axure辅助线怎么修改颜色?
百度经验 发布时间:2019-02-14 09:51:44 作者:患者无薪  我要评论
我要评论
axure辅助线怎么修改颜色?axure添加辅助线以后,想要修改辅助线的颜色,该怎么修改呢?下面我们就来看看axure设置辅助线颜色的教程,需要的朋友可以参考下
axure中的辅助线想要修改颜色,该怎么修改辅助线的颜色呢?下面我们就来看看详细的教程。
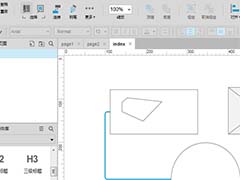
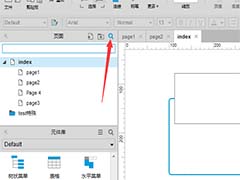
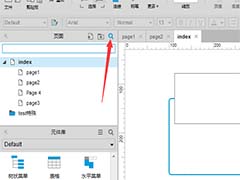
1、在axure中伸拉参考线方法也是和Ps中一样的,可以直接在标志栏处拖拽出线作为参考线

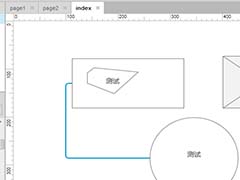
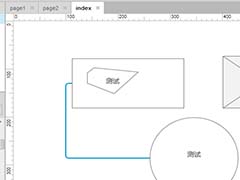
2、如图所示,创建的参考线是这样的

3、然后打开菜单中的布置

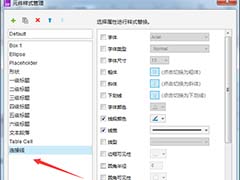
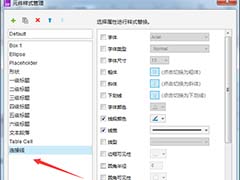
4、在下面的栅格和辅助线设置栏中,打开辅助线设置

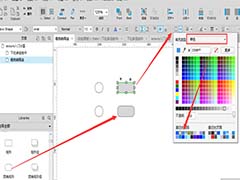
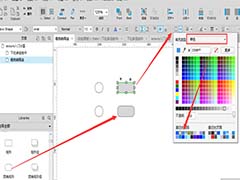
5、在这里的页面辅助线颜色区打开右侧的颜色面板属性

6、选择一个合适的颜色,然后确定选择

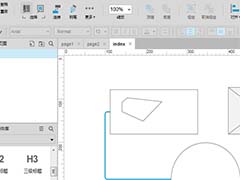
7、这样就可以将之前的参考线颜色给改变了,如图所示。

以上就是axure辅助线颜色的修改方法,希望大家喜欢,请继续关注脚本之家。
相关推荐:
Axure RP 8怎么显示网格? Axure网格辅助线样式的设置方法
Axure rp网页怎么设置页面颜色? Axure设置页面颜色的教程
相关文章
 Axure8页面内容怎么批量查找与替换?Axure8页面中的内容想要替换,该怎么查找与替换呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-09-19
Axure8页面内容怎么批量查找与替换?Axure8页面中的内容想要替换,该怎么查找与替换呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-09-19 Axure8怎么将所有页面导出为图片?Axure8中设计的页面想要全部导出为图片,该怎么导出呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-09-17
Axure8怎么将所有页面导出为图片?Axure8中设计的页面想要全部导出为图片,该怎么导出呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-09-17 Axure8页面怎么删除说明字段?Axure8中设计的网页原型,页面添加了说明字段,想要删除说明字段,该怎么删除呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-09-14
Axure8页面怎么删除说明字段?Axure8中设计的网页原型,页面添加了说明字段,想要删除说明字段,该怎么删除呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-09-14 Axure怎么组合新的元件?Axure中想要创建自己的元件库,自己可以组合元件,下面我们就来看看详细的教程,需要的朋友可以参考下2018-09-12
Axure怎么组合新的元件?Axure中想要创建自己的元件库,自己可以组合元件,下面我们就来看看详细的教程,需要的朋友可以参考下2018-09-12 axure怎么制作下拉多选部门的控件?axure中想要制作一个下拉菜单,该怎么制作下拉多选部门的控件呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-09-11
axure怎么制作下拉多选部门的控件?axure中想要制作一个下拉菜单,该怎么制作下拉多选部门的控件呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-09-11 Axure8怎么删除元件样式管理?Axure8中想要管理元件,该怎么删除元件样式管理?下面我们就来看看详细的教程,需要的朋友可以参考下2018-09-10
Axure8怎么删除元件样式管理?Axure8中想要管理元件,该怎么删除元件样式管理?下面我们就来看看详细的教程,需要的朋友可以参考下2018-09-10 Axure8原型怎么导出为index图片?Axure8中制作的网页模型想要导出为index图片,方便没有axure的朋友查看,该怎么操作呢?下面我们就来看看详细的教程,需要的朋友可以参考2018-09-10
Axure8原型怎么导出为index图片?Axure8中制作的网页模型想要导出为index图片,方便没有axure的朋友查看,该怎么操作呢?下面我们就来看看详细的教程,需要的朋友可以参考2018-09-10 Axure8页面原型怎么搜索内容?Axure8中想要搜索内容,该怎么搜索呢?下面我们就来看看Axure8搜索内容的方法,需要的朋友可以参考下2018-09-09
Axure8页面原型怎么搜索内容?Axure8中想要搜索内容,该怎么搜索呢?下面我们就来看看Axure8搜索内容的方法,需要的朋友可以参考下2018-09-09 Axure8控件怎么添加说明信息?Axure插入的控件是可以添加文字说明的,该怎么添加说明信息呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-09-07
Axure8控件怎么添加说明信息?Axure插入的控件是可以添加文字说明的,该怎么添加说明信息呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-09-07 Axure怎么设计开关按钮效果?Axure中想要设计一个开关的按钮,该怎么制作这个按钮呢?下面我们就来看看详细的教程,很简单,需要的朋友可以参考下2018-09-05
Axure怎么设计开关按钮效果?Axure中想要设计一个开关的按钮,该怎么制作这个按钮呢?下面我们就来看看详细的教程,很简单,需要的朋友可以参考下2018-09-05













最新评论