axure怎么制作各个页面之间自由切换效果?
百度经验 发布时间:2019-07-19 14:26:33 作者:twotwoyourfour  我要评论
我要评论
axure怎么制作各个页面之间自由切换效果?一般网页都有banner位置,用于展示一些东西,都是多张图可以随意切换的,该怎么制作这个效果呢?下面我们就来看看详细的教程,需要的朋友可以参考下
axure中经常会使用到几个页面的切换效果,该怎么实现这个效果呢?下面我们就来看看详细的教程。
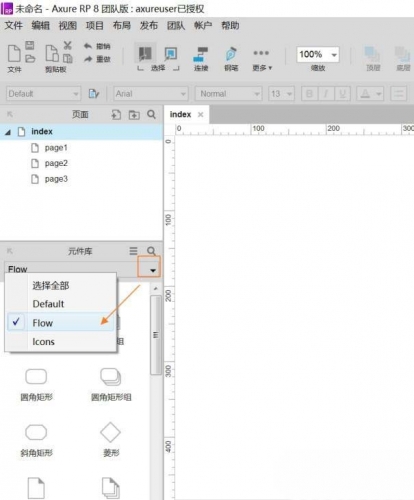
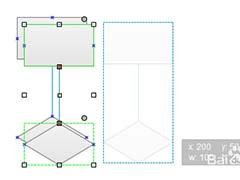
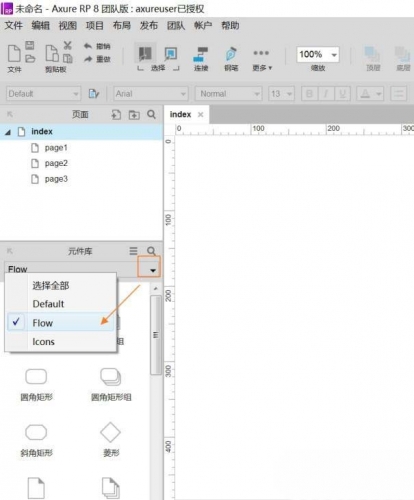
1、如图,在这里建立三个页面,分为1/2/3区域

2、如图,第二个页面和第三个页面基本类似,最下方是三个页面的切换动态选项,

3、找到元件库中的热区选项,选择创建到右侧选项栏处,如图所示

4、如图,将热区覆盖到底部栏中的1的位置,然后打开右侧的鼠标点击属性

5、选择其中的打开链接设置,然后右侧链接对象为第一个页面,如图所示;然后确定,这样就对第一个选项块设置为打开1页面的命令

6、同理,对第二个和第三个选项进行同样的处理,第二个选项打开第二个页面,第三个选项打开第三个页面,

7、如图对每个模块都设置好后,会在原来的基础上会出现一个小标注,表示已经添加了效果,如图所示。这样设置后,可以在预览区看效果。

以上就是axure制作各个页面之间自由切换效果的教程,希望大家喜欢,请继续关注脚本之家。
相关推荐:
相关文章
 Axure怎么制作雷达图?Axure中想要制作一幅雷达图,该怎么制作雷达图嗯?下面我们就来看看Axure雷达图的画法,很简单,需要的朋友可以参考下2018-11-21
Axure怎么制作雷达图?Axure中想要制作一幅雷达图,该怎么制作雷达图嗯?下面我们就来看看Axure雷达图的画法,很简单,需要的朋友可以参考下2018-11-21 Axure怎么绘制彩色的面积图?Axure中想要绘制一个面积图,该怎么绘制面积图表呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-11-14
Axure怎么绘制彩色的面积图?Axure中想要绘制一个面积图,该怎么绘制面积图表呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-11-14 Axure8背景图片怎么自定义设置?Axure8中默认的背景不喜欢,想要更换一张漂亮的图片,该怎么更换呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-09-21
Axure8背景图片怎么自定义设置?Axure8中默认的背景不喜欢,想要更换一张漂亮的图片,该怎么更换呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-09-21 Axure8怎么将所有页面导出为图片?Axure8中设计的页面想要全部导出为图片,该怎么导出呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-09-17
Axure8怎么将所有页面导出为图片?Axure8中设计的页面想要全部导出为图片,该怎么导出呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-09-17 Axure8原型怎么导出为index图片?Axure8中制作的网页模型想要导出为index图片,方便没有axure的朋友查看,该怎么操作呢?下面我们就来看看详细的教程,需要的朋友可以参考2018-09-10
Axure8原型怎么导出为index图片?Axure8中制作的网页模型想要导出为index图片,方便没有axure的朋友查看,该怎么操作呢?下面我们就来看看详细的教程,需要的朋友可以参考2018-09-10 axure图形边框样式怎么设置?axure中想要设置图形边框的样式,该怎么设置呢?下面我们就来看看详细的教程,很简单,需要的朋友可以参考下2018-08-21
axure图形边框样式怎么设置?axure中想要设置图形边框的样式,该怎么设置呢?下面我们就来看看详细的教程,很简单,需要的朋友可以参考下2018-08-21 axure简单的流程图怎么绘制?axure设计网页原型很方便,想要设计流程图该怎么设计呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-07-27
axure简单的流程图怎么绘制?axure设计网页原型很方便,想要设计流程图该怎么设计呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-07-27 Axure图片交互样式有哪些?Axure中图片交互样式种类挺多的,今天我们就来一一介绍关于图片交互样式的简单知识,需要的朋友可以参考下2018-06-19
Axure图片交互样式有哪些?Axure中图片交互样式种类挺多的,今天我们就来一一介绍关于图片交互样式的简单知识,需要的朋友可以参考下2018-06-19 Axure怎么绘制流程图?Axure中想要画一个流程图,该怎么画流程图呢?下面我们就来看看Axure画流程图的教程,需要的朋友可以参考下2018-05-30
Axure怎么绘制流程图?Axure中想要画一个流程图,该怎么画流程图呢?下面我们就来看看Axure画流程图的教程,需要的朋友可以参考下2018-05-30 Axure流程图怎么添加连接线?Axure中绘制的流程图需要添加连接线,该怎么添加呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-05-24
Axure流程图怎么添加连接线?Axure中绘制的流程图需要添加连接线,该怎么添加呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-05-24













最新评论