Axure有哪些元件? Axure元件介绍以及使用
13、设置元件/文本角度

14、设置文本链接
对于一段文字或者几个文字我们可以为其设置链接。例如,注册页中的用户协议、隐私条款。

15、改变形状元件的形状

16、给元件设置交互样式
在网页端,当鼠标移动到一个可以交互的文字或者button上时,我们需要给用户一个及时的反馈,这时候就需要对元件的在鼠标悬停下的交互样式进行设置。另外,需要时我们还可以设置元件选中、禁用和鼠标按下时的交互样式。

17、将元件转换为图像
一般情况下我们很少这样做,当元件中包含特殊字体时,为了避免在不含该字体的设备上浏览出错我们可以考虑将其转换为图片。

18、设置元件默认状态为禁用/选中

二、文本框
1、改变文本框为密码/文件等


2、给文本框设置提示
文字并修改提示样式一般在注册或登录一个网站/app时都会有关于注册的用户名及密码的说明文字,这部分说明文字就可以称之为提示文字。

3、设置文本框提示
触发提示触发是针对文本框中的提示文字的,关于何时提示文字被隐藏。

4、限制文本框的输入字符数

三、图片
1、插入本地图片
Axure RP自带图片元件,通过这个元件,我们可以添加本地图片到页面中。
操作方法是:将左侧元件库中的图片拖入到画布中>>双击图片图片元件。另外,也可以直接将本地照片拖入软件页面中。除了添加静态图片,还可以添加动图。但是要注意添加的动图大小一定不要太大,否则将无法正常显示。动图的添加方式与静态图片的添加方式基本一致。

2、在图片上插入文字
相关文章
 Axure RP 8怎么给网页添加多选列表框?Axure RP 8设计网页的时候需要添加多选列表框,该怎么添加呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-07-19
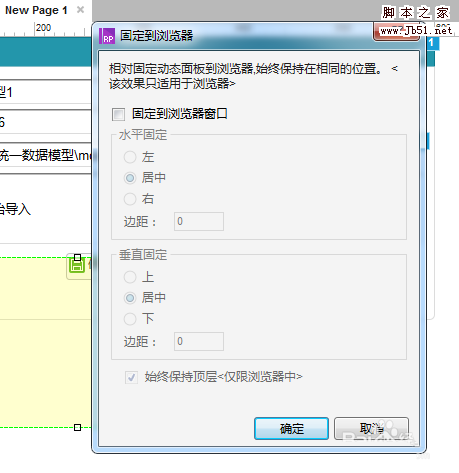
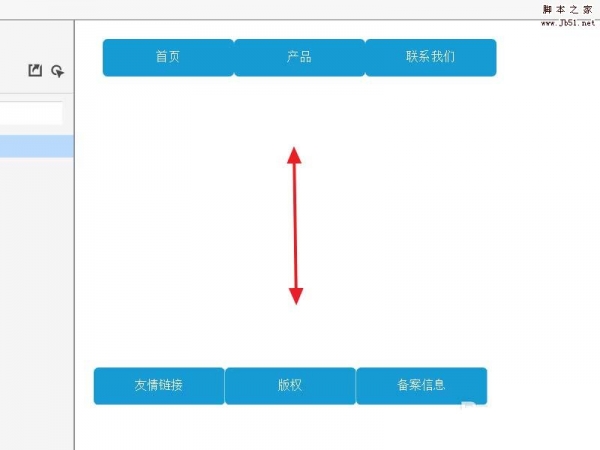
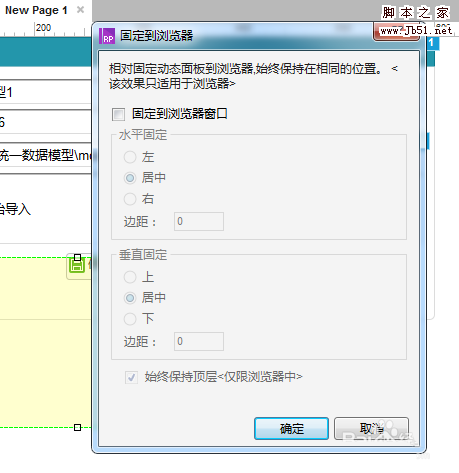
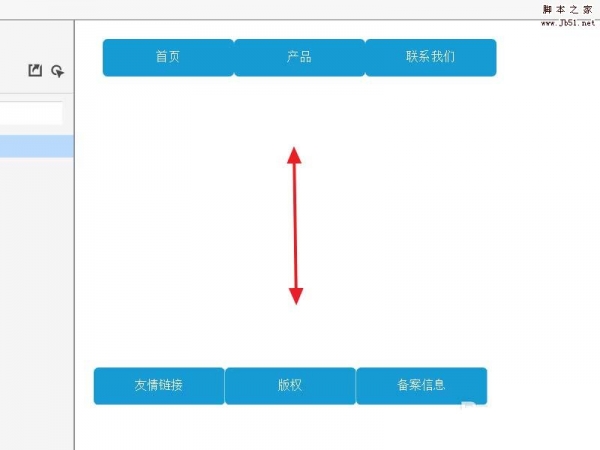
Axure RP 8怎么给网页添加多选列表框?Axure RP 8设计网页的时候需要添加多选列表框,该怎么添加呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-07-19 Axure RP 8怎么设置页面弹出框居中显示?Axure RP 8设计网页的时候,想要合设计一个居中显示的弹框,该怎么设计呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-07-13
Axure RP 8怎么设置页面弹出框居中显示?Axure RP 8设计网页的时候,想要合设计一个居中显示的弹框,该怎么设计呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-07-13 Axure RP复选框怎么实现单选效果?Axure使用复选框的时候,但是却只想实现单选效果,该怎么实现呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-07-06
Axure RP复选框怎么实现单选效果?Axure使用复选框的时候,但是却只想实现单选效果,该怎么实现呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-07-06- Axure RP打开后鼠标不能使用该怎么办?在使用Axure RP的时候,发现打开以后鼠标无法使用,不能动了,该怎么办呢?下面我们就来看看这个问题的解决办法,需要的朋友可以参考2017-07-05

