VSCode导航栏怎么显示函数? VSCode设置显示函数的方法
visual studioCode是一款非常好用的编程开发工具,可以在该软件中进行编辑自己需要的脚本内容,并且可以进行运行操作,其中有的小伙伴想要设置导航栏中显示出函数,那么怎么设置呢,可以直接进入到VisualStudioCode中设置页面中,找到导航路径这个功能,在该功能页面下就可以找到启用函数功能的选项,而这样的操作只需要几个简单的步骤就可以完成设置了,下方是关于如何使用VisualStudio Code设置显示函数的具体操作方法,如果你需要的情况下可以看看方法教程,希望对大家有所帮助。

方法步骤
1.当我们将电脑中的Visual Studio Code打开之后,我们需要在操作页面中将左侧下方的齿轮状点击打开。

2.这时,就会马上弹出一个菜单选项,我们需要将【设置】选项点击进入。

3.这时,就会马上打开一个设置窗口中,将其中的【工作台】点击展开。

4.那么我们就会在工作台的下方查看到【导航路径】这个选项,将该该选项点击之后,在右侧的页面中找到【show functions】选项。

5.需要将该选项前面的方框进行鼠标左键点击打勾就好了,如图所示。

以上就是关于如何使用Visual Studio Code设置显示函数的具体操作方法,我们可以进入到工作台的设置窗口中,将showfunctions功能启用就可以在导航栏中显示出函数符号了,操作方法十分的简单,希望大家喜欢,请继续关注脚本之家。
相关推荐:
VS Code自动转发端口在哪? VSCode开启自动转发端口的技巧
相关文章

