Axure rp怎么设计微信的交互界面?
axure中想要制作一个交互的功能,该怎么制作呢?下面我们就来看看详细的教程,请看下文详细介绍。

1、打开axure软件,进入体统页面,点击如图位置新建文档


2、axure界面是这样的,最上面是菜单栏,靠下位置为属性栏,中间是操作区域,右侧有交互效果

3、我们点击左上角的主页位置,首先我们修改左上方菜单的名字,修改名的时候单机下稍等片刻后再点击一下,就可以修改名字了,我们将index修改为中文“主页”

4、下面的三个文件名称修改方法一样

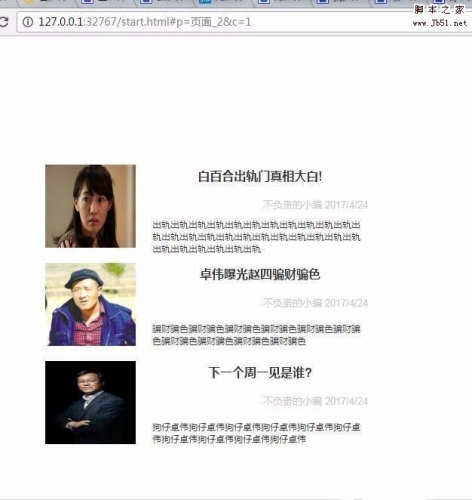
5、将名称修改完成后,双击主页文件,找到左下方的图片,拖入中间,然后双击图片将自己的微信主页拖入



6、将图片位置调整为 0,0,位置后面为图片大小,也可以根据画面修改为合适尺寸


7、剩下的“通讯录”、“发现”和“我”的操作方法相似,将图片分别置入各自菜单中

8、下面做的就是对图片的交互处理,找到如图所示位置“热区”,将“热区”拖入图中“微信”的位置,(热区就是我们手点击的区域范围)


9、点击右侧位置“鼠标单击时”操作效果

10、“打开连接”-选择主页的位置,点击确定,主页位置的交互完成。(当点击主页的时候,就会连接到主页的位置)

11、然后再次点击热区,将热区放到通讯录的位置,然后按照上面的操作方法,点击鼠标的时候,打开通讯图片的链接

12、同样的方法,将剩下的“发现”和“我”,做同样的效果处理

13、上面的操作都只是在“主页”里面的操作,只有在“主页”点击才会跳转到别的页面,我们所要做的是在每个页面都有同样的效果,所以我们将刚才在“主页”的交互操作分别复制到剩余三个页面中;按住Shift分别选中四个交互效果,然后ctrl+c复制到各个页面中粘贴


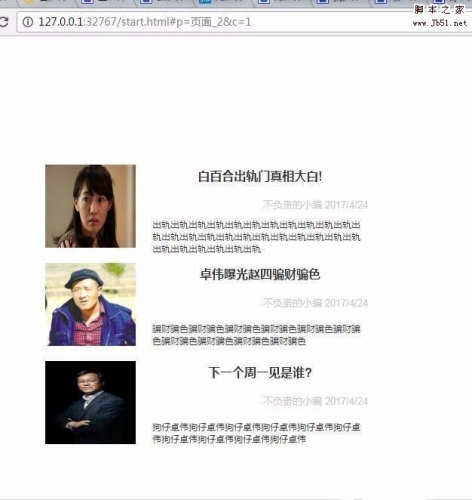
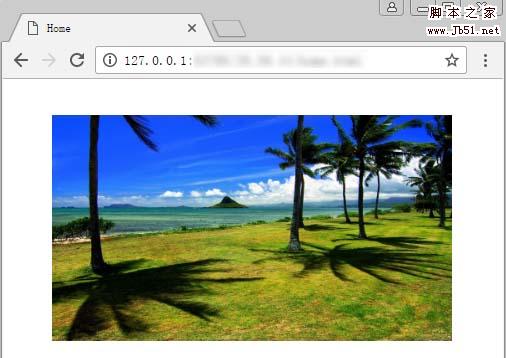
14、将全部效果做完之后,就可以点击右上角的“预览”模式在浏览其中观看效果

