axure怎么制作下拉多选部门的控件?
百度经验 发布时间:2018-09-11 16:15:30 作者:妖子1234  我要评论
我要评论
axure怎么制作下拉多选部门的控件?axure中想要制作一个下拉菜单,该怎么制作下拉多选部门的控件呢?下面我们就来看看详细的教程,需要的朋友可以参考下
axure中想要制作一个下拉多选部门的控件,可以应用在企业管理或者BPM相关流程等场景,例如选择只给保安部门的人发消防通知,该怎么制作呢?下面我们就来看看详细的教程。
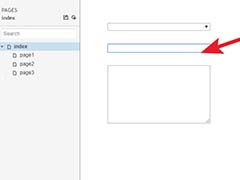
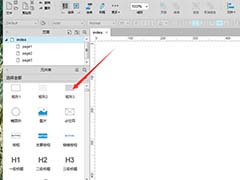
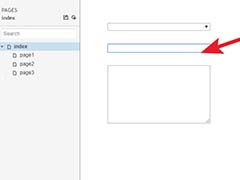
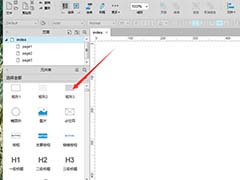
1、拖入一个下拉列表框到面板中央,标签名为:部门选择;

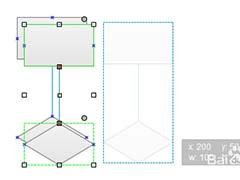
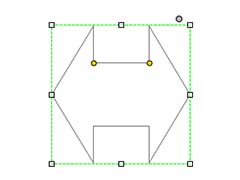
2、分别拖入一个灰底box,以及多个复选框;复选框排列成树状层次结构;


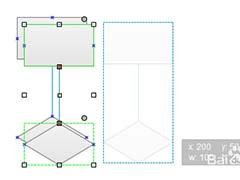
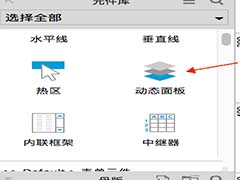
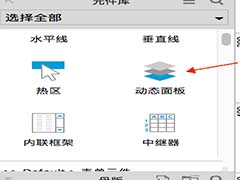
3、把灰底box和复选框排列在一起,全选做成一个组合,命名为“下拉选项”;把组合“下拉选项”和“部门选择”下拉列表框排列在一起;拖入一个热区,放在下拉列表框上方;


4、把组合“下拉选项”设置为隐藏

5、对热区设置交互如下:新增用例“鼠标单击时”,设置组合“下拉选项”的“可见性”为“切换”;这个用例的意思就是,鼠标点击一次时,如果组合为隐藏,则点击后为可见;如果组合为可见,则点击后隐藏。

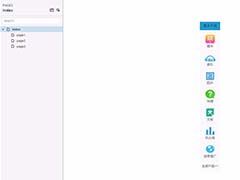
6、点击F5运行axure,可在浏览器上看见交互效果,点击下拉框后,显示部门多选列表,可多选部门。


以上就是axure制作下拉多选控件的教程,希望大家喜欢,请继续关注脚本之家。
相关推荐:
相关文章
 Axure RP怎么制作弹出菜单的效果?Axure中制作网页原型很简单,想要制作一个弹出式的菜单,该怎么弄制作这个效果呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-06-26
Axure RP怎么制作弹出菜单的效果?Axure中制作网页原型很简单,想要制作一个弹出式的菜单,该怎么弄制作这个效果呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-06-26 Axure图片交互样式有哪些?Axure中图片交互样式种类挺多的,今天我们就来一一介绍关于图片交互样式的简单知识,需要的朋友可以参考下2018-06-19
Axure图片交互样式有哪些?Axure中图片交互样式种类挺多的,今天我们就来一一介绍关于图片交互样式的简单知识,需要的朋友可以参考下2018-06-19 Axure菜单导航怎么添加选中变色的特效?Axure中制作的导航菜单,想要添加一些特效,比如鼠标经过选中时背景颜色发生变化,下面我们就来看看详细的教程,需要的朋友可以参考2018-06-15
Axure菜单导航怎么添加选中变色的特效?Axure中制作的导航菜单,想要添加一些特效,比如鼠标经过选中时背景颜色发生变化,下面我们就来看看详细的教程,需要的朋友可以参考2018-06-15 Axure怎么制作钟表秒针旋转的效果?Axure中想要制作一个指针秒表转动的效果,该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-06-11
Axure怎么制作钟表秒针旋转的效果?Axure中想要制作一个指针秒表转动的效果,该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-06-11 Axure怎么绘制流程图?Axure中想要画一个流程图,该怎么画流程图呢?下面我们就来看看Axure画流程图的教程,需要的朋友可以参考下2018-05-30
Axure怎么绘制流程图?Axure中想要画一个流程图,该怎么画流程图呢?下面我们就来看看Axure画流程图的教程,需要的朋友可以参考下2018-05-30 Axure焦点元件怎么制作?Axure中的元件想要添加焦点,该怎么将焦点聚集到元件中呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-05-30
Axure焦点元件怎么制作?Axure中的元件想要添加焦点,该怎么将焦点聚集到元件中呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-05-30 Axure流程图怎么添加连接线?Axure中绘制的流程图需要添加连接线,该怎么添加呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-05-24
Axure流程图怎么添加连接线?Axure中绘制的流程图需要添加连接线,该怎么添加呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-05-24 Axure元件怎么创建跳转链接?Axure元件需要添加跳转链接,该怎么添加这个功能呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-05-24
Axure元件怎么创建跳转链接?Axure元件需要添加跳转链接,该怎么添加这个功能呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-05-24 Axure元件怎么任意改变形状?Axure元件库中有很多元件,想要改变元件的形状,该怎么操作呢?下面我们就来看看Axure元件改变形状的教程,需要的朋友可以参考下2018-05-18
Axure元件怎么任意改变形状?Axure元件库中有很多元件,想要改变元件的形状,该怎么操作呢?下面我们就来看看Axure元件改变形状的教程,需要的朋友可以参考下2018-05-18 Axure怎么制作上下滑动的页面原型?Axure中想要设计一个上下滚动的页面,该怎么制作这个页面呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-05-17
Axure怎么制作上下滑动的页面原型?Axure中想要设计一个上下滚动的页面,该怎么制作这个页面呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-05-17













最新评论