VsCode 使用基础_VsCode入门小技巧
Visual Studio Code(以下简称vscode)是一个轻量且强大的代码编辑器,支持Windows,OS X和Linux。内置JavaScript、TypeScript和Node.js支持,而且拥有丰富的插件生态系统,可通过安装插件来支持C++、C#、Python、PHP等其他语言。
在做LuaIde插件的时候发现很多第一次接触VsCode 的同学会问一些基础问题 为了不必要的时间浪费,写下这个简单介绍:
这里是作者的插件--> LuaIde
LuaIde是用于Lua语言编辑.首先它是一个代码编辑器,其次才是调试器.作者现阶段更注重的代码编辑的提示效果.
安装
根据自己的系统进行下载 地址
导航区资源管理区搜索GIT调试扩展(插件中心) -->需要什么插件都可以在这查找打开工作区
对VsCode 来说没有所谓的项目,一个目录就是一个项目(个人理解)

openProject.gif
配置
请注意 vscode中的设置都是通过配置文件实现的没有设置面板,配置文件分为
系统默认配置全局配置 (可修改 针对全局 )工作区配置(可修改 针对工作区) ->设置工作区配置后vscode会在工作区目录创建.vscode 目录 并创建setting.json setting.json文件只对工作区有用.
下图为打开vscode配置的方法

打开设置.gif
vscode 有很多设置你可以打开设置挨个查看.这里不对每个设置进行介绍.插件安装直接通过扩展 进行搜索安装

插件搜索安装.gif
如果不能通过网络下载 但能获得 .vsix 插件文件 也可以通过本地安装

本地安装插件.gif
调试
VsCode 的调试也是通过配置来实现的,不同的插件调试配置也是不一样的,如LuaIde的调试配置是由作者自定义的所以这一点需要注意.
调试的配置是可以设置多个的.下图演示了LuaIde 的调试配置

VSCode 使用入门
安装
- 下载:点我去下载
- 安装:双击即可安装,根据需要选择即可。
配置
- Ctrl + Shift + P 或 F1 打开命令面板(也可以使用 查看->命令面板打开);
- 输入 user set 后按回车打开用户配置;
- 使用 "editor.fontFamily":"Consolas, 'Courier New', monospace" 选择字体样式,默认为"Consolas, 'Courier New', monospace";使用 editor.fontSize":14 控制字体大小,默认为14;使用 "editor.wrappingColumn":0使文本自动换行,默认为300;在左侧的默认配置中会有详细的中文描述,配置文件是json格式的文本文档。
插件
- Ctrl + Shift + P 或 F1 打开扩展面板,输入 install 后按回车打开扩展安装面板;或点击侧边栏的最后一个按钮;或使用ctrl + shift + x命令打开;或使用 查看->扩展打开扩展面板。
- 在对话框中输入[string ]@sort:installs可以根据下载量排序查看,选择所需插件,单击安装即可。
- @sort:installs:根据下载量排序查看所有插件,asc 升序排列,desc 降序排列。
- @sort:rating :分级查看,asc 升序排列,desc 降序排列。
- string可以为空
- 推荐插件:
- C/C++:添加C/C++支持,包括但不限于自动补全
- Python:自动缩进,补全,查错,debug,代码格式化等等
- beautify:格式化html,css,js
- vscode-icons:一款很火的图标主题
- HTML Snippets:可以在不输入 < 的情况下提示
- View In Browser:在浏览器中打开 HTML 文件
- Crane - PHP Intellisense:PHP代码的自动补全插件
- jQuery Code Snippets:一款jQuery重度患者的插件
- Debugger for Chrome :调试JavaScript
- Git History:显示git log和line history
Git 的使用
- 需要本机已经安装 Git
- 无需安装插件,单机侧边栏的第三个图标即可进行 add、commit、push、pull。(或者使用ctrl+shift+g打开,或使用 查看->Git 打开Git)
主题更换
- 图标主题:Ctrl+shift +p 打开命令面板,输入 icon theme 后回车,选择一个即可。
- 颜色主题:Ctrl+shift +p 打开命令面板,输入 color theme 后回车,选择一个即可。
跳转
- 跳转到文件:Ctrl+P。
- 跳转到符号:Ctrl+shift+o,可以跳转到文件中的方括号、大括号等等。
- 跳转到行:Ctrl+G,可以跳转到指定行。
Debug
- 使用ctrl+d 打开debug面板。
- 可以根据需要配置launch.json
常用功能
- Emmet:使用 Tab 自动补全HTML标签
- Markdown Preview:使用 Ctrl + shift + v预览markdown文件
- 使用shift + alt + up/down可以向上/下复制选中内容或者当前行
相关文章

