VisualStudio怎么给网页插入全屏显示的背景图片?
Visual Studio中想要给网页制作背景图,该怎么插入背景图呢?下面我们就来看看详细的教程。

1、首先,Visual Studio打开一个网站,本例为TwoFish,在网站中已放置了图片资源,以及需使用的css样式和js代码。

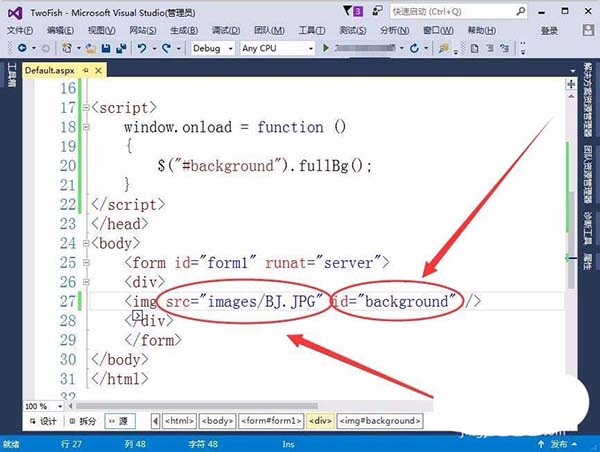
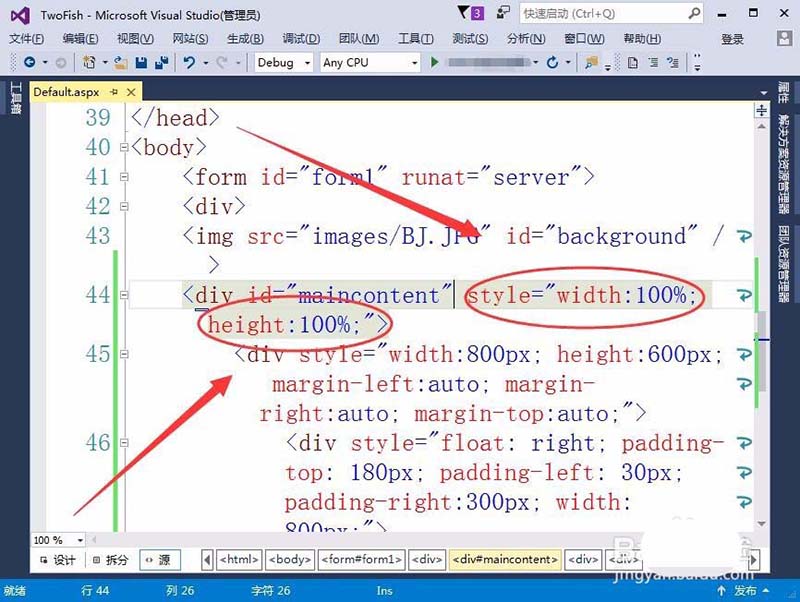
2、首先,在网页中找到body标签,如下图所示。

