Axure怎么制作点击即可删除Tag标签动效?
百度经验 发布时间:2019-06-02 16:43:00 作者:毕志华1991  我要评论
我要评论
Axure怎么制作点击即可删除Tag标签动效?Axure中想要制tag标签,并且有可以删除的交互效果,该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参考下
Axure经常用于制作网页原型。该怎么制作动态可移除的Tag标签呢?下面我们就来看看详细的教程。
1、打开Axure原型工作,今天小编教大家使用Axure制作动态可移除的Tag标签,如下图所示。

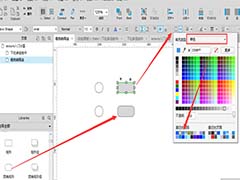
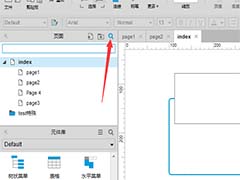
2、首先我们从元件库中将需要的元件拖入到工作台中,一些按钮素材可以到网上下载一个,如下图所示。

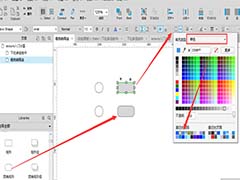
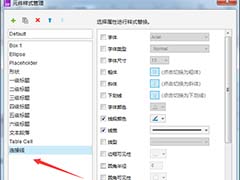
3、然后我们对元件的大小及样式进行调整,形成一个Tag标签样式,如下图所示。

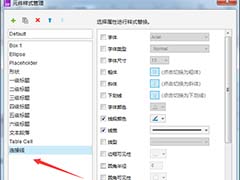
4、然后给删除按钮做一个交互事件,也就是点击该按钮时,Tag标签隐藏掉,如下图所示。

5、需要更多样式和颜色的标签,我们只需要复制进行调整就好了,如下图所示。

6、最后,F5预览看一下效果,如下图所示。

以上就是Axure制作点击即可删除Tag标签动效的教程,希望大家喜欢,请继续关注脚本之家。
相关推荐:
相关文章
 Axure8页面内容怎么批量查找与替换?Axure8页面中的内容想要替换,该怎么查找与替换呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-09-19
Axure8页面内容怎么批量查找与替换?Axure8页面中的内容想要替换,该怎么查找与替换呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-09-19 Axure8怎么将所有页面导出为图片?Axure8中设计的页面想要全部导出为图片,该怎么导出呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-09-17
Axure8怎么将所有页面导出为图片?Axure8中设计的页面想要全部导出为图片,该怎么导出呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-09-17 Axure8页面怎么删除说明字段?Axure8中设计的网页原型,页面添加了说明字段,想要删除说明字段,该怎么删除呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-09-14
Axure8页面怎么删除说明字段?Axure8中设计的网页原型,页面添加了说明字段,想要删除说明字段,该怎么删除呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-09-14 Axure怎么组合新的元件?Axure中想要创建自己的元件库,自己可以组合元件,下面我们就来看看详细的教程,需要的朋友可以参考下2018-09-12
Axure怎么组合新的元件?Axure中想要创建自己的元件库,自己可以组合元件,下面我们就来看看详细的教程,需要的朋友可以参考下2018-09-12 axure怎么制作下拉多选部门的控件?axure中想要制作一个下拉菜单,该怎么制作下拉多选部门的控件呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-09-11
axure怎么制作下拉多选部门的控件?axure中想要制作一个下拉菜单,该怎么制作下拉多选部门的控件呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-09-11 Axure8怎么删除元件样式管理?Axure8中想要管理元件,该怎么删除元件样式管理?下面我们就来看看详细的教程,需要的朋友可以参考下2018-09-10
Axure8怎么删除元件样式管理?Axure8中想要管理元件,该怎么删除元件样式管理?下面我们就来看看详细的教程,需要的朋友可以参考下2018-09-10 Axure8原型怎么导出为index图片?Axure8中制作的网页模型想要导出为index图片,方便没有axure的朋友查看,该怎么操作呢?下面我们就来看看详细的教程,需要的朋友可以参考2018-09-10
Axure8原型怎么导出为index图片?Axure8中制作的网页模型想要导出为index图片,方便没有axure的朋友查看,该怎么操作呢?下面我们就来看看详细的教程,需要的朋友可以参考2018-09-10 Axure8页面原型怎么搜索内容?Axure8中想要搜索内容,该怎么搜索呢?下面我们就来看看Axure8搜索内容的方法,需要的朋友可以参考下2018-09-09
Axure8页面原型怎么搜索内容?Axure8中想要搜索内容,该怎么搜索呢?下面我们就来看看Axure8搜索内容的方法,需要的朋友可以参考下2018-09-09 Axure8控件怎么添加说明信息?Axure插入的控件是可以添加文字说明的,该怎么添加说明信息呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-09-07
Axure8控件怎么添加说明信息?Axure插入的控件是可以添加文字说明的,该怎么添加说明信息呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-09-07 Axure怎么设计开关按钮效果?Axure中想要设计一个开关的按钮,该怎么制作这个按钮呢?下面我们就来看看详细的教程,很简单,需要的朋友可以参考下2018-09-05
Axure怎么设计开关按钮效果?Axure中想要设计一个开关的按钮,该怎么制作这个按钮呢?下面我们就来看看详细的教程,很简单,需要的朋友可以参考下2018-09-05













最新评论