vscode(Visual Studio Code)配置PHP开发环境的方法(已测)
Visual Studio Code一个轻量且强大的代码编辑器,支持Windows,OS X和Linux。内置JavaScript、TypeScript和Node.js支持,而且拥有丰富的插件生态系统,可通过安装插件来支2018-04-06在vscode中安装使用pylint-django插件解决pylint的一些不必要的错误提
这篇文章主要介绍了在vscode中使用pylint-django插件解决pylint的一些不必要的错误提示,需要的朋友可以参考下2018-04-06Visual Studio Code 使用指南(vscode技巧)
VSCode是微软推出的一款轻量编辑器,采取了和VS相同的UI界面,搭配合适的插件可以优化前端开发的体验,这里为大家介绍一下vscode的技巧,需要的朋友可以参考下2018-04-05visual studio code教程 vscode的基础使用和自定义设置方法
这篇文章主要基于基础web前端开发,visual studio code教程——基础使用、扩展插件安装使用以及少许自定义配置,需要的朋友可以参考下2018-04-04
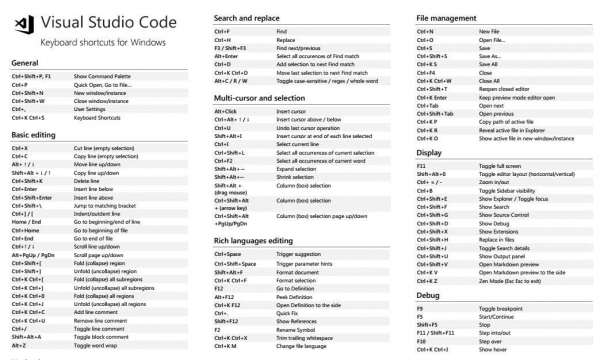
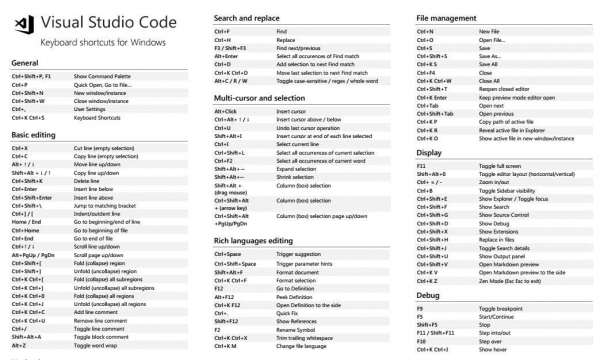
VS Code有哪些常用的快捷键? Visual Studio Code常用快捷键大全
Visual Studio Code简称VSCode,是一款好用的代码编辑器,最近,很多网友问小编VS Code有哪些常用的快捷键?今天小编就给大家整理了最高效的Visual Studio Code常用快捷键大2018-04-03
使用vscode 编辑调试php 配置方与VSCode断点调试PHP
以前的php调试工具,类似zendstudio 或者phpclipse,storm运行太慢了,还是这个好用, 这里就为大家分享一下,需要的朋友可以参考一下2018-04-06






最新评论