Axure怎么制作上下滑动的页面原型?
Axure中制作网页圆形很方便,今天我们就来看看使用Axure实现上下滑动页面的教程。
1、在当前Page 中拖入一个动态面板,将面板命名为“显示面板”。这个面板对应着可见内容。该例中的可见面板的位置为{97, 77},大小为{300, 450}。


2、点击进入显示面板的 State1。拖动一个动态面板到State1 中,面板命名为“内容面板”。该面板的位置为{0, 0},因为这里要实现的是上下滑动效果,所以宽度与显示面板的一样。高度根据全部显示信息的内容定。进入内容面板的 State1,选择“自动调整为内容尺寸”


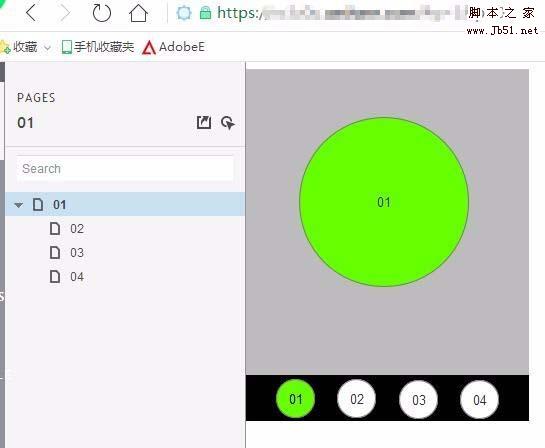
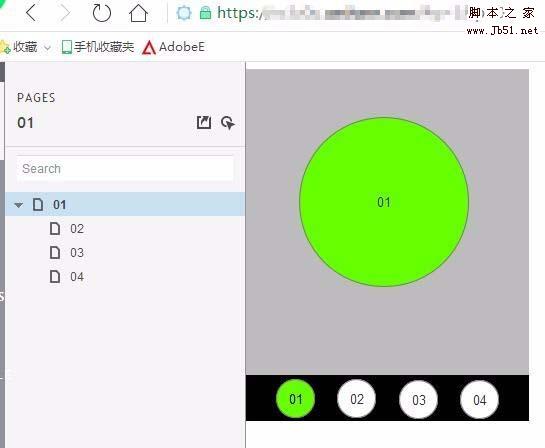
3、在内容面板的State1 中添加一个中继器。进入中继器下的矩形框,因为这里想要在中继器中添加图片,所以直接右键,选择转换为图片,双击转换后的框框就可以添加图片了。


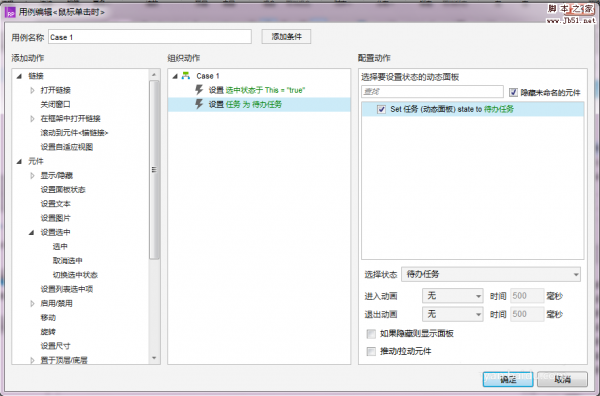
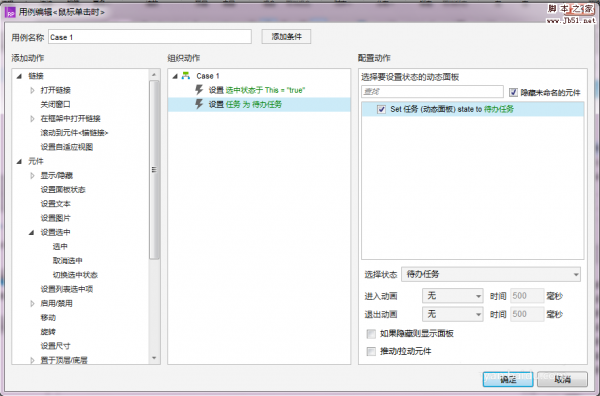
4、内容添加好了,接下来就是添加滑动的事件。选择“拖动时”事件,选择垂直拖动。

