Axure怎么制作日历日期选择框效果?
想要制作一个日期选择框,该怎么制作选择日期的效果呢?平时我们查看电子日历的时候,可以根据年份月份日期也发生改变,并可以点击选择日期,该怎么实现这个效果呢?下面我们就来看看详细的教程。
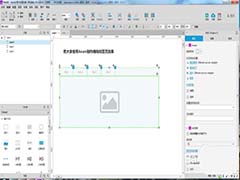
1、首先我们在Axure中拖动一个矩形作为日期选择呈现,命名为日期选择框,并按需设计效果,这里我设计悬停及选中为浅蓝色

2、接着拖动一个矩形框作为承载日期的底部面板,在样式中设计阴影效果

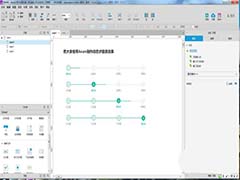
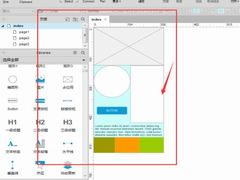
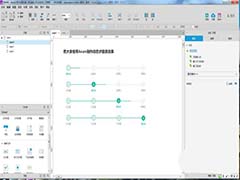
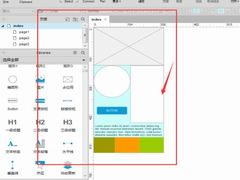
3、接着制作相关日期,相关箭头可以在阿里巴巴矢量图标库找到。拖动两个矩形作为年和日期摆放,用两种箭头作为年和月的调整,即点击双箭头跳上一年下一年的效果,单箭头跳换上个月下个月的效果。同时为箭头设置悬停效果

4、接下来设计日期,不属于本月的时间字体较属于本月的更灰些,同时鼠标移至对应日期时字体变为蓝色效果

5、之后将有关日期的组合并转换为动态面板,并设置为隐藏


6、在日期选择框中设计事件交互,当点击时切换显示动态面板并向下滑动、隐藏动态面板并向上滑动。如图

7、接下来设计选中相关日期时,日期选择框文本变为选中日期的时间,以1号为例,新建单击交互事件,当点击时日期选择框为当前年月(即一开始用来表示2019年12月的矩形)文本值加上选中的日期。动态面板向上滑动隐藏。设计完事件后点击预览没问题之后将1号上的事件复制黏贴到其他可选择的日期上。之后点击预览,可以看见基本的日期选中效果完成。


8、接下来我们要设计关于年和月的切换。关于这部分的思路大致如下:因为每一年每个月所对应的日期都是不一样的,所以需要利用动态面板建立多个状态,当点击时设置动态面板切换到对应的状态即可。有兴趣的朋友可以思考一下如何设计。
9、由于Axure演示原型时不需要这么准确,所以我们可以点击相关箭头时使文本变成对应文本就行,但是问题在于我们没办法知道当前点击时需要变成什么文本,点击了多少次。所以要利用全局变量来实现这个效果。
10、回到年月的矩形框,我们先新建两个全局变量,一个作为年,一个作为月,然后默认年为2019,月默认为12。

11、关于箭头<的逻辑如下:当点击<时,
1)判断当前月是不是1月,如果是1月,全局变量year减一,全局变量month值为12月。
2)如果不是1月就全局变量month减一
关于年月的文本值为year年month月

12、关于箭头>的逻辑如下:
1)如果当前月为12月,全局变量year加一,全局变量month值为1月
2)如果当前月不是12月,则全局变量month加一
关于年月的文本值为year年month月

13、关于箭头《的逻辑比较简单,点击时全局变量year-1即可,最后再设置关于年月的文本值为year年month月。箭头》同理,点击时全局变量year+1即可,最后再设置关于年月的文本值为year年month月。如下图


