Axure页面原型怎么添加水平线?
百度经验 发布时间:2019-05-06 09:36:20 作者:zulibin12345  我要评论
我要评论
Axure页面原型怎么添加水平线?Axure中设计网页原型的时候,想要添加水平线,该怎么添加这个元件呢?下面我们就来看看详细的教程,需要的朋友可以参考下
Axure中可以添加水平线,该怎么插入水平线呢?下面我们就来看看详细的教程。

1、打开axure软件

2、进入到axure界面中

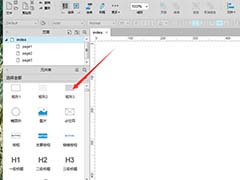
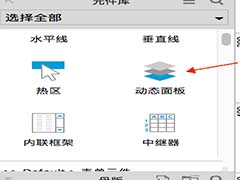
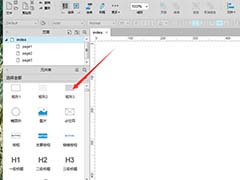
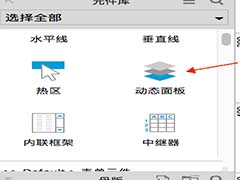
3、找到左下角元素仓库,向下滑动滚动条

4、然后点击选中Horizontal Line元素。如果是垂直线就选择vertical line。

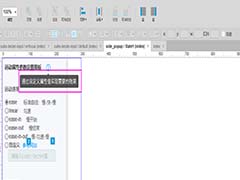
5、然后向编辑区域拖动此元素,然后放下

6、选中水平线可以拉伸长度

以上就是Axure页面原型添加水平线的教程,希望大家喜欢,请继续关注脚本之家。
相关推荐:
相关文章
 Axure焦点元件怎么制作?Axure中的元件想要添加焦点,该怎么将焦点聚集到元件中呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-05-30
Axure焦点元件怎么制作?Axure中的元件想要添加焦点,该怎么将焦点聚集到元件中呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-05-30 Axure流程图怎么添加连接线?Axure中绘制的流程图需要添加连接线,该怎么添加呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-05-24
Axure流程图怎么添加连接线?Axure中绘制的流程图需要添加连接线,该怎么添加呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-05-24 Axure元件怎么创建跳转链接?Axure元件需要添加跳转链接,该怎么添加这个功能呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-05-24
Axure元件怎么创建跳转链接?Axure元件需要添加跳转链接,该怎么添加这个功能呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-05-24 Axure元件怎么任意改变形状?Axure元件库中有很多元件,想要改变元件的形状,该怎么操作呢?下面我们就来看看Axure元件改变形状的教程,需要的朋友可以参考下2018-05-18
Axure元件怎么任意改变形状?Axure元件库中有很多元件,想要改变元件的形状,该怎么操作呢?下面我们就来看看Axure元件改变形状的教程,需要的朋友可以参考下2018-05-18 Axure怎么制作上下滑动的页面原型?Axure中想要设计一个上下滚动的页面,该怎么制作这个页面呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-05-17
Axure怎么制作上下滑动的页面原型?Axure中想要设计一个上下滚动的页面,该怎么制作这个页面呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-05-17 Axure怎么制作文本单击显示后消失?Axure中输入的文本想要添加一个交互动作,点击以后显示,2秒后自动消失,该怎么制作这个效果呢?下面我们就来看看详细的教程,需要的朋2018-05-17
Axure怎么制作文本单击显示后消失?Axure中输入的文本想要添加一个交互动作,点击以后显示,2秒后自动消失,该怎么制作这个效果呢?下面我们就来看看详细的教程,需要的朋2018-05-17
Axure怎么创建网页的侧边栏? Axure网页侧边栏的设计方法
Axure怎么创建网页的侧边栏?Axure中想要设计侧边栏,该怎么设计侧边栏呢?下面我们就来看看Axure网页侧边栏的设计方法,需要的朋友可以参考下2018-05-09
AxureRP怎么制作草图/页面效果? Axure页面草图设置方法
AxureRP怎么制作草图/页面效果?Axure中想要制作一个页面效果,该怎么制作呢?下面我们就来看看Axure页面草图设置方法,需要的朋友可以参考下2018-05-07 AxureRP网页原型怎么添加判断条件?Axure设计网页原型的时候,想要添加判断条件,该怎么添加呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-05-07
AxureRP网页原型怎么添加判断条件?Axure设计网页原型的时候,想要添加判断条件,该怎么添加呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-05-07
Axure rp网页怎么设置页面颜色? Axure设置页面颜色的教程
Axure rp网页怎么设置页面颜色?经常使用Axure设计网页,该怎么设计页面颜色呢?下面我们就来看看Axure设置页面颜色的教程,需要的朋友可以参考下2018-05-04













最新评论