详情介绍
压缩css和js是我们工作中经常要处理的一件事,这里介绍的是一款基于YUICompressor,淘宝封装的css和js压缩工具TBCompressor.
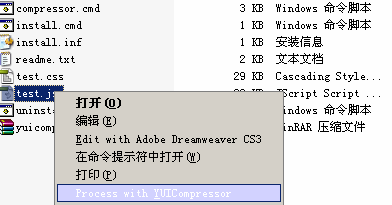
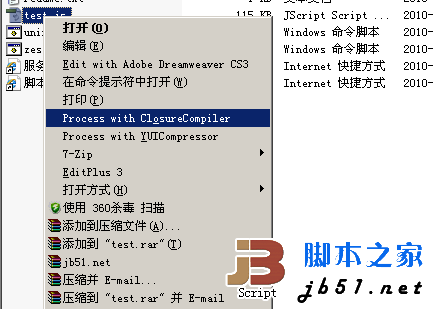
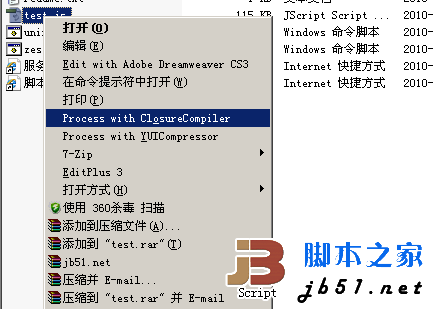
TBCompressor的安装很简单,点击install.cmd就可以了,安装后会在里的右键菜单里出现"Compress CSS or JS"选项,需要压缩文件时只需选取目标文件然后右键点选"Compress CSS or JS"即刻.压缩后的文件会自动重命名.
这款js压缩工具,是最好用的,jquery等也用这个压缩,压缩率高,不会出现在线压缩工具那样的,各种各样的错误。
好处就是:减少js的体积,减少调用时间,提高网页执行效率,如果js过大就会导致加载慢,而导致页面的一些效果不能正常快速的执行。
注意:这款软件需要jdk支持,就是需要安装jdk环境。
可以去官方下载 选择Java SE Development Kit (JDK) JDK 6 Update **
Documentation
==============================================================================
YUI Compressor
==============================================================================
NAME
YUI Compressor - The Yahoo! JavaScript and CSS Compressor
SYNOPSIS
Usage: java -jar yuicompressor-x.y.z.jar [options] [input file]
Global Options
-h, --help Displays this information
--type <js|css> Specifies the type of the input file
--charset <charset> Read the input file using <charset>
--line-break <column> Insert a line break after the specified column number
-v, --verbose Display informational messages and warnings
-o <file> Place the output into <file>. Defaults to stdout.
JavaScript Options
--nomunge Minify only, do not obfuscate
--preserve-semi Preserve all semicolons
--disable-optimizations Disable all micro optimizations
DESCRIPTION
The YUI Compressor is a JavaScript compressor which, in addition to removing
comments and white-spaces, obfuscates local variables using the smallest
possible variable name. This obfuscation is safe, even when using constructs
such as 'eval' or 'with' (although the compression is not optimal is those
cases) Compared to jsmin, the average savings is around 20%.
The YUI Compressor is also able to safely compress CSS files. The decision
on which compressor is being used is made on the file extension (js or css)
GLOBAL OPTIONS
-h, --help
Prints help on how to use the YUI Compressor
--line-break
Some source control tools don't like files containing lines longer than,
say 8000 characters. The linebreak option is used in that case to split
long lines after a specific column. It can also be used to make the code
more readable, easier to debug (especially with the MS Script Debugger)
Specify 0 to get a line break after each semi-colon in JavaScript, and
after each rule in CSS.
--type js|css
The type of compressor (JavaScript or CSS) is chosen based on the
extension of the input file name (.js or .css) This option is required
if no input file has been specified. Otherwise, this option is only
required if the input file extension is neither 'js' nor 'css'.
--charset character-set
If a supported character set is specified, the YUI Compressor will use it
to read the input file. Otherwise, it will assume that the platform's
default character set is being used. The output file is encoded using
the same character set.
-o outfile
Place output in file outfile. If not specified, the YUI Compressor will
default to the standard output, which you can redirect to a file.
-v, --verbose
Display informational messages and warnings.
JAVASCRIPT ONLY OPTIONS
--nomunge
Minify only. Do not obfuscate local symbols.
--preserve-semi
Preserve unnecessary semicolons (such as right before a '}') This option
is useful when compressed code has to be run through JSLint (which is the
case of YUI for example)
--disable-optimizations
Disable all the built-in micro optimizations.
NOTES
+ If no input file is specified, it defaults to stdin.
+ The YUI Compressor requires Java version >= 1.4.
+ It is possible to prevent a local variable, nested function or function
argument from being obfuscated by using "hints". A hint is a string that
is located at the very beginning of a function body like so:
function fn (arg1, arg2, arg3) {
"arg2:nomunge, localVar:nomunge, nestedFn:nomunge";
...
var localVar;
...
function nestedFn () {
....
}
...
}
The hint itself disappears from the compressed file.
+ C-style comments starting with /*! are preserved. This is useful with
comments containing copyright/license information. For example:
/*!
* TERMS OF USE - EASING EQUATIONS
* Open source under the BSD License.