以上就是Axure中制作交互效果的教程,希望大家喜欢,请继续关注脚本之家。
相关推荐:
相关文章
 Axure RP 8设怎么画一只漂亮气球图形?Axure RP 8中除了制作网页原型,还可以画图,该怎么画一个漂亮的气球呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-05-16
Axure RP 8设怎么画一只漂亮气球图形?Axure RP 8中除了制作网页原型,还可以画图,该怎么画一个漂亮的气球呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-05-16 Axure RP 8怎么画漂亮的游泳圈图形?Axure中想要绘制漂亮的游泳圈,该怎么绘制呢?下面我们就来看看详细的教程,很简答,需要的朋友可以参考下2017-05-15
Axure RP 8怎么画漂亮的游泳圈图形?Axure中想要绘制漂亮的游泳圈,该怎么绘制呢?下面我们就来看看详细的教程,很简答,需要的朋友可以参考下2017-05-15 Axure RP8怎么设计美轮美奂的椭圆矩形框?Axure 中想要设计一个圆角矩形的图形,该怎么制作呢?下面我们就来看看详细的教程,很简单,需要的朋友可以参考下2017-05-15
Axure RP8怎么设计美轮美奂的椭圆矩形框?Axure 中想要设计一个圆角矩形的图形,该怎么制作呢?下面我们就来看看详细的教程,很简单,需要的朋友可以参考下2017-05-15 Axure RP 8怎么控制不同颜色元件移动?Axure RP 8中想要控制两个不同颜色的柱子,该怎么操作呢?下面我们就来看看详细的教程,很简单,需要的朋友可以参考下2017-05-08
Axure RP 8怎么控制不同颜色元件移动?Axure RP 8中想要控制两个不同颜色的柱子,该怎么操作呢?下面我们就来看看详细的教程,很简单,需要的朋友可以参考下2017-05-08 Axure RP 8怎么控制矩形元件颠倒旋转?Axure RP 8中想想要使用按钮控制一个矩形的旋转,该怎么制作呢?下面我们就来看看详细的教程,很简单,需要的朋友可以参考下2017-05-08
Axure RP 8怎么控制矩形元件颠倒旋转?Axure RP 8中想想要使用按钮控制一个矩形的旋转,该怎么制作呢?下面我们就来看看详细的教程,很简单,需要的朋友可以参考下2017-05-08 axure怎么制作图片自动播放的效果?axure中想要制作一个图片自动播放的效果,该怎么设计呢?下面我们就来看看详细的教程,很简单,需要的朋友可以参考下2017-05-05
axure怎么制作图片自动播放的效果?axure中想要制作一个图片自动播放的效果,该怎么设计呢?下面我们就来看看详细的教程,很简单,需要的朋友可以参考下2017-05-05 Axure RP 8怎么设置动态面板显示隐藏对象?Axure RP 8中设计的网页想要隐藏元件,该怎么实现呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-04-28
Axure RP 8怎么设置动态面板显示隐藏对象?Axure RP 8中设计的网页想要隐藏元件,该怎么实现呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-04-28 AXURE怎么使用中继器实现样式重复但内容不同的效果?一般网站中我们都会遇到用一个模块显示不同内容的情况,该怎么使用AXURE实现呢?下面我们就来看看详细的教程,需要的朋2017-04-25
AXURE怎么使用中继器实现样式重复但内容不同的效果?一般网站中我们都会遇到用一个模块显示不同内容的情况,该怎么使用AXURE实现呢?下面我们就来看看详细的教程,需要的朋2017-04-25 axure怎么隐藏菜单横向隐藏与显示的效果?今天想要和大家分享一些关于axure显示隐藏效果的实现方法,我们就以隐藏菜单为例,需要的朋友可以参考下2017-04-23
axure怎么隐藏菜单横向隐藏与显示的效果?今天想要和大家分享一些关于axure显示隐藏效果的实现方法,我们就以隐藏菜单为例,需要的朋友可以参考下2017-04-23 Axure怎么设计手机短信倒计时效果?Axure中想要制作倒计时效果,该怎么制作呢?下面我们就来看看详细的教程,很简单,需要的朋友可以参考下2017-04-23
Axure怎么设计手机短信倒计时效果?Axure中想要制作倒计时效果,该怎么制作呢?下面我们就来看看详细的教程,很简单,需要的朋友可以参考下2017-04-23













最新评论