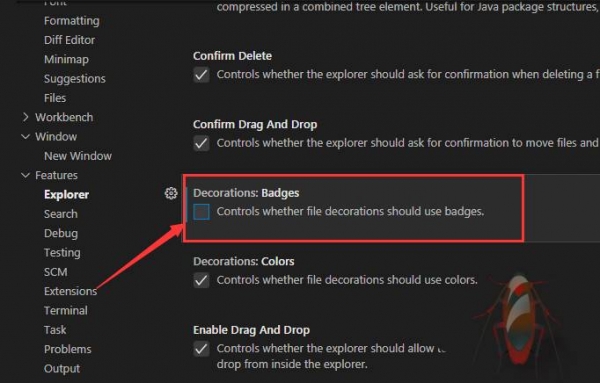
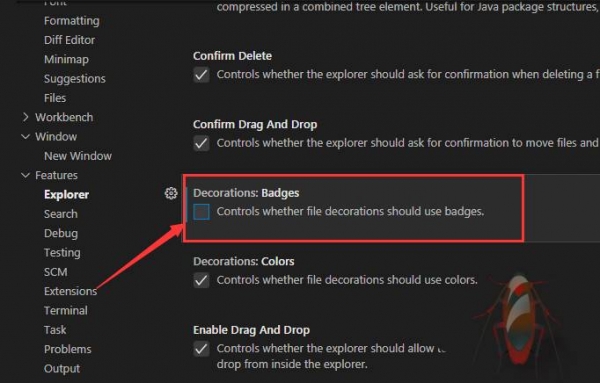
VSCode文件怎么设置是否显示徽章? VSCode关闭装饰徽章的技巧
VSCode文件怎么设置是否显示徽章?Visual Studio Code中可以控制文件装饰是否应使用徽章,下面我们就来看看VSCode关闭装饰徽章的技巧2022-10-08
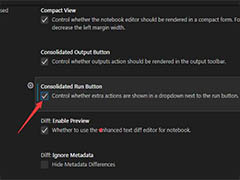
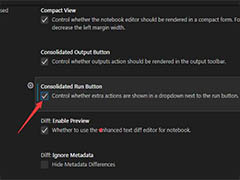
vscode怎么一键运行? VisualStudioCode开启合并运行按钮技巧
Visual Studio Code怎么开启合并运行按钮?实现的功能就是,控制是否在运行按钮旁边的下拉列表中显示额外的操作,下面我们就来就来看看VisualStudioCode开启合并运行按钮的2022-10-08
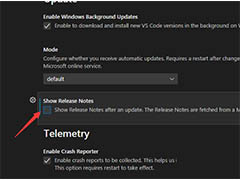
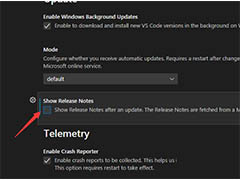
VSCode怎么隐藏发行说明? VisualStudioCode关闭显示发行说明的技巧
VSCode怎么隐藏发行说明?VSCode代码是可以显示发行说明的,当然也可以隐藏,该怎么操作呢?下面我们就来看看VisualStudioCode关闭显示发行说明的技巧2022-10-08
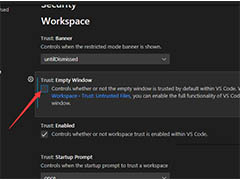
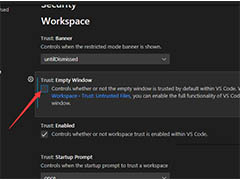
vscode空窗怎么关闭? VisualStudioCode关闭空窗的技巧
vscode空窗怎么关闭?控制在VS代码中默认情况下是否信任空窗口,如果不想有空窗,开启这个功能即可,下面我们就来看看VisualStudioCode关闭空窗的技巧2022-10-08 VSCode怎么创建多光标?编程开发处理代码的时候,经常需要使用多光标操作,下面我们就来看看vscode多光标操作方法2022-10-13
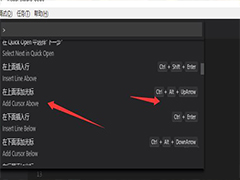
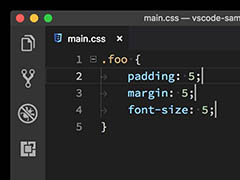
VSCode怎么创建多光标?编程开发处理代码的时候,经常需要使用多光标操作,下面我们就来看看vscode多光标操作方法2022-10-13
VSCode怎么使用鼠标进行文本编辑? VSCode文本编辑技巧
VSCode怎么使用鼠标进行文本编辑?VSCode编辑代码的时候想要使用鼠标修改文本,该怎么操作呢?下面我们就来看看VSCode文本编辑技巧2022-10-13
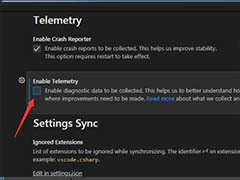
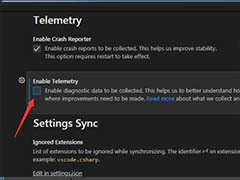
vscode怎么关闭遥测? Visual Studio Code不启用遥测的技巧
Visual Studio Code怎么关闭启用遥测?开启遥测就可以收集诊断数据,如果想要关闭,该怎么关闭呢?下面我们就来看看详细的教程2022-10-13
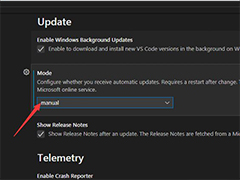
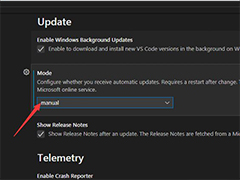
VS Code怎么设置模式手册? VSCode模式手册的使用方法
VS Code怎么设置模式手册?VS Code中想要使用模式手册,该怎么使用呢?下面我们就来看看VSCode模式手册的使用方法,需要的朋友可以参考下2022-10-19
vscode如何使用命令面板? VsCode编辑器使用命令面板的方法
vscode如何使用命令面板?命令面板是经常使用的面板,该怎么操作呢?下面我们就来看看VsCode编辑器使用命令面板的方法2022-10-21
VSCode应用程序图标怎么选? VSCode嵌入图标和清单的技巧
VSCode应用程序图标怎么选?VSCode中想要选择应用陈旭的图标,该怎么设置呢?下面我们就来看看VSCode嵌入图标和清单的技巧2022-10-21













最新评论