* Copyright 2001 Robert Penner All rights reserved.
*/
becomes:
/*
* TERMS OF USE - EASING EQUATIONS
* Open source under the BSD License.
* Copyright 2001 Robert Penner All rights reserved.
*/
下载地址
人气软件

Regex Tester 正则表达式测试工具
pywin32 python2.7 32与64位打包
VAX番茄助手Visual Assist X 10.9.2488 for VS2022 汉化破解版(
Companion.JS IE javascript 调试工具
phpCB php代码格式化工具(附详细配置方法)
phpnow asp 运行插件
YUI Compressor 2.42 js css压缩
JavaScript 代码格式化软件中文绿色版 (让js代码更容易阅读)
Dreamweaver Cs4 jQuery自动提示插件绿色版
Closure Compiler Google出品的JavaScript优化器
相关文章
-
 Xilinx Vitis Core Development Kit 2023.2 Update 2 完整特别版(含.lic许可文件)
Xilinx Vitis Core Development Kit 2023.2 Update 2 完整特别版(含.lic许可文件)Xilinx Vivado Design Suite破解版是领先的生产力设计套件,Vivado IP 集成器提供图形化和基于 Tcl 的构造校正设计开发流程,欢迎需要的朋友下载使用...
-
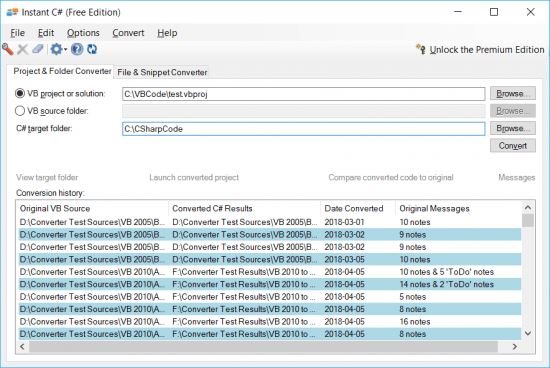
 Instant CSharp Premium(VB.NET/C#代码转换器) v24.2.8 中文免费版 附安装教程
Instant CSharp Premium(VB.NET/C#代码转换器) v24.2.8 中文免费版 附安装教程Instant CSharp Premium 免费版是一款专业的C#编程IDE(集成开发环境),专为C#开发人员设计,它提供了一系列的功能和工具,帮助开发人员更高效地编写、调试和部署C#应用程序,...
-
 Coder Technologies Coder(开源云开发环境CDE) v2.8.0 x64 免费安装版 附使用教程
Coder Technologies Coder(开源云开发环境CDE) v2.8.0 x64 免费安装版 附使用教程Coder Technologies Coder是一个开源云开发环境 (CDE),您可以下载并托管在云中,在几秒钟内部署一个解决方案,提供开发人员所需的基础设施、IDE、语言和工具,升级到企业版...
-
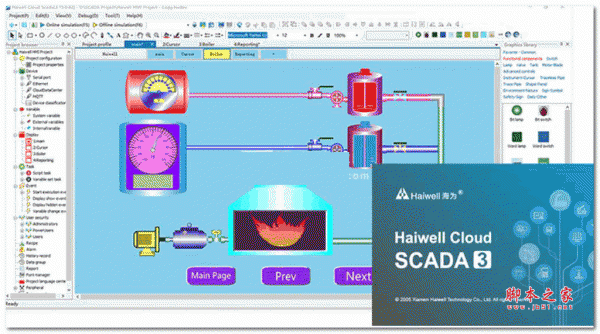
 海为云组态软件Haiwell Cloud SCADA v3.36.9.8 激活安装版
海为云组态软件Haiwell Cloud SCADA v3.36.9.8 激活安装版海为云组态软件是一款工业自动化监控管理软件,此软件可以帮助用户对工作中使用的智能化设备进行自动监控,户在使用设备的时候只需要输入对应的命令就可以启动监控功能,欢...
-
 Radzen Blazor Studio v1.9.6 完美激活版
Radzen Blazor Studio v1.9.6 完美激活版Radzen Blazor Studio 是一种桌面工具,它使 开发人员 能够创建漂亮的商业 Blazor 应用程序,欢迎需要的朋友下载使用...
-
 GitHub Desktop桌面客户端 v3.4.2 汉化安装版
GitHub Desktop桌面客户端 v3.4.2 汉化安装版GitHub Desktop是github的桌面客户端软件,使用GitHub Desktop可以简化您的开发工作流程,github desktop官方并未提供中文版本,特此分享汉化版...
下载声明
☉ 解压密码:www.jb51.net 就是本站主域名,希望大家看清楚,[ 分享码的获取方法 ]可以参考这篇文章
☉ 推荐使用 [ 迅雷 ] 下载,使用 [ WinRAR v5 ] 以上版本解压本站软件。
☉ 如果这个软件总是不能下载的请在评论中留言,我们会尽快修复,谢谢!
☉ 下载本站资源,如果服务器暂不能下载请过一段时间重试!或者多试试几个下载地址
☉ 如果遇到什么问题,请评论留言,我们定会解决问题,谢谢大家支持!
☉ 本站提供的一些商业软件是供学习研究之用,如用于商业用途,请购买正版。
☉ 本站提供的YUI Compressor 2.42 js css压缩资源来源互联网,版权归该下载资源的合法拥有者所有。