5、还需要添加约束条件,第二个约束值的计算:-(总的内容高度 - 可见内容高度)

以上就是Axure制作上下滑动的页面原型的图文教程,希望大家喜欢,请继续关注脚本之家。
相关推荐:
AxureRP怎么制作草图/页面效果? Axure页面草图设置方法
相关文章
 Axure RP 8怎么使用按钮控制图片的显示或隐藏?Axure中想要制作单击按钮触发图片显示出来的效果,该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-01-15
Axure RP 8怎么使用按钮控制图片的显示或隐藏?Axure中想要制作单击按钮触发图片显示出来的效果,该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-01-15 Axure怎么绘制柱状图图形?Axure中想要绘制一个柱状图,该怎么绘制呢?下面我们就来看看Axure绘制柱状图的教程,很简单,需要的朋友可以参考下2018-01-14
Axure怎么绘制柱状图图形?Axure中想要绘制一个柱状图,该怎么绘制呢?下面我们就来看看Axure绘制柱状图的教程,很简单,需要的朋友可以参考下2018-01-14
Axure RP8怎么导入RP文件? Axure导入本地RP文件的教程
Axure RP8怎么导入RP文件?Axure RP8设计模型很简单,想要将本地的RP文件文件导入到axure中,该怎么导入呢?下面我们就来看看Axure导入本地RP文件的教程,需要的朋友可以参2018-01-14 Axure怎么做表格随着鼠标移动改变颜色?Axure中的表格当鼠标选中某行的时候,颜色发生变化,鼠标移开以后表格恢复原来颜色,下面我们就来看看详细的教程,需要的朋友可以参2018-01-11
Axure怎么做表格随着鼠标移动改变颜色?Axure中的表格当鼠标选中某行的时候,颜色发生变化,鼠标移开以后表格恢复原来颜色,下面我们就来看看详细的教程,需要的朋友可以参2018-01-11
Axure怎么导入本地的按钮? Axure打开本地文件的技巧
Axure怎么导入本地的按钮?Axure设计网页圆形的时候,想要导入本地的按钮,该怎么导入呢?下面我们就来看看Axure打开本地文件的技巧,需要的朋友可以参考下2018-01-10 Axure设计的登陆页面怎么生成网页原型?Axure中设计的登陆网页想要直接生成网页原型,该怎么生成呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-01-10
Axure设计的登陆页面怎么生成网页原型?Axure中设计的登陆网页想要直接生成网页原型,该怎么生成呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-01-10 Axure文件怎么生成html分享链接?Axure中设计的模型想要分享给朋友观看,该怎么生成html链接呢?下面我们就来看看2017-12-21
Axure文件怎么生成html分享链接?Axure中设计的模型想要分享给朋友观看,该怎么生成html链接呢?下面我们就来看看2017-12-21 Axure RP怎么制作选项卡控件?网页需要选项卡控件,但是Axure RP中没有选项卡控件,该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-12-21
Axure RP怎么制作选项卡控件?网页需要选项卡控件,但是Axure RP中没有选项卡控件,该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-12-21
Axure RP 8.1最新汉化破解安装详细教程(附汉化包下载)
Axure RP8中文版是一个专业的快速原型设计工具,能够高效率制作产品原型,快速绘制线框图、流程图、网站架构图、示意图、HTML模版等,下面就带来了Axure RP 8.1最新汉化破2017-12-20 Axure rp怎么设计微信的交互界面?Axure中想要设计一个网页交互的效果,该怎么制作呢?下面我们就来看看Axure设计微信交互界面的教程,需要的朋友可以参考下2017-12-17
Axure rp怎么设计微信的交互界面?Axure中想要设计一个网页交互的效果,该怎么制作呢?下面我们就来看看Axure设计微信交互界面的教程,需要的朋友可以参考下2017-12-17













最新评论