么使用动态面板制作淘宝图片轮播效果?我们经常看到淘宝中有图片轮播的效果,该怎么设计这种效果呢?下面我们就来看看通过axure实现的教程,需要的朋友可以参考下2017-04-23
axure怎么使用动态面板制作淘宝图片轮播效果?我们经常看到淘宝中有图片轮播的效果,该怎么设计这种效果呢?下面我们就来看看通过axure实现的教程,需要的朋友可以参考下2017-04-23 axure怎么使用动态面板制作转盘抽奖?想要制作一个抽奖转盘,该怎么制作呢?下面我们就来看看详细的教程,很简单,需要的朋友可以参考下2017-04-23
axure怎么使用动态面板制作转盘抽奖?想要制作一个抽奖转盘,该怎么制作呢?下面我们就来看看详细的教程,很简单,需要的朋友可以参考下2017-04-23 Axure怎么设计多层级菜单下拉联动效果?Axure中想要制作一个联动下拉菜单,该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-04-23
Axure怎么设计多层级菜单下拉联动效果?Axure中想要制作一个联动下拉菜单,该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-04-23 Axure 8怎么设计三级折叠菜单?Axure 8中想要设计一个三级折叠菜单,效果及时可以逐级打开,合上某一级菜单时,二级菜单和三级菜单也会合上,下面我们就来看看详细的教程,2017-04-14
Axure 8怎么设计三级折叠菜单?Axure 8中想要设计一个三级折叠菜单,效果及时可以逐级打开,合上某一级菜单时,二级菜单和三级菜单也会合上,下面我们就来看看详细的教程,2017-04-14 Axure RP 8设怎么用按钮控制圆形的变换?Axure RP 8中想要利用鼠标的单击事件控制圆形的尺寸背景动向等变化,该怎么实现呢?下面我们就来看看详细的教程,需要的朋友可以参2017-04-14
Axure RP 8设怎么用按钮控制圆形的变换?Axure RP 8中想要利用鼠标的单击事件控制圆形的尺寸背景动向等变化,该怎么实现呢?下面我们就来看看详细的教程,需要的朋友可以参2017-04-14 Axure RP 8设怎么控制输入框禁用或启用?想要设置一个输入框的禁用或者启用的按钮,并实现相对应的功能,该怎么实现呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-04-14
Axure RP 8设怎么控制输入框禁用或启用?想要设置一个输入框的禁用或者启用的按钮,并实现相对应的功能,该怎么实现呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-04-14 Axure RP 8怎么设置控制多选列表传值的效果?Axure RP 8总想通过按钮点击事件给多选列表添加值,该怎么实现呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-04-05
Axure RP 8怎么设置控制多选列表传值的效果?Axure RP 8总想通过按钮点击事件给多选列表添加值,该怎么实现呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-04-05













最新评论