Axure8怎么删除中继器? Axure8中继器的山中删除方法
Axure8怎么删除中继器?Axure8中想要是哪出中继器,该怎么删除呢?下面我们就来看看Axure8中继器的山中删除方法,需要的朋友可以参考下2017-07-03 Axure怎么使用动态面板制作banner图片轮播?Axure中想要做一个网站banner图片轮播,该怎么制作这个效果呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-06-30
Axure怎么使用动态面板制作banner图片轮播?Axure中想要做一个网站banner图片轮播,该怎么制作这个效果呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-06-30 Axure怎么设计一个左侧二级导航切换效果?Axure中设计网页原型很简单,想要设计一个点主导长就出现二级导航的下过,该怎么设计呢?下面我们就来看看详细的教程,需要的朋友2017-06-30
Axure怎么设计一个左侧二级导航切换效果?Axure中设计网页原型很简单,想要设计一个点主导长就出现二级导航的下过,该怎么设计呢?下面我们就来看看详细的教程,需要的朋友2017-06-30 Axure RP怎么实现提示框悬停功能?Axure设计网页的时候,想要实现提示框悬停功能,该怎么设计呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-06-27
Axure RP怎么实现提示框悬停功能?Axure设计网页的时候,想要实现提示框悬停功能,该怎么设计呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-06-27 axure8.0怎么使用元件库及母版?axure8.0中想要创建一个产品原型,可以直接使用元件库和母版实现,下面我们就来看看详细的教程,需要的朋友可以参考下2017-06-27
axure8.0怎么使用元件库及母版?axure8.0中想要创建一个产品原型,可以直接使用元件库和母版实现,下面我们就来看看详细的教程,需要的朋友可以参考下2017-06-27 Axure RP两份文件怎么合并成一份?有两份Axure文件,想要将两份文件合并在一起,该怎么合并呢?下面我们就来看看详细的教程,很简单,,要的朋友可以参考下2017-06-27
Axure RP两份文件怎么合并成一份?有两份Axure文件,想要将两份文件合并在一起,该怎么合并呢?下面我们就来看看详细的教程,很简单,,要的朋友可以参考下2017-06-27











最新评论