axure怎么制作页面标签切换的效果?
需要色剂一个产品展示的页面,想要直走动态的标签页,该怎么制作呢?血魔我们就来看看详细的教程。
一、准备
1、需要准备一台好用的电脑,笔记本和台式机都可以:

2、电脑上有安装原型设计软件,这里主要以axure工具为例来详细说明:

3、画原型的素材图:

二、开始制作动态面板
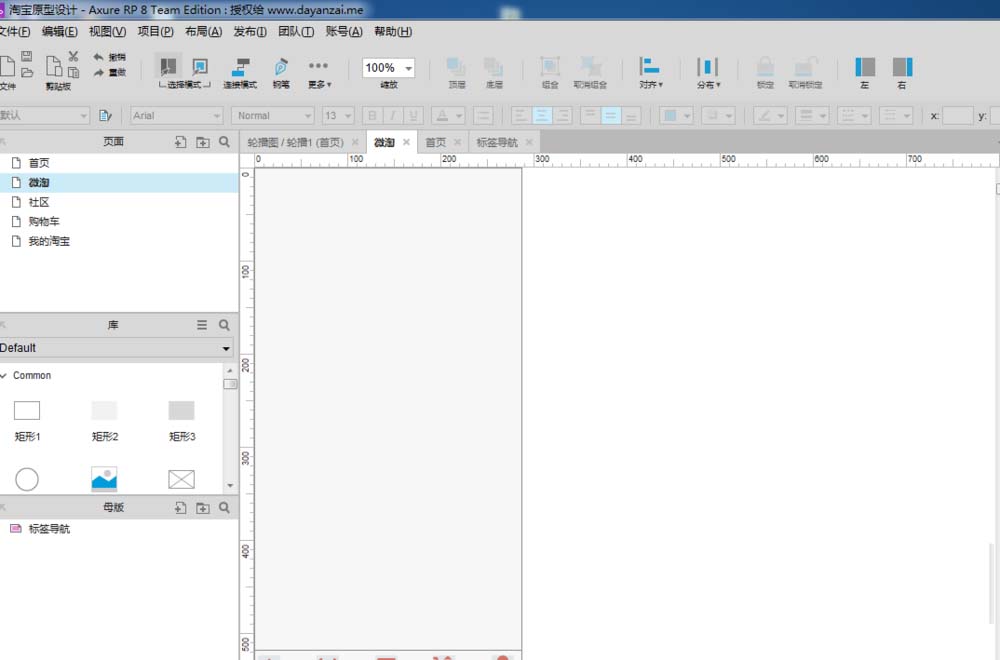
1、首先新建一个项目或者打开现有的项目,直接开始制作:

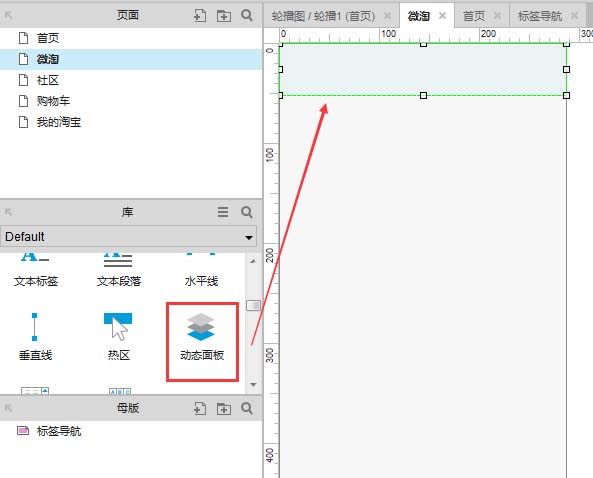
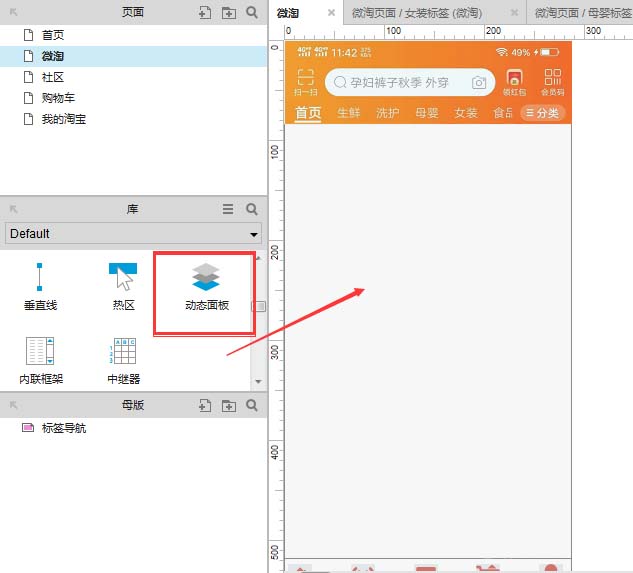
2、在左侧库中找到动态面板,拖动至右侧:

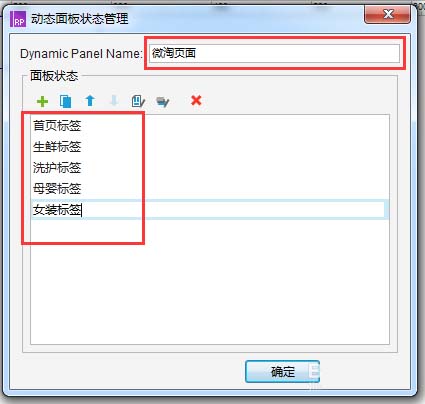
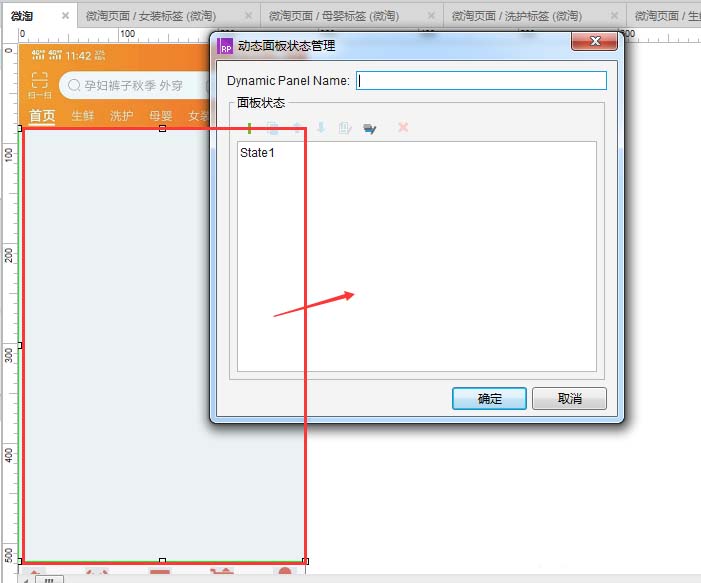
3、双击刚才创建的面板,会弹出一个框:

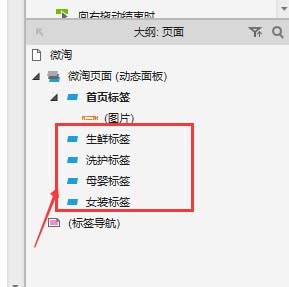
4、在弹出框中,根据实际情况添加动态面板的状态,如下图所示:

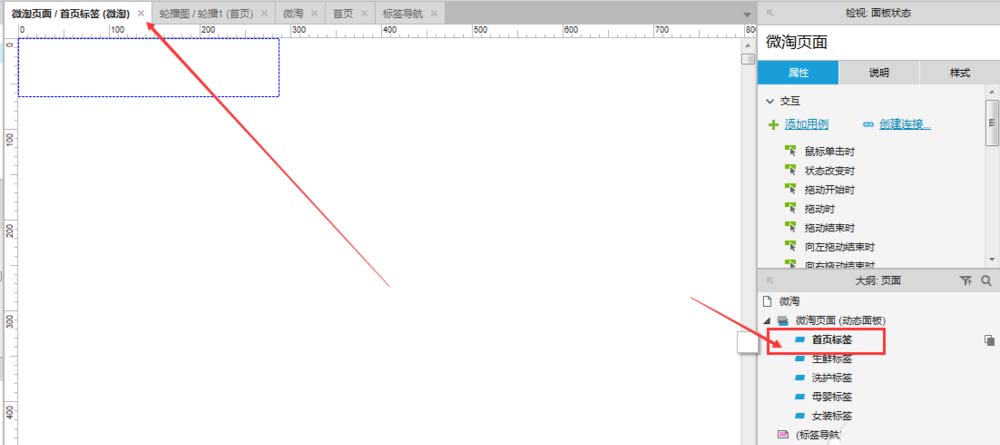
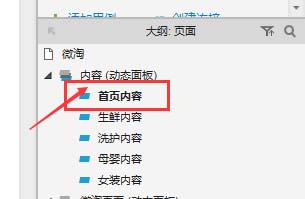
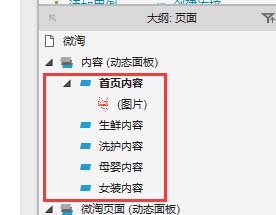
5、在大纲面板中,点击刚才的添加的状态,会自动打开到当前编辑的页面:

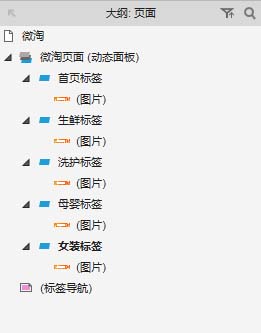
6、在该页面中,拖动图片至右侧:

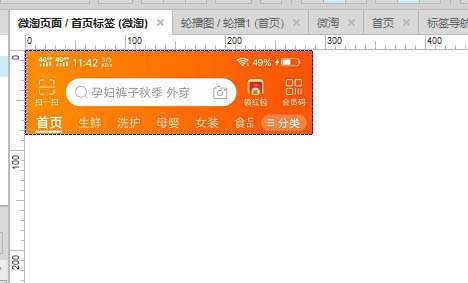
7、双击图片,换上标签的图片:

8、其他的标签页也同样安装上面的操作步骤操作,最终如下图效果就对了:


三、添加标签页内容
1、在刚才新建的页面,拖动动态面板至页面:

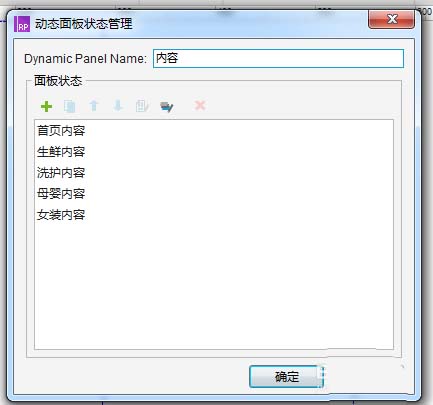
2、同样双击动态面板,弹出面板配置页面:

3、根据上面的标签添加标签页面内容,此处标签页内容和上面的标签是对应的关系:

4、点击首页,右侧会自动进入相应的页面:

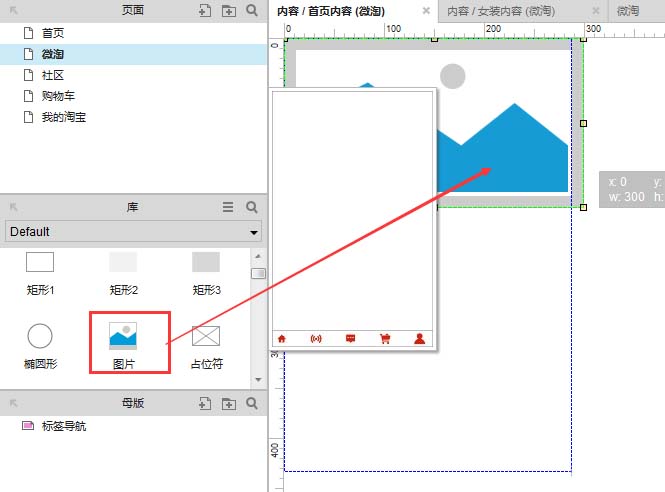
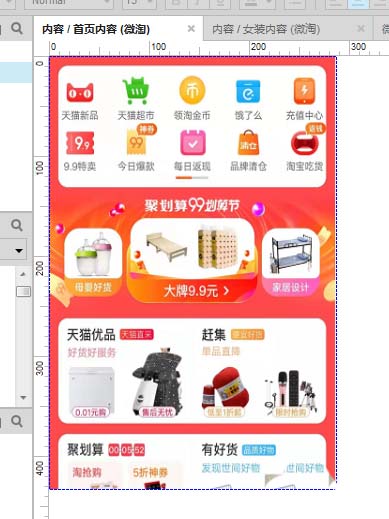
5、拖动图片至右侧:

6、双击选择首页的图片:

7、其他的页面内容也安装上面步骤操作:

四、制作动态效果
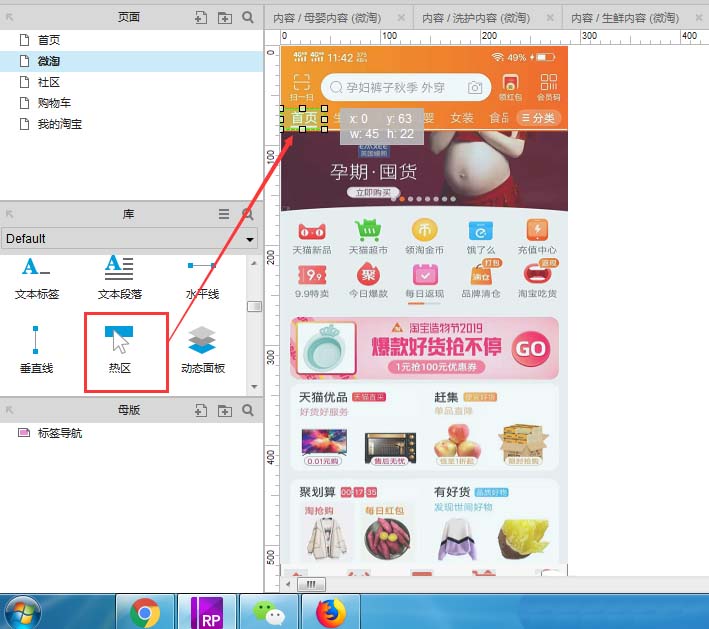
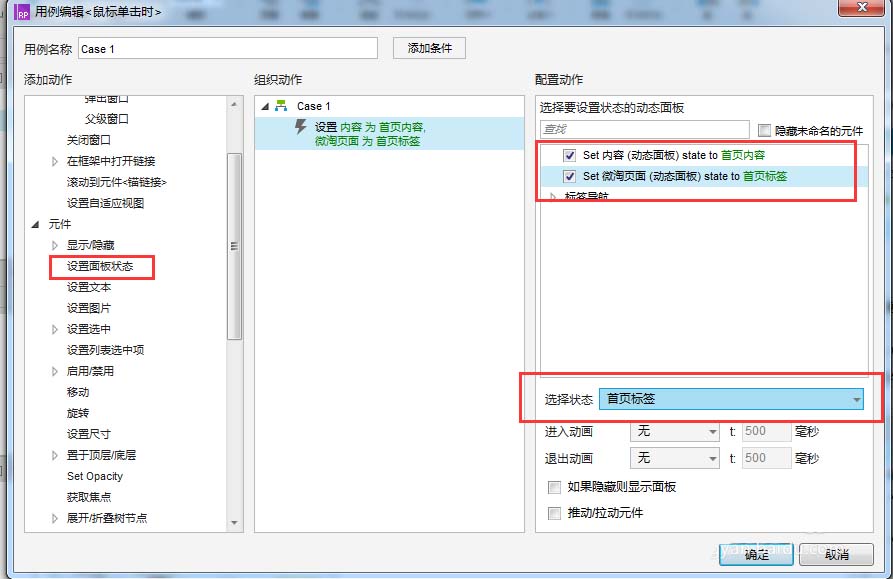
1、回到首页,拖动热区到标签上:

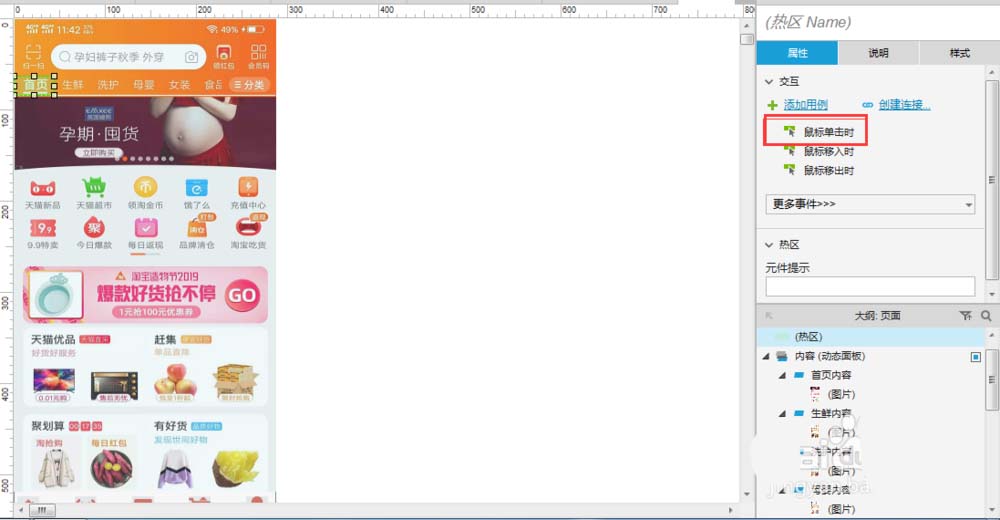
2、选择页面最右边的鼠标单机时按钮:

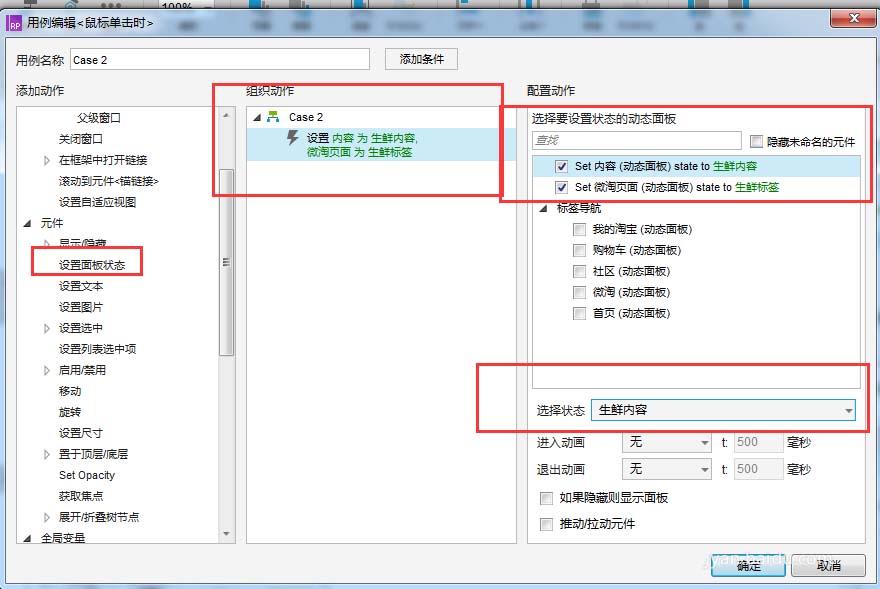
3、在弹出的配置看中,按照下图提示配置即可:

4、其他的标签同样按照上面的步骤操作:


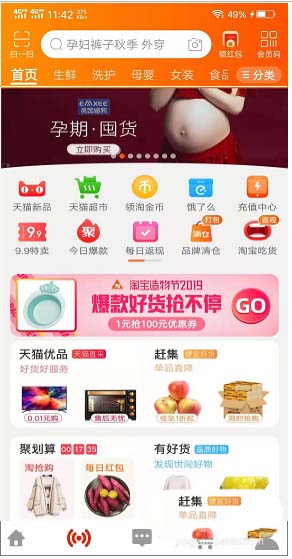
五、最终效果:
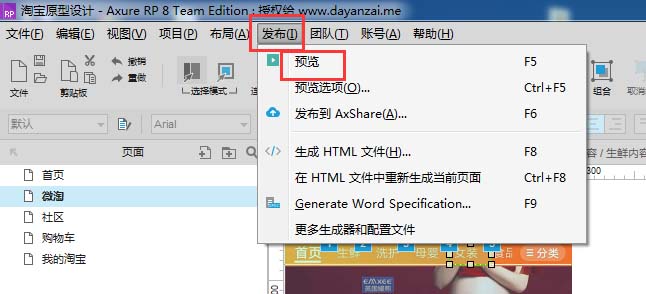
1、点击上面的预览按钮预览:

2、单机标签会出现相应的单机效果,此时标签页原型设计完成:

以上就是axure制作页面标签切换的效果的教程,希望大家喜欢,请继续关注脚本之家。
相关推荐:
相关文章
 Axure怎么制作数字选择器原型?想要制作一个数字加一建议的计算器,该怎么制作这个效果呢?小魔王们就来看看详细的教程,需要的朋友可以参考下2018-12-18
Axure怎么制作数字选择器原型?想要制作一个数字加一建议的计算器,该怎么制作这个效果呢?小魔王们就来看看详细的教程,需要的朋友可以参考下2018-12-18 axure网页原型怎么进行样式元件编辑?axure网页想要制作一级标题、二级标题等。,该怎么进行样式元件编辑呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-12-17
axure网页原型怎么进行样式元件编辑?axure网页想要制作一级标题、二级标题等。,该怎么进行样式元件编辑呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-12-17 Axure RP8提示文字怎么设置为红色?Axure RP8设计网页的时候,添加了提示文字,想要设置提示位子的颜色为红色,比较醒目,该怎么设置呢?下面我们就来看看详细的教程,需要2018-12-16
Axure RP8提示文字怎么设置为红色?Axure RP8设计网页的时候,添加了提示文字,想要设置提示位子的颜色为红色,比较醒目,该怎么设置呢?下面我们就来看看详细的教程,需要2018-12-16 Axure RP8元件怎么设置颜色与透明?Axure RP8制作网页原型的时候,插入的元件想要添加颜色并设置透明度,下面我们就来看看详细的教程,需要的朋友可以参考下2018-12-13
Axure RP8元件怎么设置颜色与透明?Axure RP8制作网页原型的时候,插入的元件想要添加颜色并设置透明度,下面我们就来看看详细的教程,需要的朋友可以参考下2018-12-13 Axure RP8元件怎么设置默认角度?Axure RP8中插入的矩形元件,默认是水平放置的,想要倾斜45度角度,该怎么操作呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-12-13
Axure RP8元件怎么设置默认角度?Axure RP8中插入的矩形元件,默认是水平放置的,想要倾斜45度角度,该怎么操作呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-12-13 Axure怎么进行邮箱格式验证?一般网页需要输入邮箱的时候,会对我们输入的内容进行验证,判断邮箱格式是否正确,该怎么制作这个效果呢?下面我们就来看看详细的教程,需要2018-12-12
Axure怎么进行邮箱格式验证?一般网页需要输入邮箱的时候,会对我们输入的内容进行验证,判断邮箱格式是否正确,该怎么制作这个效果呢?下面我们就来看看详细的教程,需要2018-12-12 Axure RP8元件怎么重命名?Axure RP8中的元件想要修改名称,该怎么修改呢?下面我们就来看看Axure RP8元件重命名的教程,需要的朋友可以参考下2018-12-12
Axure RP8元件怎么重命名?Axure RP8中的元件想要修改名称,该怎么修改呢?下面我们就来看看Axure RP8元件重命名的教程,需要的朋友可以参考下2018-12-12 Axure怎么制作控制条控制地图放大效果?Axure中想要制作一个地图放大效果,并且可以使用控制条控制,下面我们就来看看详细的教程,需要的朋友可以参考下2018-12-11
Axure怎么制作控制条控制地图放大效果?Axure中想要制作一个地图放大效果,并且可以使用控制条控制,下面我们就来看看详细的教程,需要的朋友可以参考下2018-12-11 Axure怎么制作模拟地图放大效果?Axure中制作网页原型的时候,想要制作模拟百度底乳放大缩小的效果,该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-12-07
Axure怎么制作模拟地图放大效果?Axure中制作网页原型的时候,想要制作模拟百度底乳放大缩小的效果,该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-12-07 Axure怎么制作图片局部放大的效果?Axure中想要制作图片局部放大的效果,该怎么制作呢?下面我们就来看看Axure局部放大效果的制作方法,需要的朋友可以参考下2018-12-06
Axure怎么制作图片局部放大的效果?Axure中想要制作图片局部放大的效果,该怎么制作呢?下面我们就来看看Axure局部放大效果的制作方法,需要的朋友可以参考下2018-12-06













最新评论