3、接着找到div标签,如下图所示。

4、输入添加背景图片的代码,其中img是表示图片的标签。

5、src是图片保存的路径,id则表示图片属性,即为背景。

6、找到head和meta标签,将光标定位到title标签之后。

7、接着,插入css样式代码。link标签用来引用css样式,href用来指定css的路径,rel表示当前文档与链接文档之间的关系。

8、然后,插入js代码。用script标签引用js文件,src表示js文件的路径,

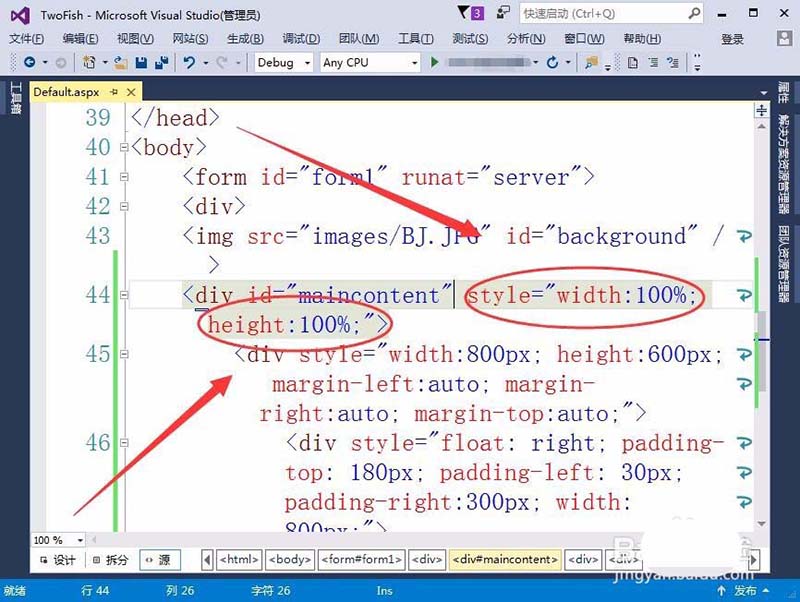
9、控制图片显示的代码,都已放在相应的css样式和js代码中了,这里就不再赘述了。

