vscode取色器怎么调用? vscode中css的使用教程
VSCode 支持CSS,介绍两个比较实用的功能:取色器 Color Picker和CSS 选择器的预览。
文章目录
- 取色器 Color Picker
- CSS 选择器的预览
取色器 Color Picker
首先,你可以在书写 HTML 和 CSS 时使用取色器。
在书写 HTML 和 CSS 的时候,你可能经常需要修改元素的颜色。VS Code 为修改颜色,提供了一个图形化的界面,其中包含了颜色相关的属性。
当你打开一段 HTML 或者 CSS 代码时,你可以看到,VS Code 在颜色的前面画了一个方块(我们称作颜色装饰器 Color Decorator),用于展示这段颜色属性所对应的最终效果。

同时,当你把鼠标移动到这段代码上时,一个颜色选择器窗口就显示出来了。

这个窗口包括了五个主要的部件。首先,就是左下角最大的那个长方体,你可以通过在其中移动光标来调整颜色的饱和度(Saturation)。

其次,在窗口的右侧,还有两个竖条,对应两个部件。左边的竖条是用于调整透明度(opacity)。

右边的那个则是用于调整色相(hue)。

最后,在取色器的最上方,也有两个部件。
左侧的部件上,显示了当前颜色对应的代码。当你点击这个部件时,你可以选择不同的书写这个颜色的方式。比如对于颜色 RGB(0,0,0) ,在 CSS 里你也可以写成 #000,这样你就可以通过点击这个部件进行切换。

右侧的部件,则是用于在取色器里修改颜色时,回退到之前的值。

除了在 HTML 和 CSS 中使用取色器以外,你还可以在任何需要书写颜色的代码里使用,只要这个语言插件实现了相应的 API。
CSS 选择器的预览
第二个非常实用的功能是CSS 选择器的预览。
比如,当你书写了一段 CSS 选择器后,有的时候会发现这段 CSS 没有生效。这可能是因为你的 HTML 结构有问题,从而导致这个 CSS 选择器不能生效。
为了解决这个问题,VS Code 的 CSS 预览(Hover)里提供了一段 HTML 代码片段,这个代码片段则可以让这个 CSS 选择器生效。

虽然上面这两个技巧非常实用,但是它们还是不够强大。要说到 VS Code 里书写 HTML 和 CSS最厉害的地方,那就属于 Emmet 支持了。那什么是 Emmet 呢?详细请看VsCode编辑器怎么使用Emmet神器。
以上就是关于vscode中css的使用教程,希望大家喜欢,请继续关注脚本之家。
相关推荐:
VSCODE怎么安装CSS Peek插件快速查看CSS定义?
vscode docker插件有什么用? vscode docker插件使用教程
vscode打开终端的快捷键是啥? VScode打开终端的三种方法
相关文章

VSCode终端面板里文件怎么跳转? VSCode文件跳转的实现方法
VSCode终端面板里文件怎么跳转?VSCode终端面板中的文件想要打开调用的文件,该怎么操作呢?下面我们就来看看VSCode文件跳转的实现方法2023-07-22
VSCode怎么修改主题颜色? VSCode修改主题配色的技巧
VSCode怎么修改主题颜色?VSCode设置号主题颜色是,自动补全给你提示了所有已经安装的主题,该怎么修改代码颜色呢?下面我们就来看看详细的教程2023-07-22 vscode常用插件有哪些?vscode中的插件很多,今天我们就来推荐一些VSCode经典插件,详细请看下文介绍2023-07-22
vscode常用插件有哪些?vscode中的插件很多,今天我们就来推荐一些VSCode经典插件,详细请看下文介绍2023-07-22
VSCode终端有哪些快捷键操作? vscode终端运行快捷键介绍
VSCode终端有哪些快捷键操作?今天我们就来看看集成终端里的快捷键操作的相关介绍,详细请看下文介绍2023-07-20
VSCode怎么新增任务? VSCode创建自定义的任务技巧
VSCode怎么新增任务?VSCode中想要自己创建新任务,该怎么操作呢?下面我们就来看看 VSCode创建自定义的任务技巧2023-07-20 VSCode任务系统配置中的分组和结果显示怎么用?VSCode任务系统配置中有很多属性,今天我们就来看看“group” “presentation” 和 “options”,详细请看下文介绍2023-07-20
VSCode任务系统配置中的分组和结果显示怎么用?VSCode任务系统配置中有很多属性,今天我们就来看看“group” “presentation” 和 “options”,详细请看下文介绍2023-07-20 VS Codezhong git保存文件提示弹窗怎么显示?保存文件的时候会有一个弹窗提示,该怎么设置呢?下面我们就来看看开启这个功能的技巧2023-07-12
VS Codezhong git保存文件提示弹窗怎么显示?保存文件的时候会有一个弹窗提示,该怎么设置呢?下面我们就来看看开启这个功能的技巧2023-07-12
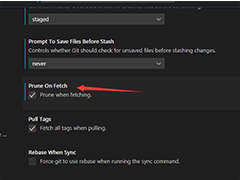
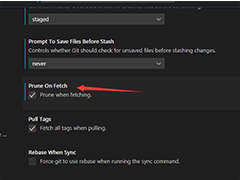
VSCode中git怎么取消提取时修剪? VSCode关闭去取时修剪的技巧
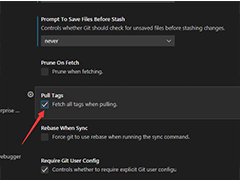
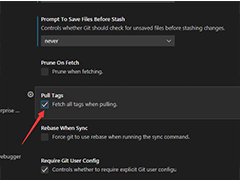
VSCode中git怎么取消提取时修剪?经常会根据不同的代码内容设置更改功能选项,那么用户想要设置忽略修剪空白功能的话,下面我们就来看看VSCodeVSCode关闭去取时修剪的技巧2023-07-08 VSCode中git怎么开启拉标签?VSCode中想要提取时获取所有标签,该怎么操作呢?下面我们就来看看详细的设置方法2023-07-08
VSCode中git怎么开启拉标签?VSCode中想要提取时获取所有标签,该怎么操作呢?下面我们就来看看详细的设置方法2023-07-08 VSCode怎么开启使用图标渲染面包屑导航项?VSCode中面包屑功能经常使用,下面我们就来看看VSCode使用图标渲染面包屑导航项设置技巧2023-06-25
VSCode怎么开启使用图标渲染面包屑导航项?VSCode中面包屑功能经常使用,下面我们就来看看VSCode使用图标渲染面包屑导航项设置技巧2023-06-25






最新评论