axure设计网页导航菜单原型图的思路与实例介绍
百度经验 发布时间:2019-09-05 10:15:59 作者:zulibin12345  我要评论
我要评论
axure中经常用于设计网站网页的原型图,想要设计一款网页的导航菜单,该怎么设计呢?我们首先介绍设计思路,然后进行实例分享,详细请看下文介绍,需要的朋友可以参考下
3、在当前窗口,选择打开首页:

4、后面的四个菜单依照上面的方法制作,只是需要根据菜单选择不同的页面,最后的效果如下图:

五、制作切换效果
1、单机导航菜单母版,右击选择添加到页面中:

2、根据自己的需求选择页面:

3、双击首页:

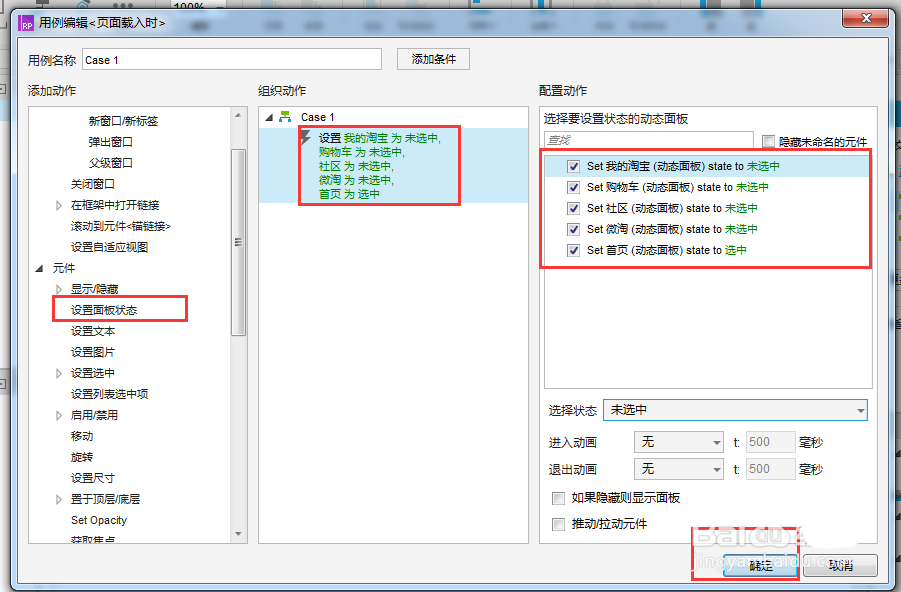
4、选中右侧的页面载入时:

5、点击设置面板状态,如果选中的是首页,那么只有首页页面状态为选中,别的页面状态都为未选中:

6、其他的四个页面依照上面的步骤设置:

六、最后效果
单机菜单会显示相应的页面:


以上就是axure制作网页导航栏菜单的教程,希望大家喜欢,请继续关注脚本之家。
相关推荐:
相关文章

Axure RP8怎么使用全局变量? Axure定义全局变量的方法
Axure RP8怎么使用全局变量?Axure RP8制作网页原型的时候,经常需要使用全局变量,该怎么定义全局变量呢想?下面我们就来看看Axure定义全局变量的方法,需要的朋友可以参2019-07-05
Axure怎么绘制虚线效果的圆形? axure线性图形的制作方法
Axure怎么绘制虚线效果的圆形?Axure中想要创建一个虚线效果的圆形,该怎么制作这个图形呢?下面我们就来看看axure线性图形的制作方法,需要的朋友可以参考下2019-07-04 Axure RP8中文本框怎么添加提示信息?Axure RP8经常会用到文本框元件,该怎么给文本框添加提示信息呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-07-02
Axure RP8中文本框怎么添加提示信息?Axure RP8经常会用到文本框元件,该怎么给文本框添加提示信息呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-07-02 Axure RP 8图片元件怎么使用?Axure RP8经常用于设计网页原型,其中图片元件很长使用,该怎么使用图片元件呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-07-02
Axure RP 8图片元件怎么使用?Axure RP8经常用于设计网页原型,其中图片元件很长使用,该怎么使用图片元件呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-07-02 墨刀怎么设计axure中的动态面板?虽然平时小编制作网页原型喜欢用axure,但是墨刀中也可以设计网页的动态面板,该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以2019-07-01
墨刀怎么设计axure中的动态面板?虽然平时小编制作网页原型喜欢用axure,但是墨刀中也可以设计网页的动态面板,该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以2019-07-01 Axure怎么设计网站后台产品导航栏?Axure中想要设计一款网站后台的产品导航栏,该怎么制作这个网页的原型呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-06-26
Axure怎么设计网站后台产品导航栏?Axure中想要设计一款网站后台的产品导航栏,该怎么制作这个网页的原型呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-06-26 使用浏览器预览Axure原型文件,我们可以根据习惯或者其他要求来设置默认浏览器,例如谷歌、火狐,怎么方便怎么来。Axure8怎么设置默认预览浏览器?请看文章说明2019-06-25
使用浏览器预览Axure原型文件,我们可以根据习惯或者其他要求来设置默认浏览器,例如谷歌、火狐,怎么方便怎么来。Axure8怎么设置默认预览浏览器?请看文章说明2019-06-25 Axure原型怎么设计大于7页的分页效果?Axure制作网页原型的时候,如果遇到大雨7页的分页效果,该怎么布局呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-06-14
Axure原型怎么设计大于7页的分页效果?Axure制作网页原型的时候,如果遇到大雨7页的分页效果,该怎么布局呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-06-14
Axure矩形怎么去边框? Axure矩形随意去掉边框的教程
Axure矩形怎么去边框?Axure中想要将矩形的边框去掉,该怎么去边框呢?下面我们就来看看Axure矩形随意去掉边框的教程,需要的朋友可以参考下2019-06-11 Axure怎么制作点击即可删除Tag标签动效?Axure中想要制tag标签,并且有可以删除的交互效果,该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-06-02
Axure怎么制作点击即可删除Tag标签动效?Axure中想要制tag标签,并且有可以删除的交互效果,该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-06-02












最新评论