10、最后,用script标签引用一个函数,实现将图片设置为全屏的背景。

11、在网页文件上右击,选择在浏览器中查看选项。

12、看到图片在网页中,作为背景全屏显示了。

以上就是Visual Studio中制作全屏显示背景图的教程,希望大家喜欢,请继续关注脚本之家。
相关推荐:
Visual Studio 2015怎么改变WPF窗体程序的背景图片?
相关文章
 VisualStudio使命使用代码实现网页的整体布局?Visual Studio中想要使用代码实现网页布局,该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-04-11
VisualStudio使命使用代码实现网页的整体布局?Visual Studio中想要使用代码实现网页布局,该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-04-11
vscode如何关闭自动更新提示?visual studio code禁止自动更新的方法介
最近,很多网友问小编vscode如何关闭自动更新提示?今天小编就给大家详细介绍一下visual studio code禁止自动更新的方法,非常简单,需要的朋友一起去了解一下吧2018-04-11
visual studio code怎么改快捷键?vscode修改默认快捷键的方法介绍
使用vscode时,经常会遇到和其他软件快捷键冲突的问题,这个时候我们需要修改快捷键,那么,visual studio code怎么改快捷键?今天小编就给大家详细介绍一下vscode修改默认2018-04-11
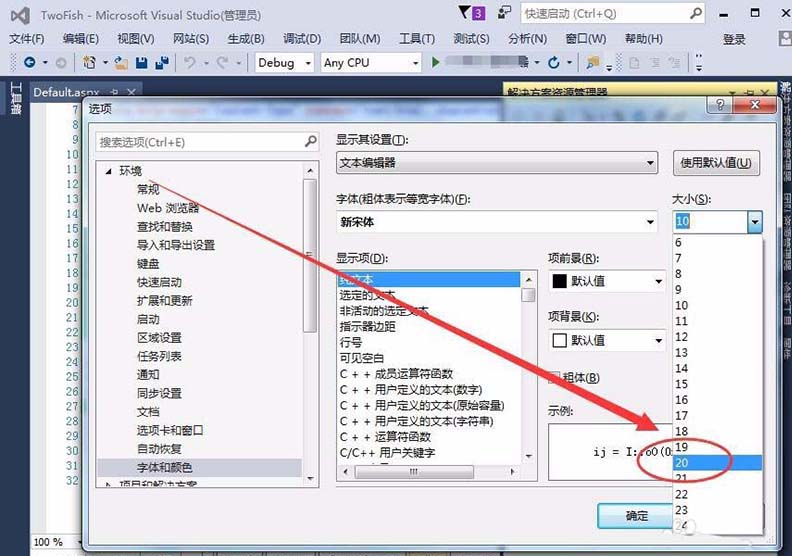
VisualStudio2015怎么设置字体格式? vs设置字体样式的教程
VisualStudio2015怎么设置字体格式?vs2015中想要对文本编辑器中的字体格式大小进行编辑,该怎么实现呢?下面我们就来看看vs设置字体样式的教程,需要的朋友可以参考下2018-04-10
vscode(Visual Studio Code)配置PHP开发环境的方法(已测)
Visual Studio Code一个轻量且强大的代码编辑器,支持Windows,OS X和Linux。内置JavaScript、TypeScript和Node.js支持,而且拥有丰富的插件生态系统,可通过安装插件来支2018-04-06Windows下Visual Studio Code 快捷键大全
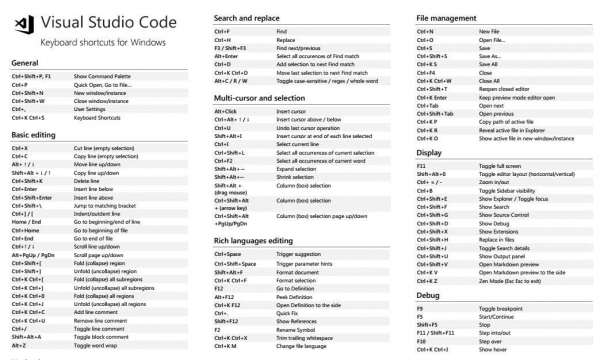
Visual Studio Code 是一款优秀的编辑器,非常适合编写 TS 以及 React 。最近在学习 AngularJs 2,开始使用 VSCode,特意整理翻译了一下官网的快捷键2018-04-05Visual Studio Code 使用指南(vscode技巧)
VSCode是微软推出的一款轻量编辑器,采取了和VS相同的UI界面,搭配合适的插件可以优化前端开发的体验,这里为大家介绍一下vscode的技巧,需要的朋友可以参考下2018-04-05visual studio code教程 vscode的基础使用和自定义设置方法
这篇文章主要基于基础web前端开发,visual studio code教程——基础使用、扩展插件安装使用以及少许自定义配置,需要的朋友可以参考下2018-04-04
VS Code有哪些常用的快捷键? Visual Studio Code常用快捷键大全
Visual Studio Code简称VSCode,是一款好用的代码编辑器,最近,很多网友问小编VS Code有哪些常用的快捷键?今天小编就给大家整理了最高效的Visual Studio Code常用快捷键大2018-04-03
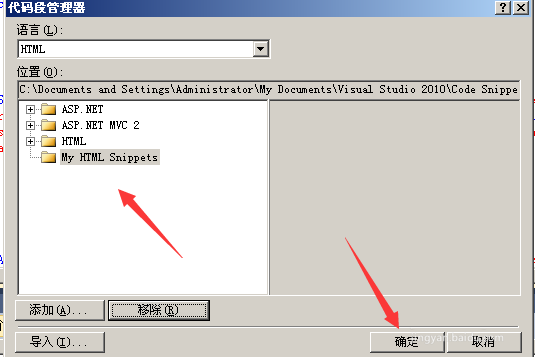
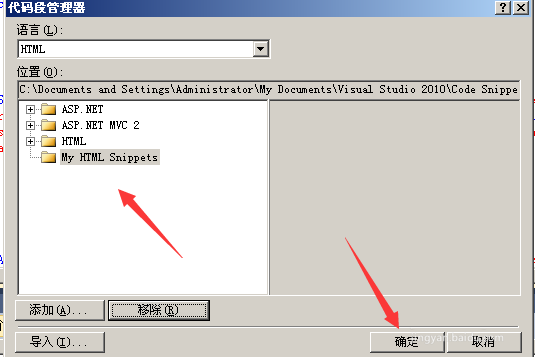
visualstudio怎么删除代码段管理器? vs代码段管理器的移除方法
visual studio怎么删除代码段管理器?visual studio暂时不用代码段管理器,该怎么删除呢?下面我们就来看看vs代码段管理器的移除方法,需要的朋友可以参考下2018-03-26










最新评论