VSCode中LeetCode插件怎么安装并使用? LeetCode插件安装教程
VSCode中想要安装LeetCode插件,该怎么安装和使用呢?下面我们将分享安装教程和使用教程。
一、安装LeetCode插件
首先确保电脑安装了Node.JS,没安装的可以自行搜索安装并配置环境变量。

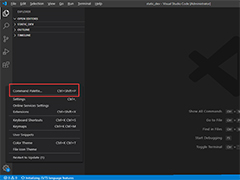
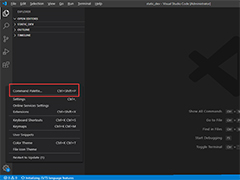
可以先安装VSCode中文语言包。使用键盘按键组合:Ctrl + Shif + P,随后在弹出的搜索框中,输入Configure Display Language,看到此时二级菜单显示“en”和“Install additional languages”,此时我们选择后者"Install additional languages",进行语言包安装。

在左侧的搜索结果中,选择需要的语言包,比如中文语言包,选择Install,点击安装,此时它会提示:重启VSCode之后即可使用中文。

重启之后,我们可以看到汉化后的界面,此时在主页面,点击左侧工具栏中的插件按钮,可以选择插件进行安装。
接着打开VSCode,点击左侧的方块按钮

然后搜索LeetCode,点击安装,如下图所示

接下来左侧就多出了一个按钮,点击它

然后点击sign in,如下图所示

最后输入用户名和密码登录即可

二、使用Leetcode插件做题
点击进入leetcode插件后,点击顶部左二,形如地球的图标,将切换LeetCode为中文版leetcode-cn.com后,再登录你的账号,控制台中会输出你的登录信息。

如果账号密码认证错误,有可能是用户名输错了,我用手机号注册的LeetCode,插件识别的用户名并不是设置的字符串ID,而是手机号。
相关文章

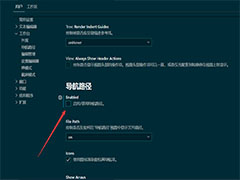
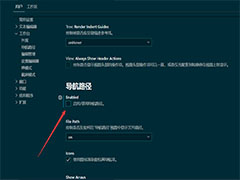
VisualStudio Code怎么关闭文件导航路径? vscode导航路径设置方法
VisualStudio Code怎么关闭文件导航路径?VisualStudio Code软件想要关闭文件的导航路径,该怎么关闭呢?下面我们就来看看vscode导航路径设置方法,需要的朋友可以参考下2020-06-18 VS code内置浏览器怎么安装使用?VS code编程开发的时候,需要使用内置浏览器,该怎么使用呢?下面我们就来看看详细的教程,需要的朋友可以参考下2020-06-14
VS code内置浏览器怎么安装使用?VS code编程开发的时候,需要使用内置浏览器,该怎么使用呢?下面我们就来看看详细的教程,需要的朋友可以参考下2020-06-14
settings文件怎么打开? VSCode打开并配置settings.json文件的技巧
VSCode怎么打开并配置settings.json文件?VSCode编程开发的时候,需要在settings.json里进行设置,该怎么打开settings.json文件呢?下面我们就来看看详细的教程,需要的朋2020-06-12
VSCODE怎么安装CSS Peek插件快速查看CSS定义?
VSCODE怎么安装CSS Peek快速查看CSS定义?VSCODE中想要查看定位CSS定义,该怎么操作呢?我们需要添加一个扩展程序,下面我们就来看看详细的教程,需要的朋友可以参考下2020-06-09 vscode终端错误提示怎么查找错误?vscode编程开发的时候,会遇到错误提示,想要根据终端错误提示查找错误,该怎么操作呢?下面我们就来看看详细的教程,需要的朋友可以参考2020-05-28
vscode终端错误提示怎么查找错误?vscode编程开发的时候,会遇到错误提示,想要根据终端错误提示查找错误,该怎么操作呢?下面我们就来看看详细的教程,需要的朋友可以参考2020-05-28 VS Code如何调试creator项目?编程开发的时候,我们经常使用VS Code软件,该怎么调试Cocos Creator呢?下面我们就来看看详细的教程,需要的朋友可以参考下2020-05-22
VS Code如何调试creator项目?编程开发的时候,我们经常使用VS Code软件,该怎么调试Cocos Creator呢?下面我们就来看看详细的教程,需要的朋友可以参考下2020-05-22
VSCode怎么关闭文件断点? VSCode闭文件中断点的技巧
VSCode怎么关闭文件断点?VSCode开启了允许在任何文件中设置断点,想要关闭,该怎么关闭呢?下面我们就来看看VSCode闭文件中断点的技巧,需要的朋友可以参考下2020-04-20
vscode中pip一直升级失败该怎么解决? pip升级报错的解决办法
vscode中pip一直升级失败该怎么解决?vscode升级pip时候一直提示升级错误,无法升级,该怎么办呢?下面我们就来看看详细的教程,需要的朋友可以参考下2020-03-20
vscode怎么创建scrapy项目? vscode新建项目的技巧
vscode怎么创建scrapy项目?vscode编程开发的时候,想要新建scrapy项目,该怎么操作呢?下面我们就来就来看看vscode新建项目的技巧,需要的朋友可以参考下2020-03-18 vscode怎么安装REST API插件并测试?vscode中有很多插件,想要安装REST API插件,在测试 REST API (作为HTTP Client)的时候用的到,下面我们就来看看详细的教程,需要的朋2020-01-07
vscode怎么安装REST API插件并测试?vscode中有很多插件,想要安装REST API插件,在测试 REST API (作为HTTP Client)的时候用的到,下面我们就来看看详细的教程,需要的朋2020-01-07













最新评论