14、最后再点击预览,基本的日期选择器交互效果就完成了
以上就是Axure设计日期选择框的教程,希望大家喜欢,请继续关注脚本之家。
相关推荐:
Axure模型怎么添加角标? axure四分之一圆角标的做法
相关文章
 Axure怎么创建鼠标点击展开的下拉菜单效果?网页中的菜单效果有很多,我们经常能见到鼠标点击下拉菜单就会出现子菜单,该怎么制作这个效果呢?下面我们就来看看详细的教程2019-04-30
Axure怎么创建鼠标点击展开的下拉菜单效果?网页中的菜单效果有很多,我们经常能见到鼠标点击下拉菜单就会出现子菜单,该怎么制作这个效果呢?下面我们就来看看详细的教程2019-04-30 Axure怎么制作鼠标悬停下拉菜单显示的特效?Axure中想要制作一个下拉菜单的效果,鼠标悬停在下栏菜单上,二级菜单展开的教程,需要的朋友可以参考下2019-04-30
Axure怎么制作鼠标悬停下拉菜单显示的特效?Axure中想要制作一个下拉菜单的效果,鼠标悬停在下栏菜单上,二级菜单展开的教程,需要的朋友可以参考下2019-04-30 Axure网页怎么设置横向标签页效果?Axure设计网页原型很简单,想要制作一个横向标签页,该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-04-28
Axure网页怎么设置横向标签页效果?Axure设计网页原型很简单,想要制作一个横向标签页,该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-04-28
Axure网页怎么制作动态步骤条效果? Axure进度条的制作方法
Axure怎么制作动态步骤条效果?Axure中想要一个步骤条,该怎么制作动态步骤条呢?下面我们就来可以使用Axure来制作,需要的朋友可以参考下2019-04-26 大家在用Axure RP绘制原型图时要养成一个习惯,记得用辅助线来排版页面,页面就会更美观、更整齐。如果你是第一次接触Axure RP软件,对辅助线这个概念可能有些陌生,没关系2019-04-26
大家在用Axure RP绘制原型图时要养成一个习惯,记得用辅助线来排版页面,页面就会更美观、更整齐。如果你是第一次接触Axure RP软件,对辅助线这个概念可能有些陌生,没关系2019-04-26 使用Axure RP绘制原型图,你可以在画完之后先进行预览,查看不足之处,但有时候会出现无法预览的情况,这是为什么呢?怎么解决?如果Axure无法正常预览页面,可以参考以下2019-04-25
使用Axure RP绘制原型图,你可以在画完之后先进行预览,查看不足之处,但有时候会出现无法预览的情况,这是为什么呢?怎么解决?如果Axure无法正常预览页面,可以参考以下2019-04-25 利用Axure RP设计绘制原型图时需要用到辅助线,目的很明确,就是合理划分页面结构、让排版更好看。Axure RP软件中有两种辅助线,即全局辅助线、页面辅助线,本文详细介绍了2019-04-12
利用Axure RP设计绘制原型图时需要用到辅助线,目的很明确,就是合理划分页面结构、让排版更好看。Axure RP软件中有两种辅助线,即全局辅助线、页面辅助线,本文详细介绍了2019-04-12 正常情况下,利用Axure RP制作的原型图文件无法使用其他软件打开,为了方便,你可以将原型图转换成图片格式。下文介绍了将Axure原型图导出为图片格式的方法,请参考2019-04-11
正常情况下,利用Axure RP制作的原型图文件无法使用其他软件打开,为了方便,你可以将原型图转换成图片格式。下文介绍了将Axure原型图导出为图片格式的方法,请参考2019-04-11 Axure RP是一款非常专业的原型设计工具,通用性极强,可以用来快速绘制流程图、线框图。我们在绘制原型图时为了确保元件之间互相对齐,需要借助辅助线来帮忙,下文详细介绍2019-04-11
Axure RP是一款非常专业的原型设计工具,通用性极强,可以用来快速绘制流程图、线框图。我们在绘制原型图时为了确保元件之间互相对齐,需要借助辅助线来帮忙,下文详细介绍2019-04-11 Axure怎么修改默认的单选复选框按钮样式?Axure制作网页原型的时候,添加的单选框和复选框都是默认样式,想要修改单选框和复选框的样式,该怎么实现呢?下面我们就来看看详2019-03-29
Axure怎么修改默认的单选复选框按钮样式?Axure制作网页原型的时候,添加的单选框和复选框都是默认样式,想要修改单选框和复选框的样式,该怎么实现呢?下面我们就来看看详2019-03-29













最新评论